前回の記事ではPowerAppsに標準で用意されているD365BCの接続コネクタを使用してジョブを一覧で見るアプリを作成しました。
今回はD365BCで持っているデータと比較し、実際にアプリを使ってみます。
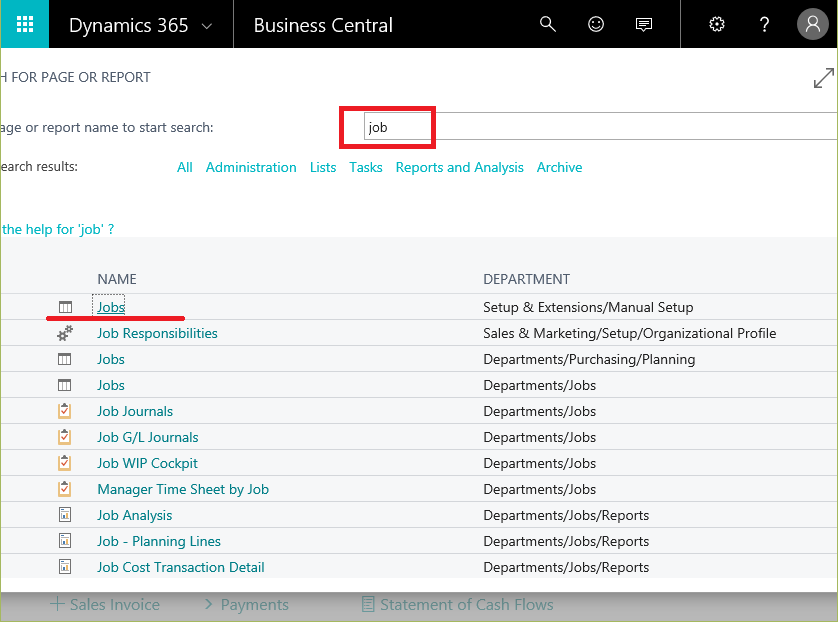
まずは Dynamics 365 Business Central 側のデータを確認します。検索窓にて ’job’でメニューを検索し、’JOBS’を選びます。

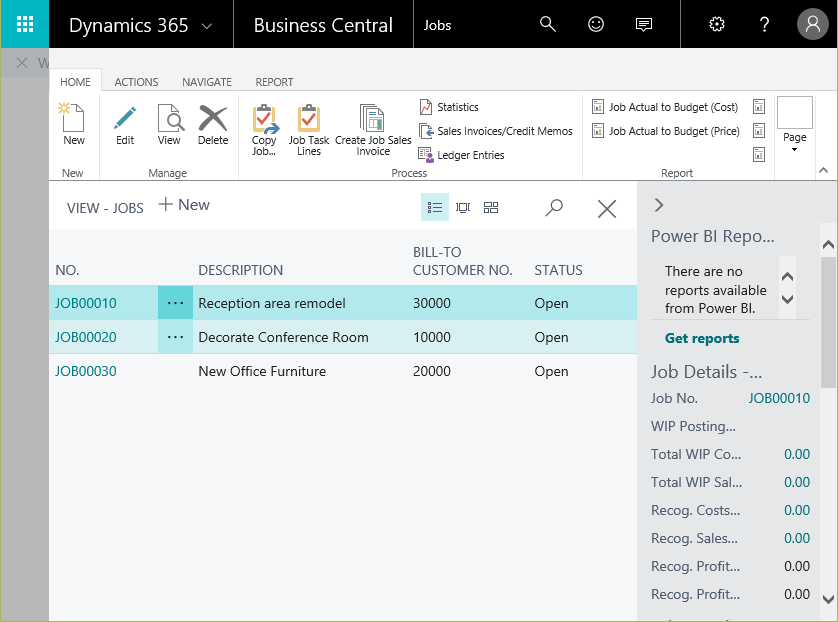
