Dataverseの仮想テーブルを使用してD365BCのデータを更新できます。この機能自体は以前から存在しましたが、設定が難しくなかなか使いこなせていませんでした。年に2回のメジャーアップデートを何度か経てかなり使いやすくなったので改めて動作を確認したいと思います。今回はまず初期設定手順を説明し、簡単に動作確認します。
1. Dataverse環境の構築
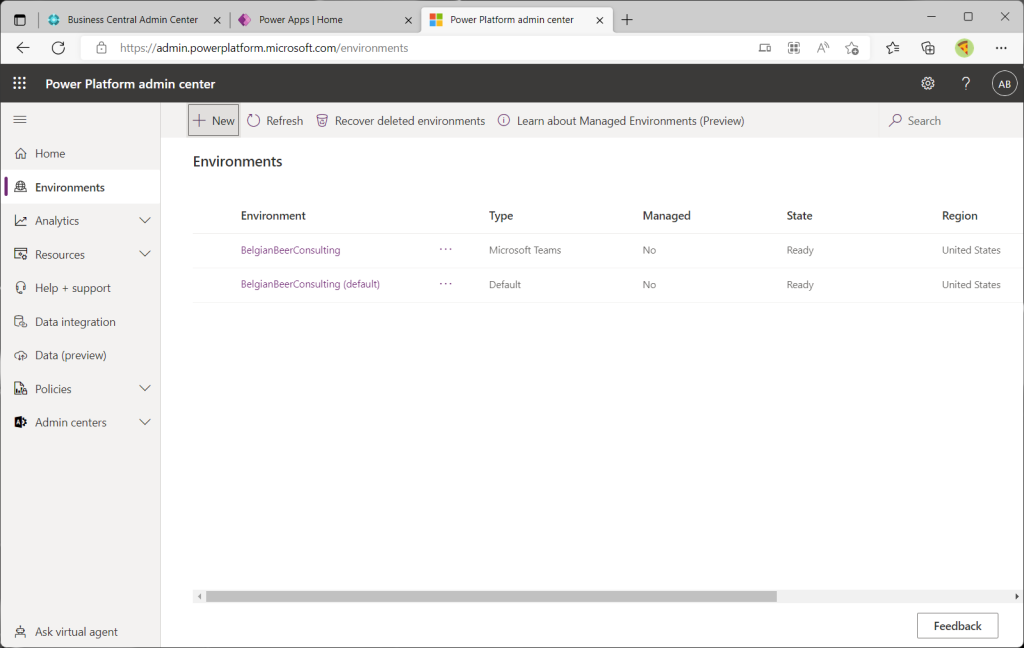
最初にDataverse環境を作成します。Dataverse環境の言語を日本語だとうまくいかないので必ず新規で作成してください。 Power Platform admin center (microsoft.com) で”+New”をクリック。

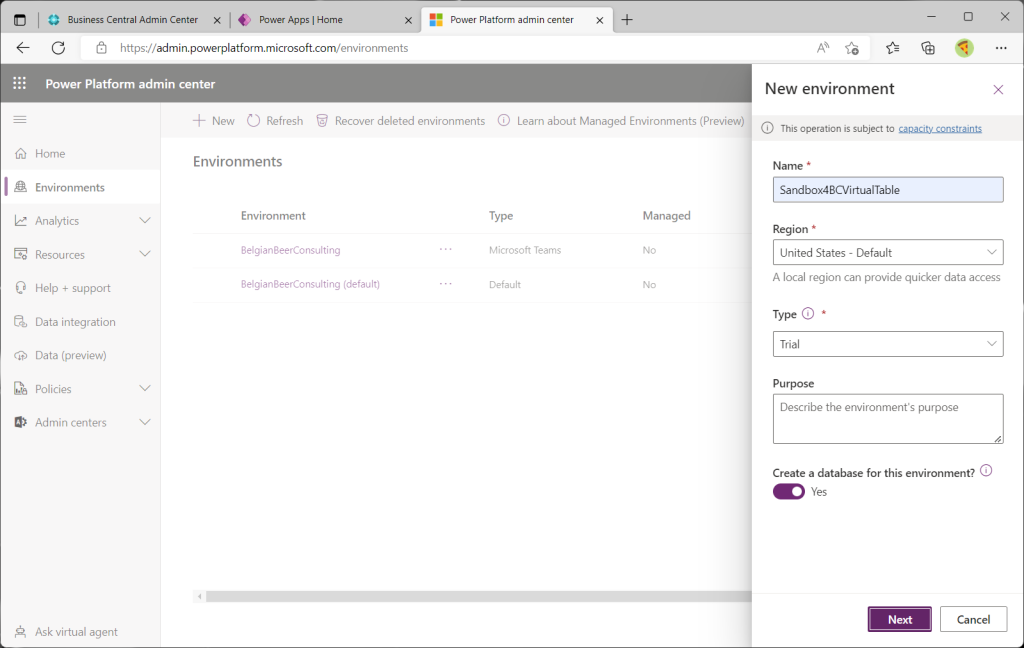
環境名、地域などを入力します。地域や言語など、日本/日本語だと動かないトラップに時々遭遇しますが、地域はJapanでも構いません。今回は安全を期してUSを選択します。 “Next”をクリック。