JOBの一覧が表示されます。(本筋とは全く関係ないですが、NAVのJOBは一般的に言うところのプロジェクトだと思って頂ければ結構です。)
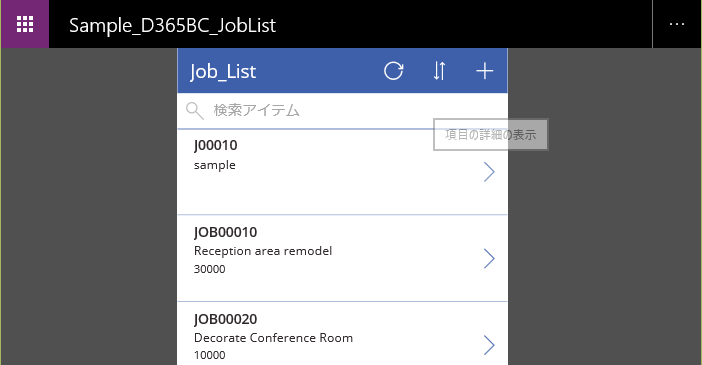
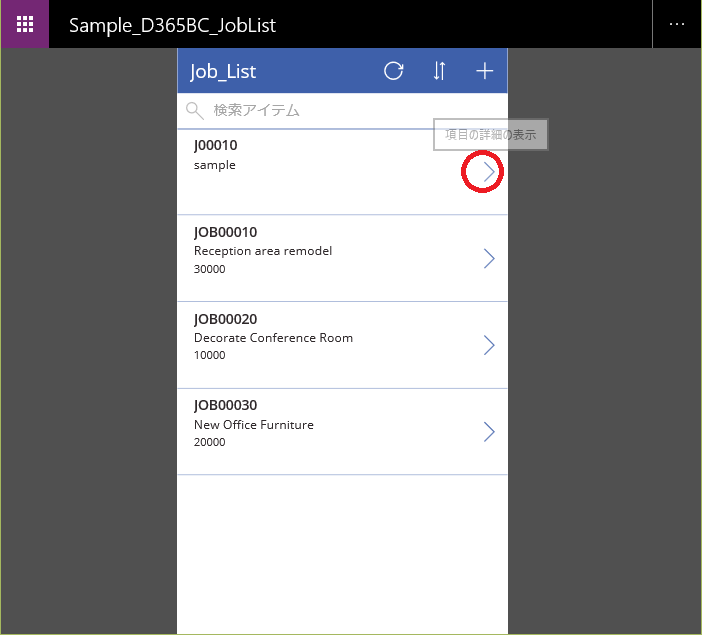
アプリのプレビュー画面で再度見てみます。D365BCのJOBと対応していることが分かります。右向き矢印(>)を押すと詳細が見れるようです。
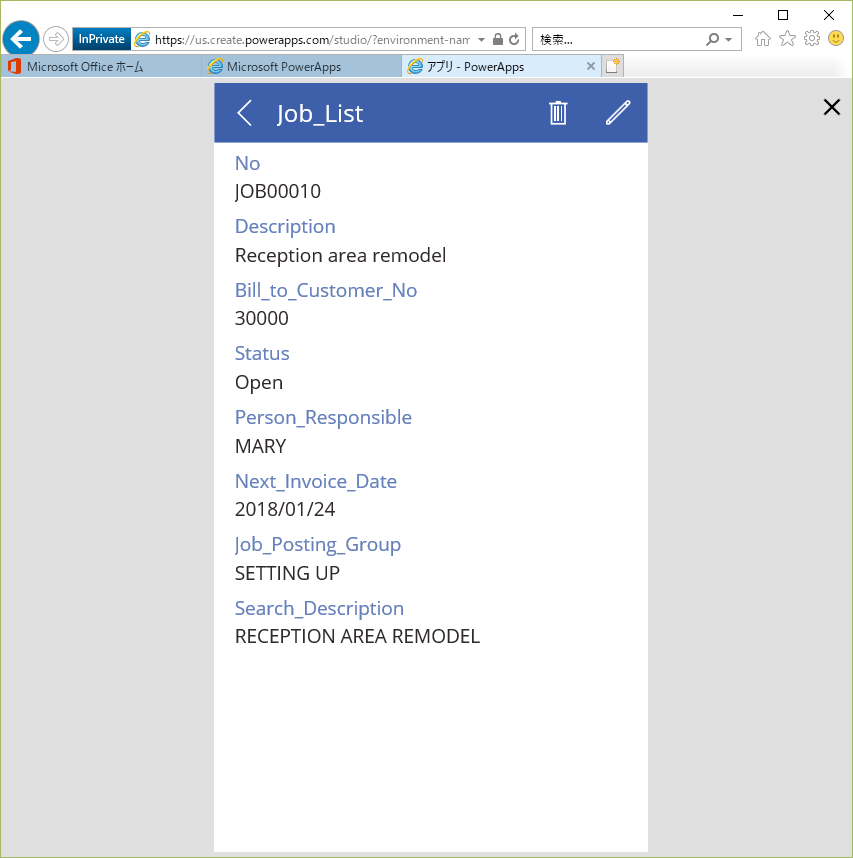
選んだジョブの詳細が表示されました。青字が項目名、黒字が項目値です。
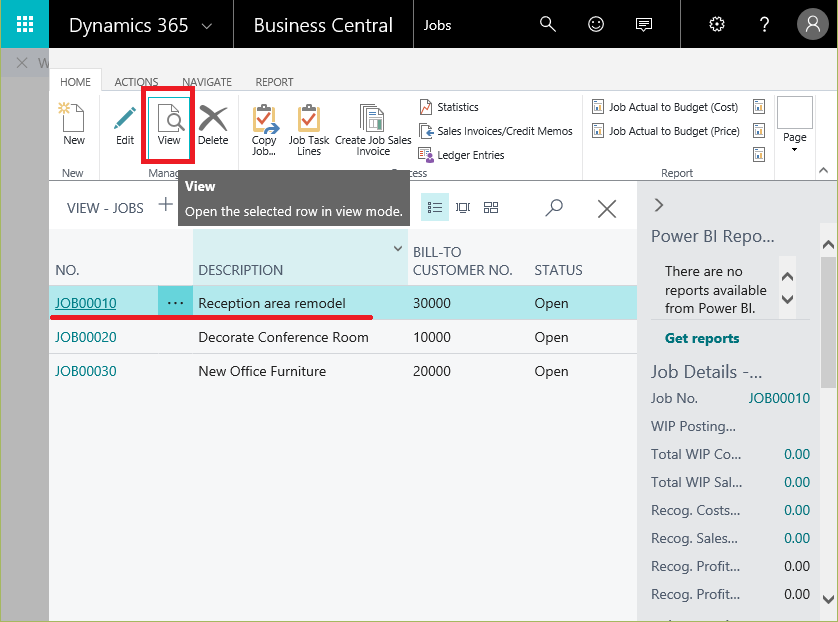
D365BCに戻って一番上のJOBを選んでViewボタンを押します。
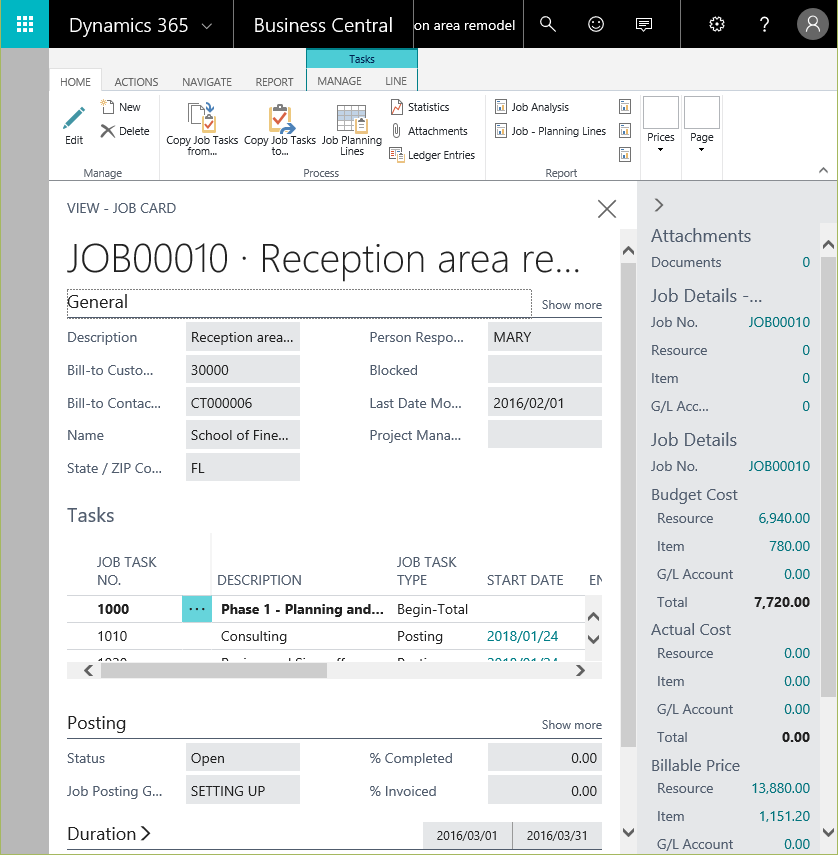
選んだジョブの詳細が表示されました。先ほどPowerAppsで表示したJobの詳細と一致していることが分かります。
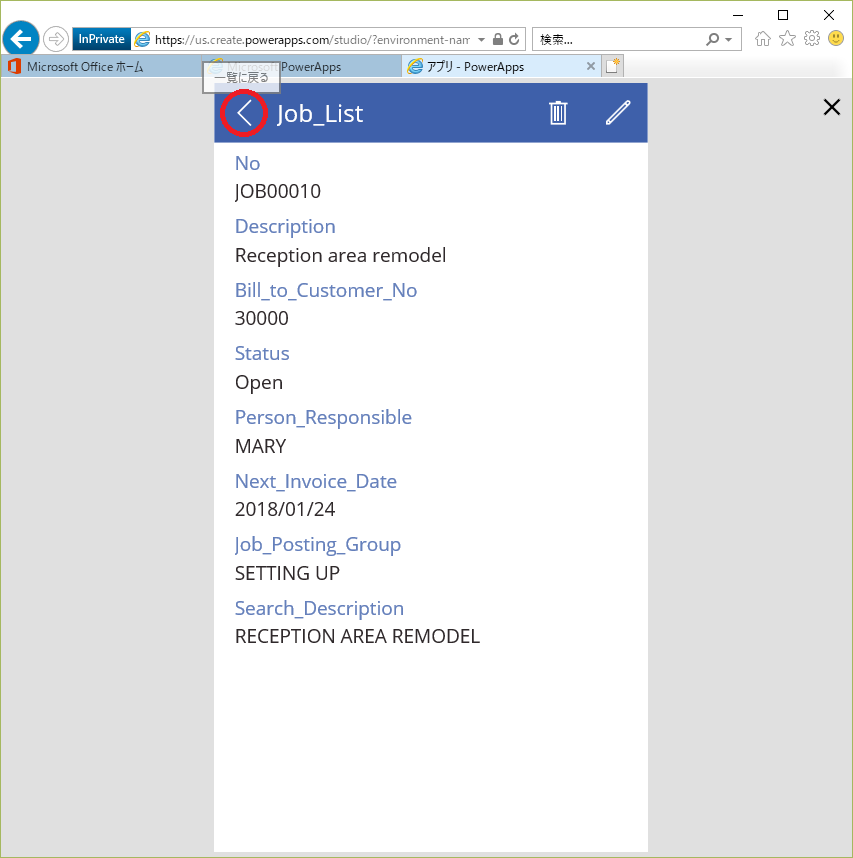
再度PowerAppsのプレビュー画面に戻ります。詳細画面から一覧画面に戻るには左向き矢印(<)ボタンを押します。
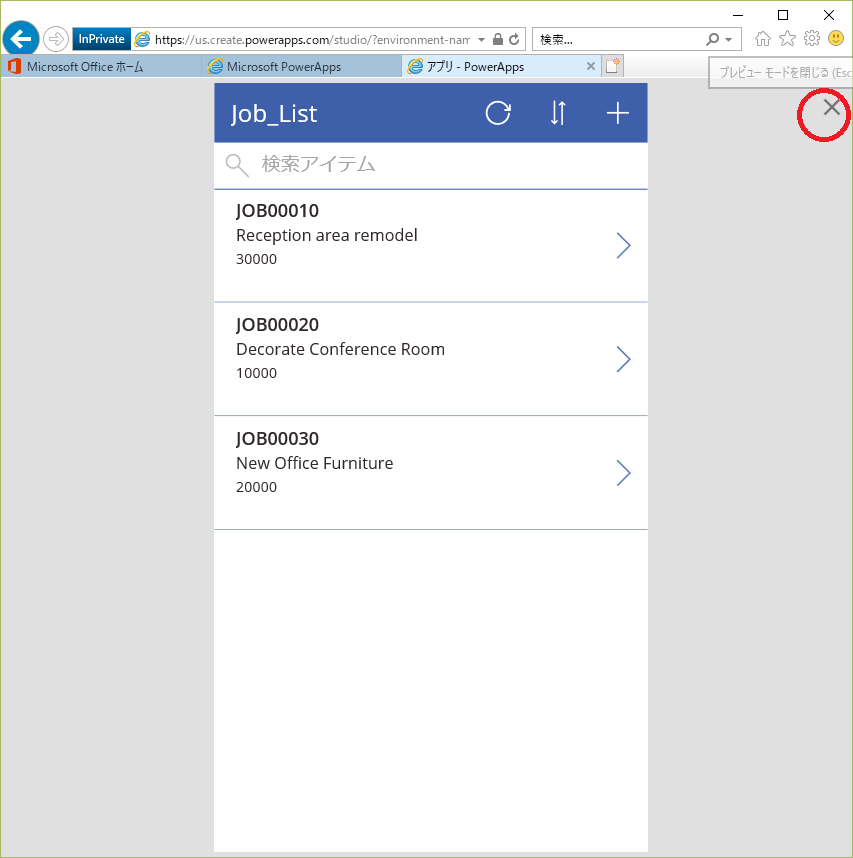
一覧画面に戻りました。プレビュー終了するには右上の×ボタンを押します。
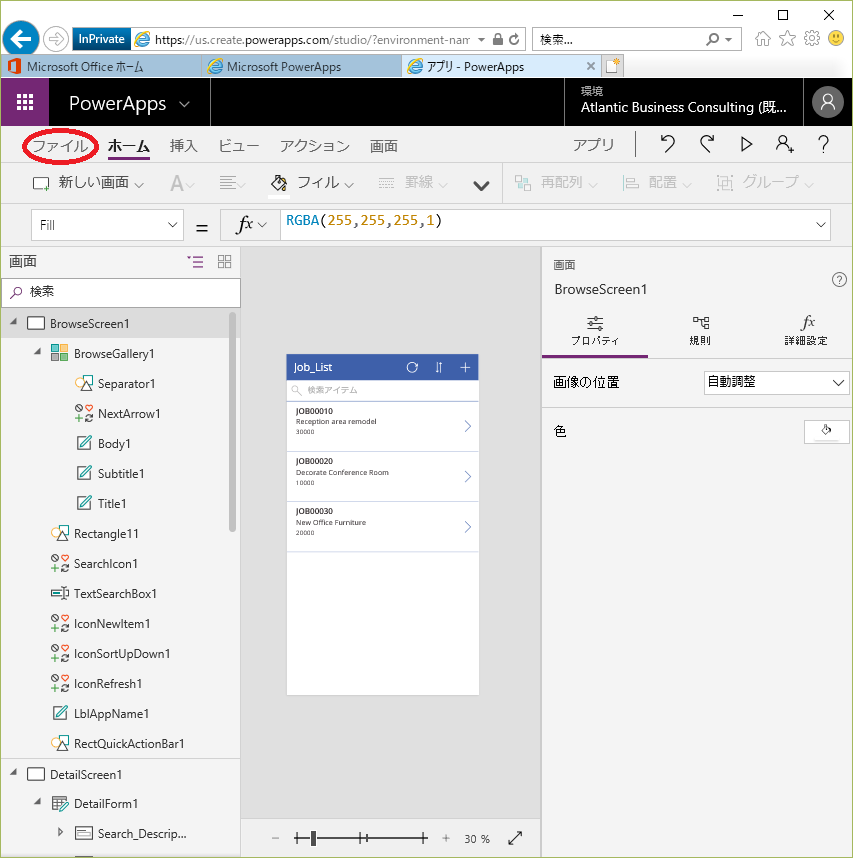
デザイン画面に戻りました。作成したアプリを保存しましょう。ファイルタブから、、
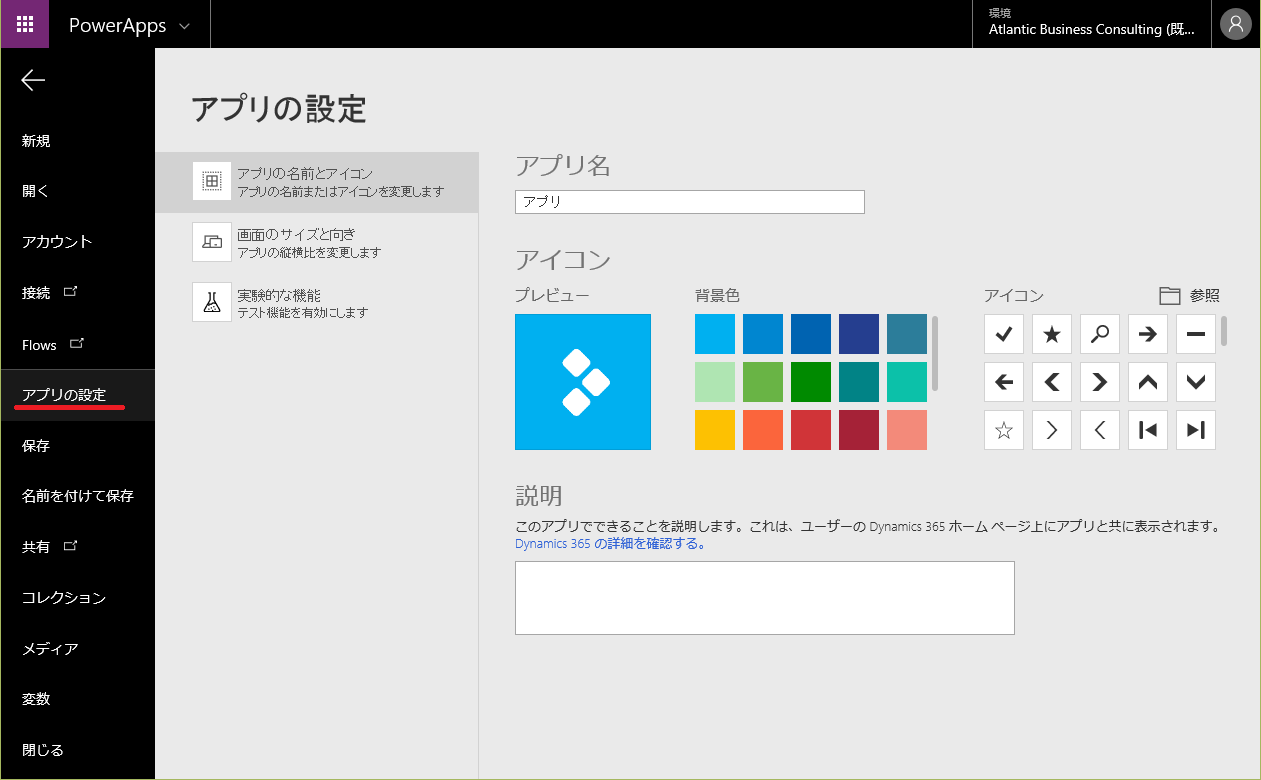
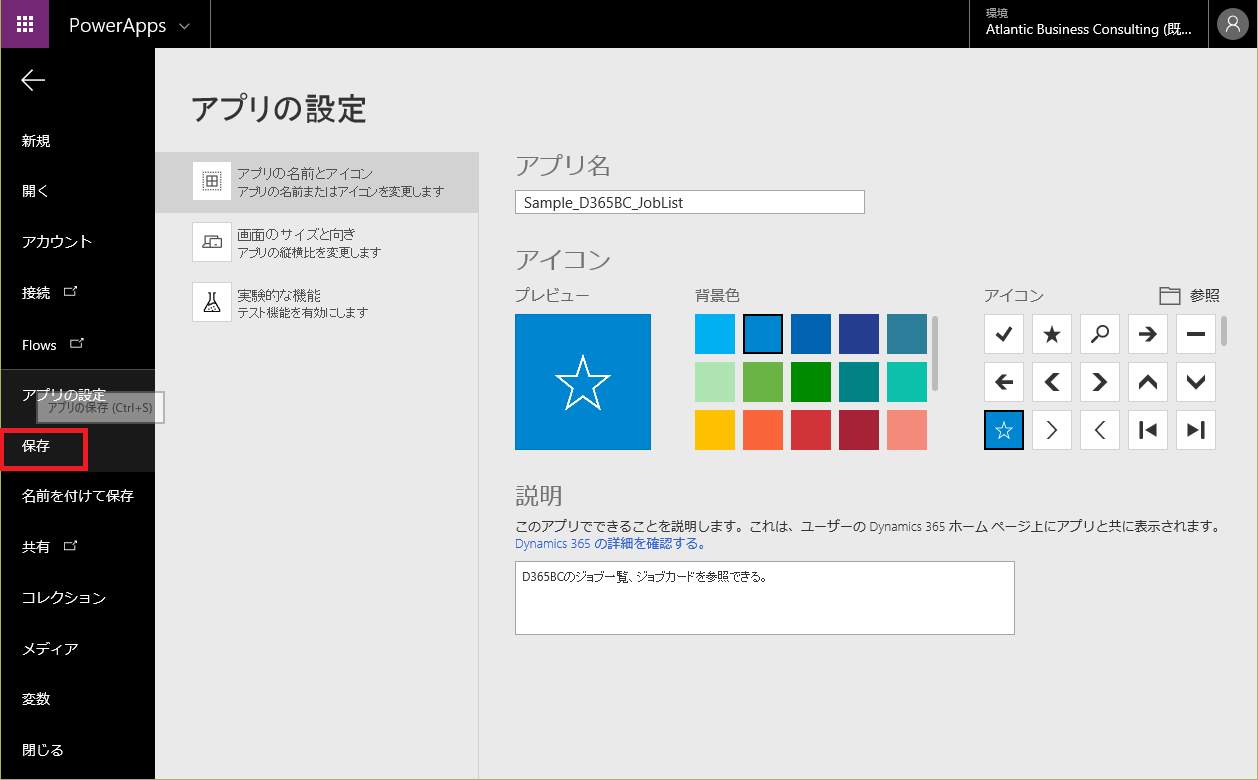
左側の「アプリの設定」を選択するとこの画面になります。
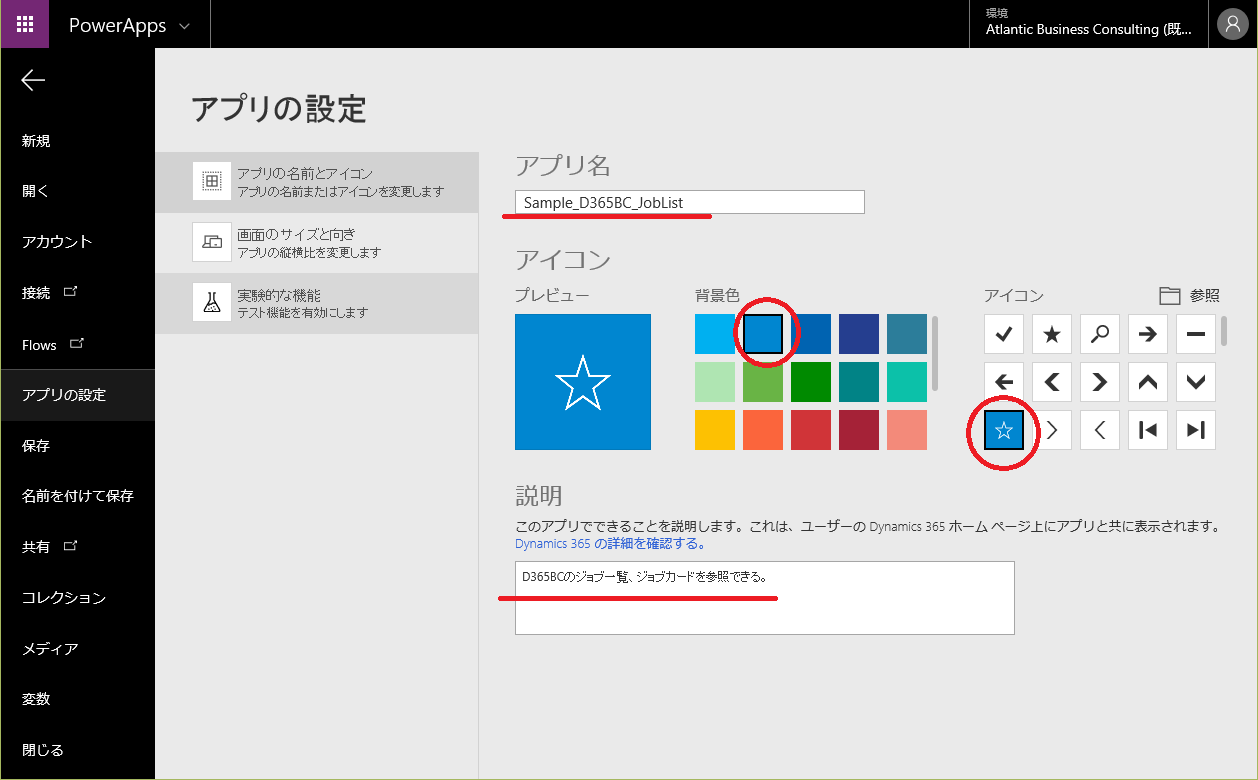
アプリ名を指定したり、色を指定したり、アイコンを指定したりするなどして、、
保存をクリックします。
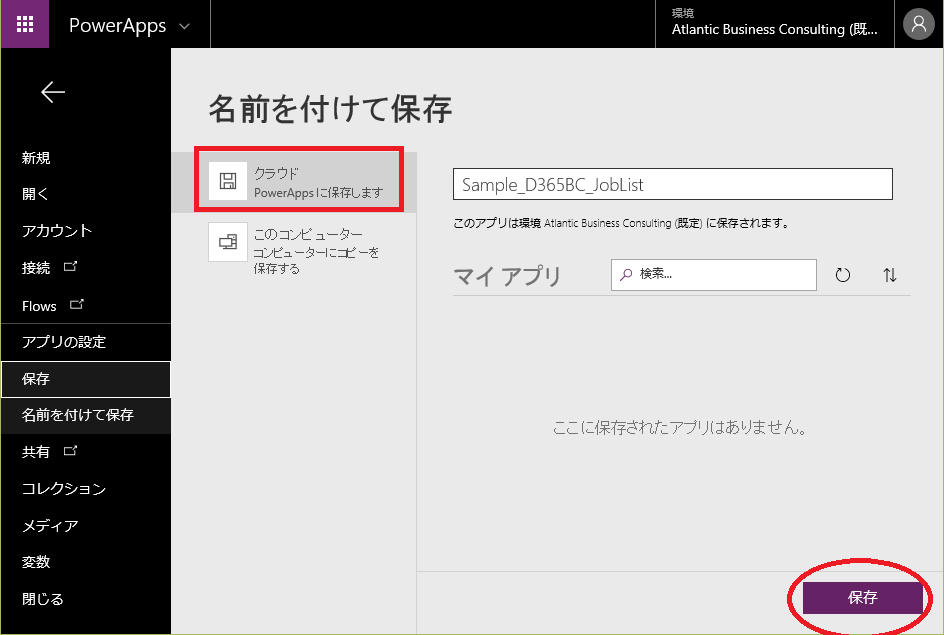
保存のオプションを聞かれます。保存先は今回はクラウドにします。(このコンピュータにするとローカルに設定ファイルで落とせるのかも。。)右下の保存を押します。
保存しています。
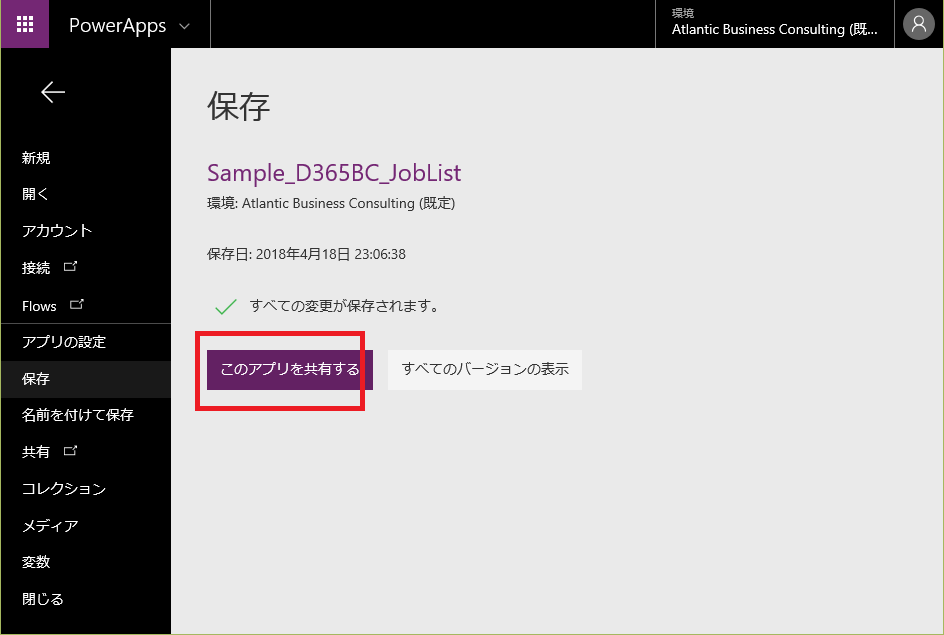
せっかくなのでアプリを共有しましょう。
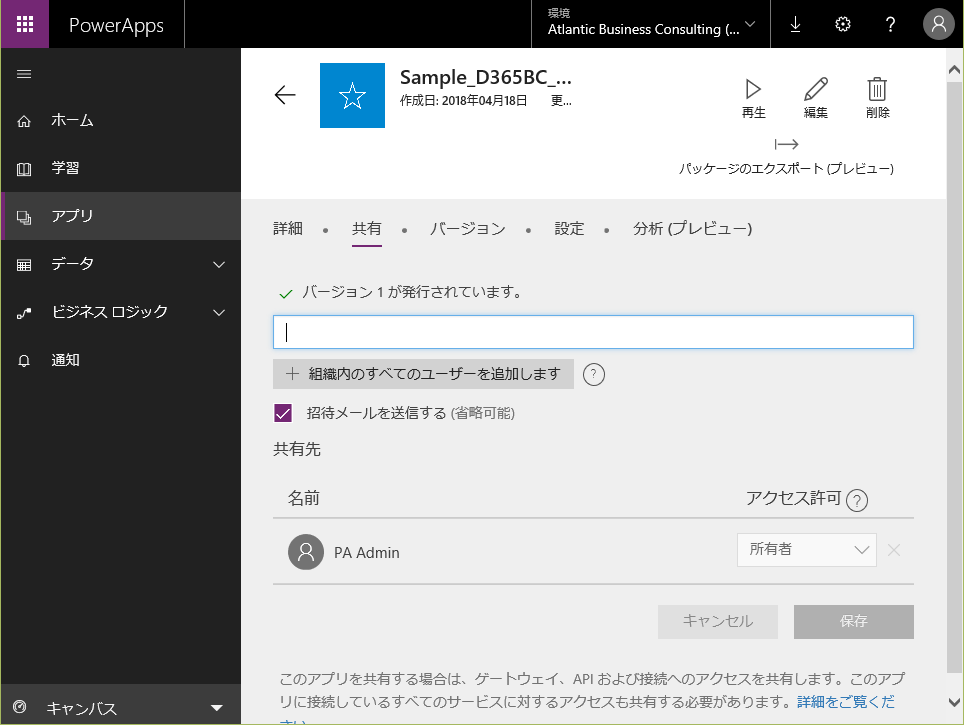
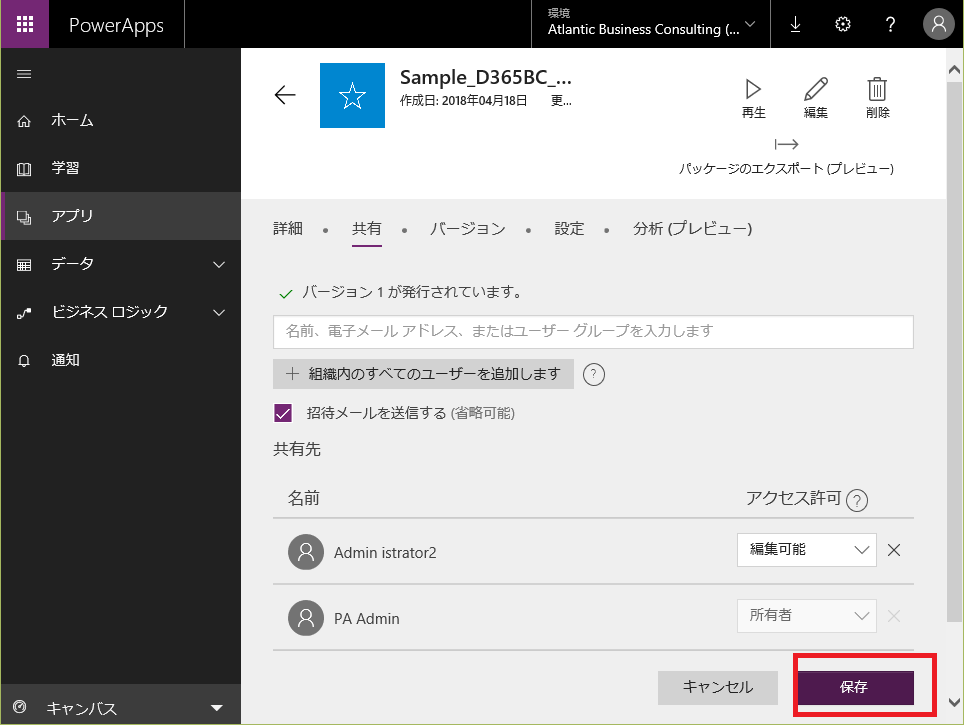
共有の指定画面が表示されます。
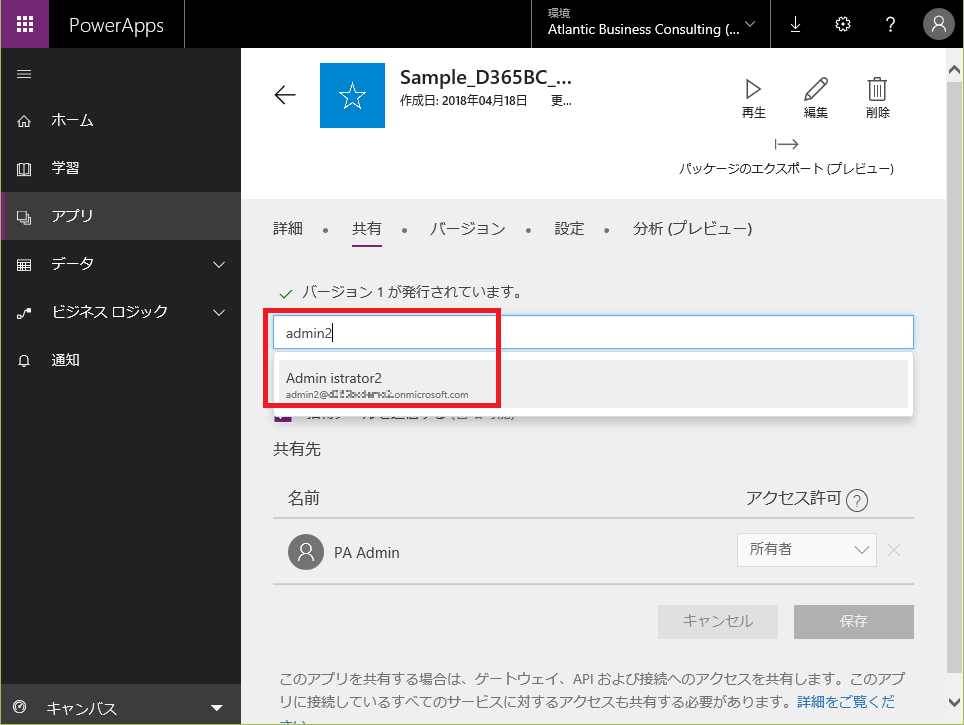
共有する対象のアカウントを指定します。
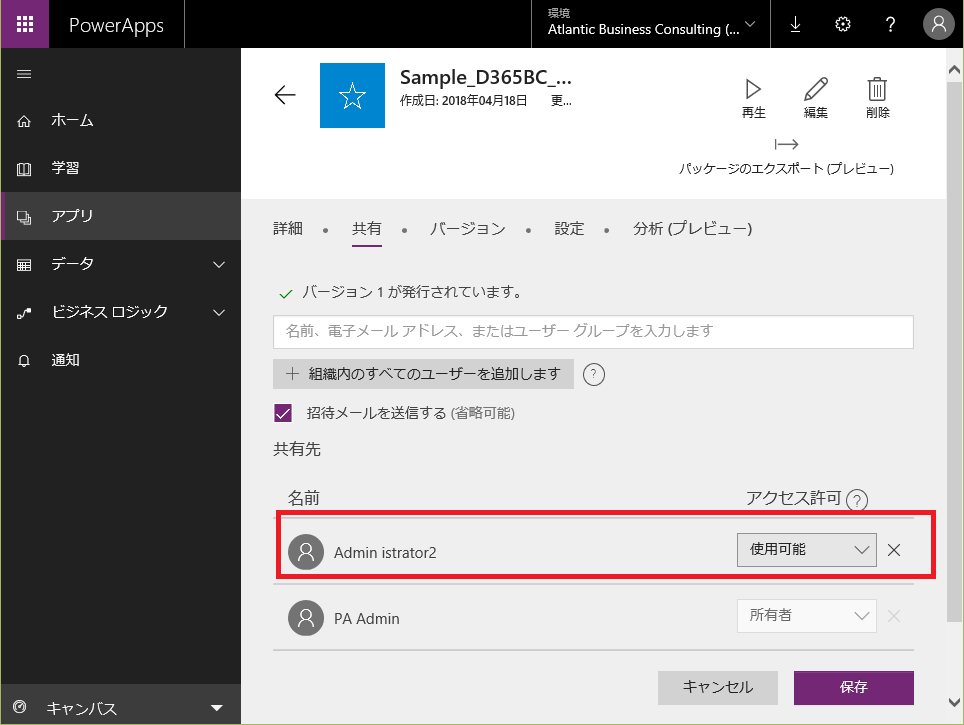
共有先アカウントが追加されました。
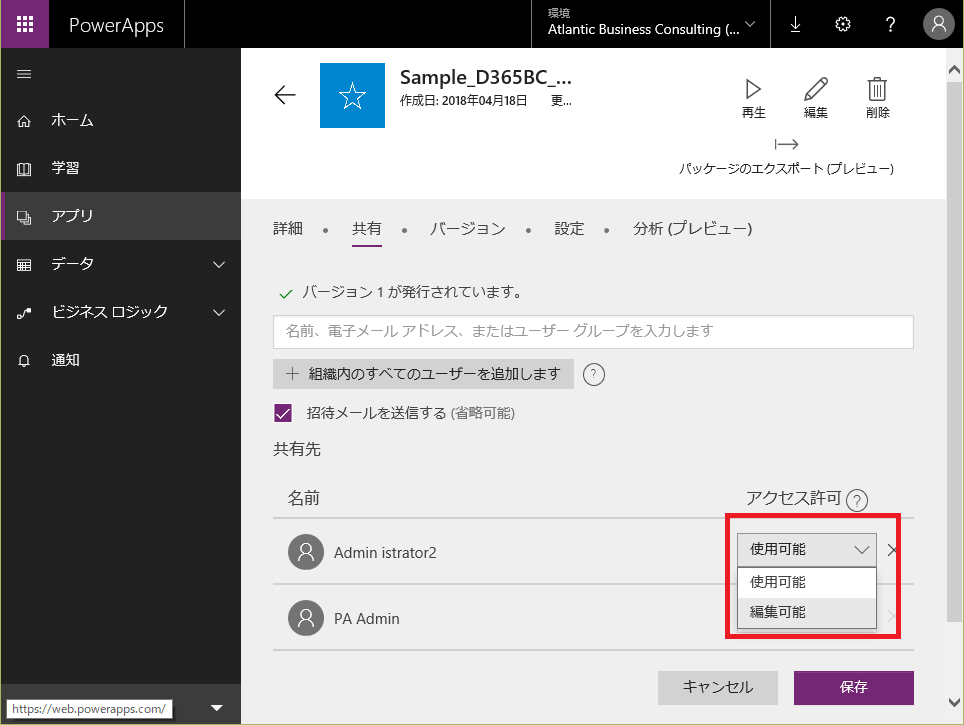
アクセス許可として使用可能/編集可能の2択で選べます。
編集可能にして保存。
さて、共有した先のユーザーにはどう見えるでしょうか?
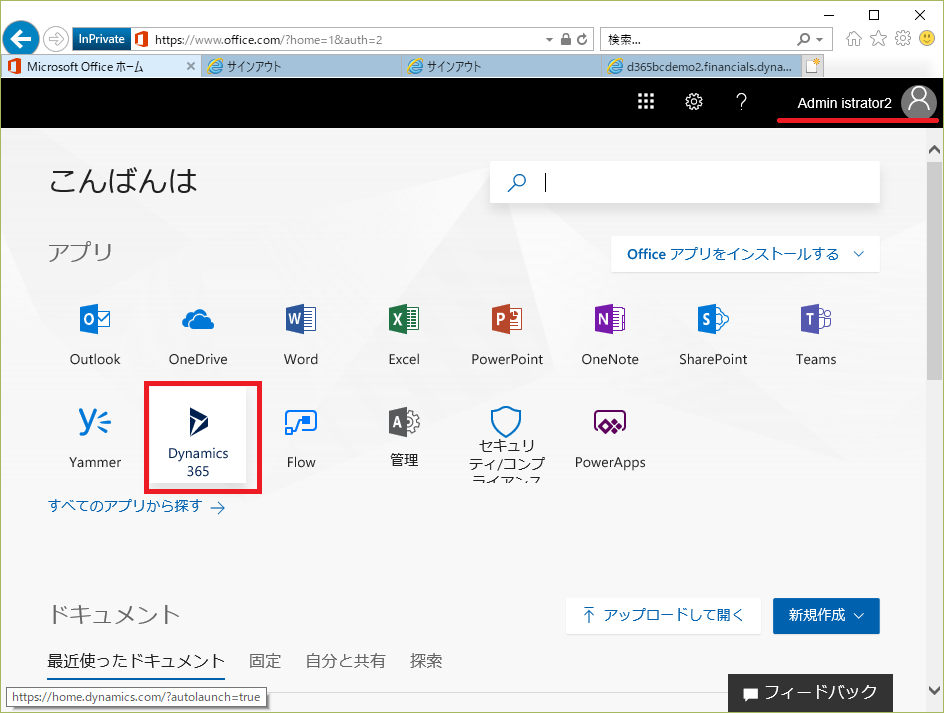
共有先のID(admin)で見てみましょう。D365のアイコンを押すと、、
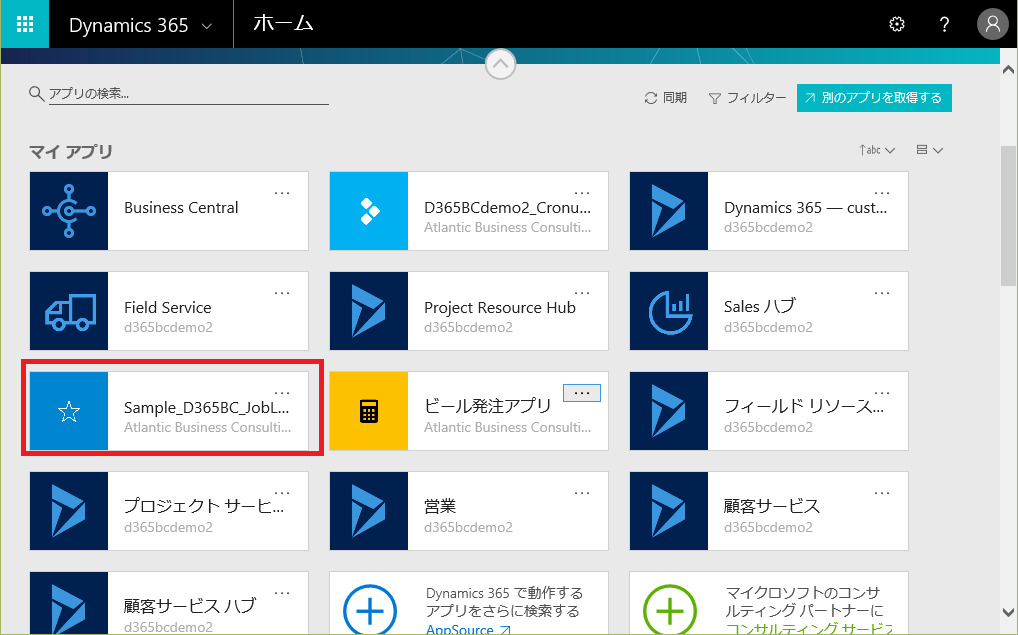
作成したアプリが表示されました。
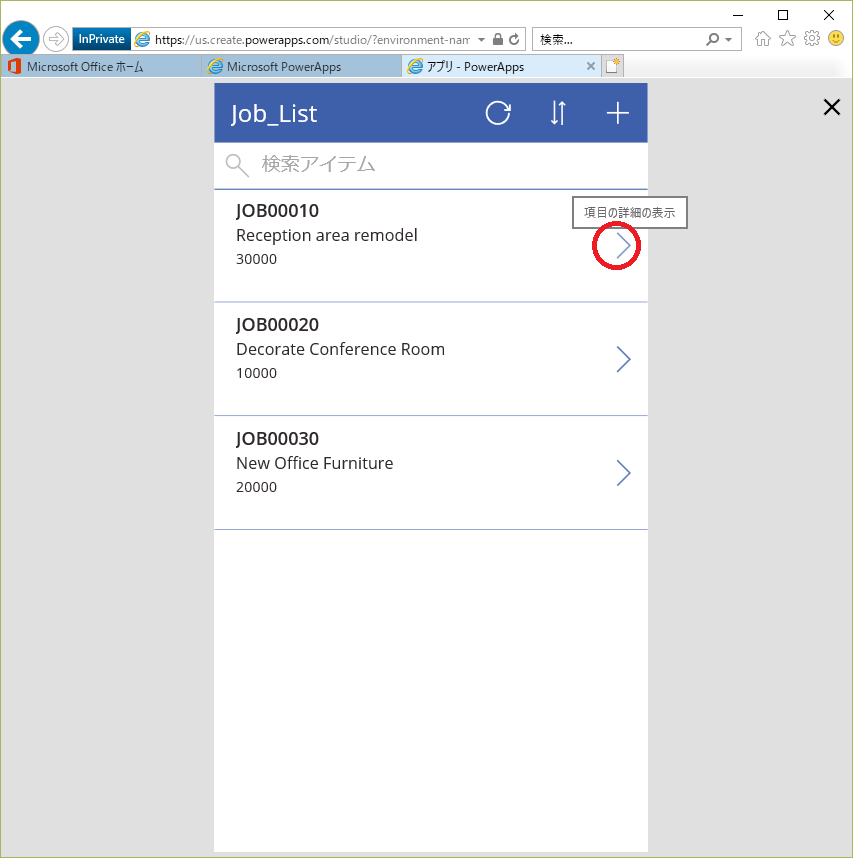
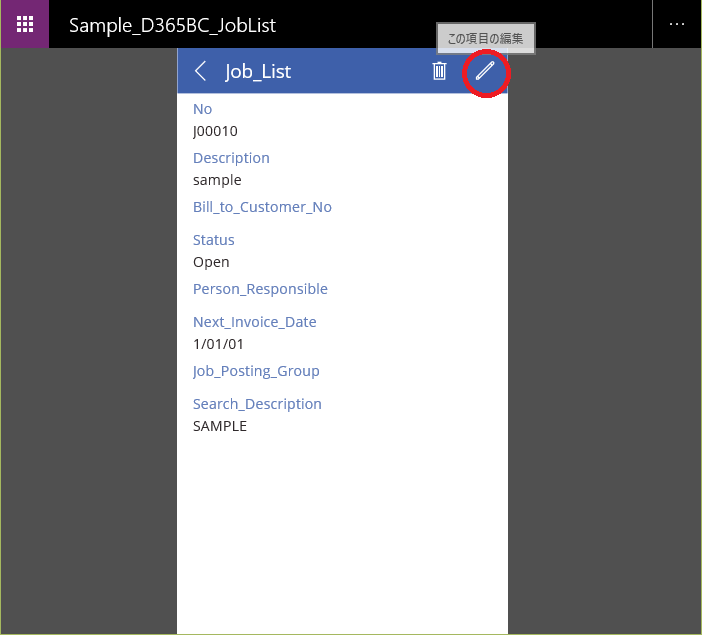
折角なのでもう少し遊んでみます。PowerAppsで一覧表示させ、右向き矢印で(>)照会します。
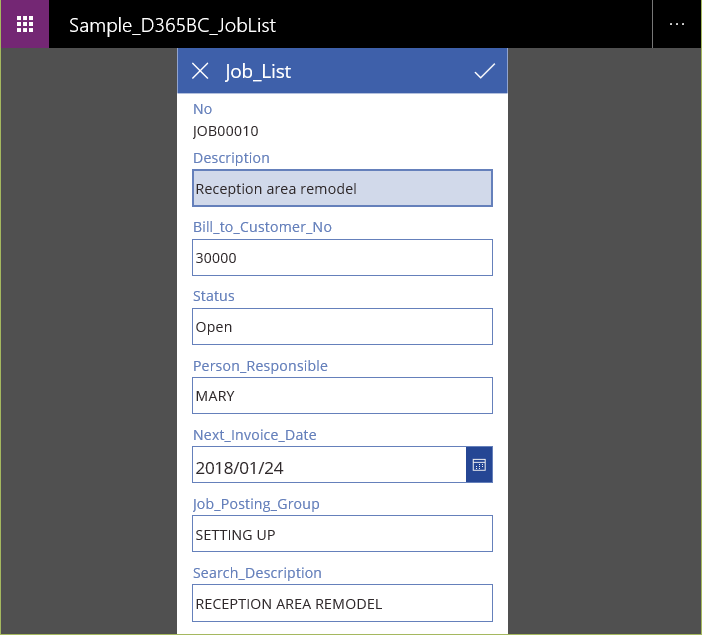
一つ目のジョブの詳細画面が表示されました。ここで編集してみましょう。
Descriptionの項目の値を、、、
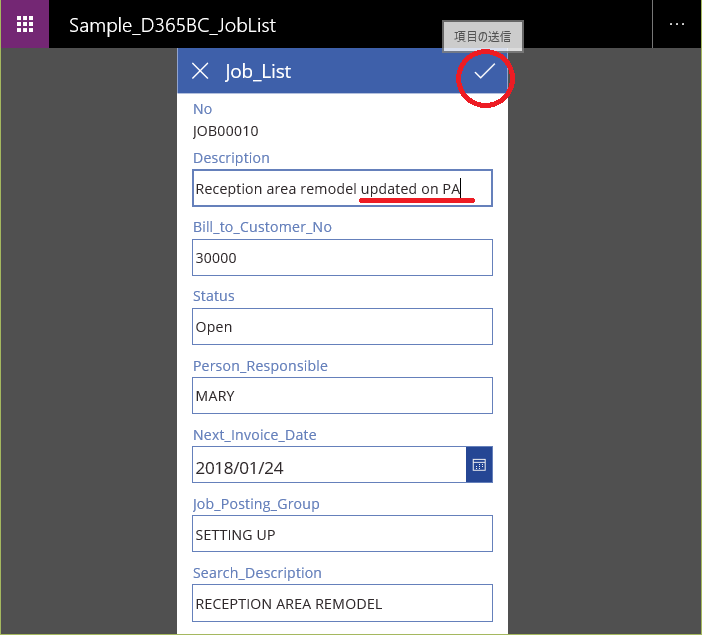
変更してみましょう。変更後、項目の送信ボタンを押すと、、
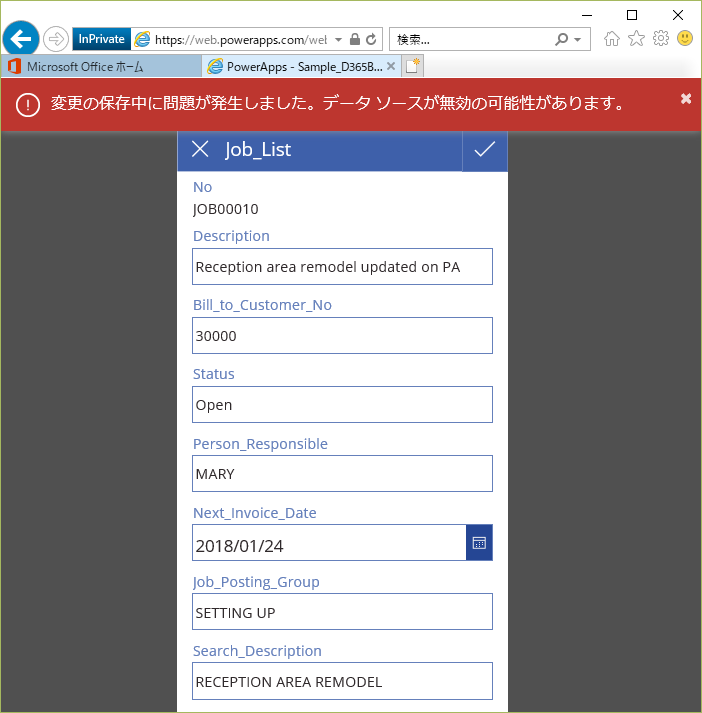
エラーになりました。残念。。
最後はエラーになってしまいましたが、標準のテンプレートからここまでできれば上出来です。色々と使い道がありそうですね。