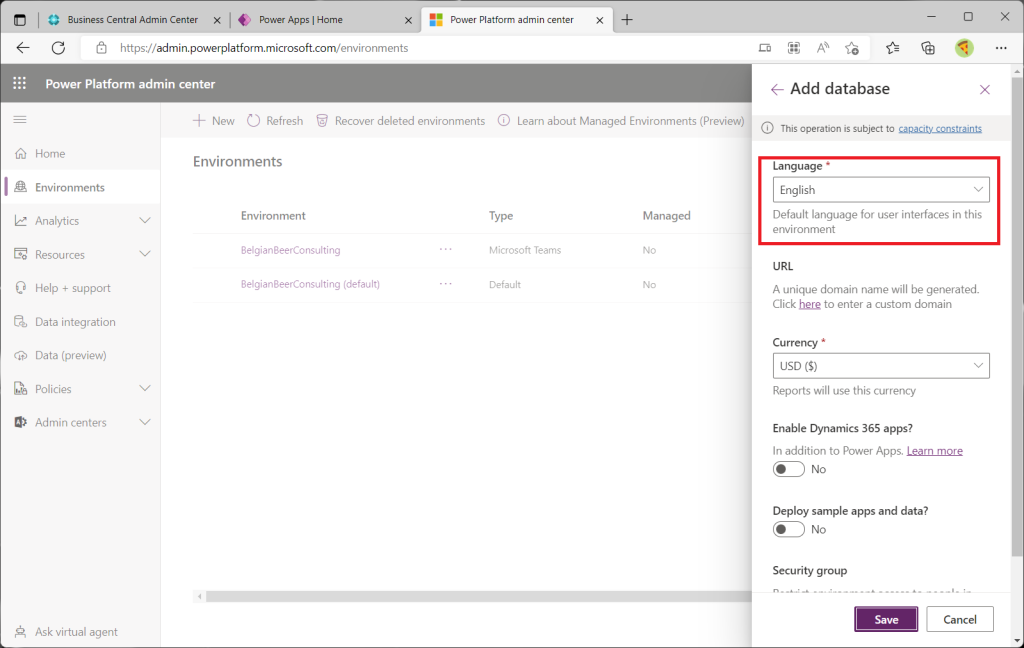
LanguageはEnglishにします。これをJapaneseにすると後でエラーになって進めなくなります。CurrencyはJPYでもOKです。BCのGeneralLedgerSetupと同じ通貨にしておいてください。”Save”をクリック。

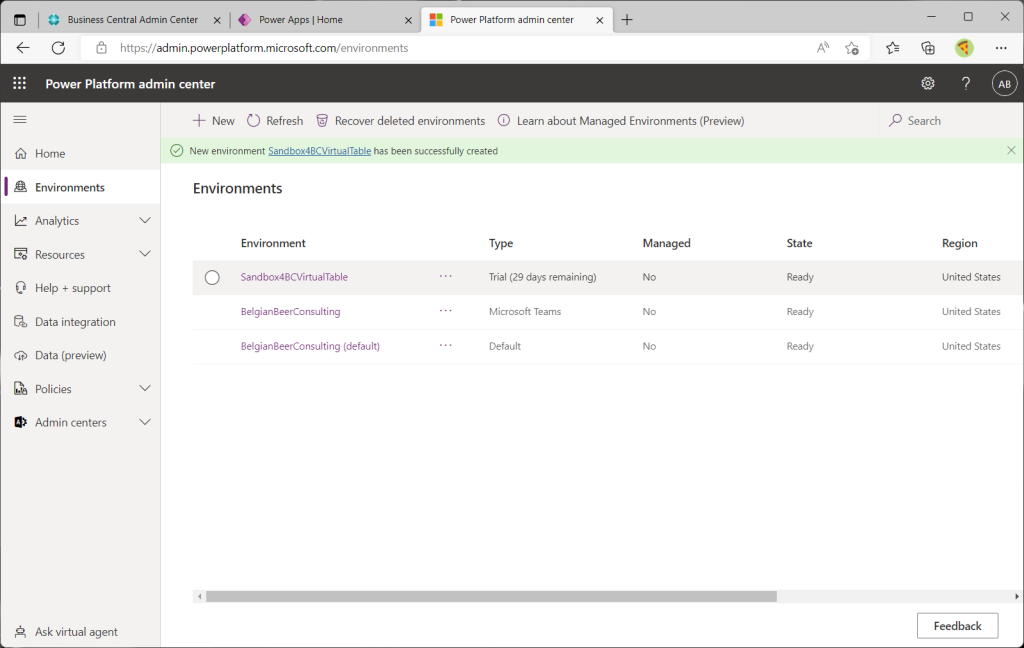
環境が構築されました。(作成までに数分かかります)

2. BC側の設定
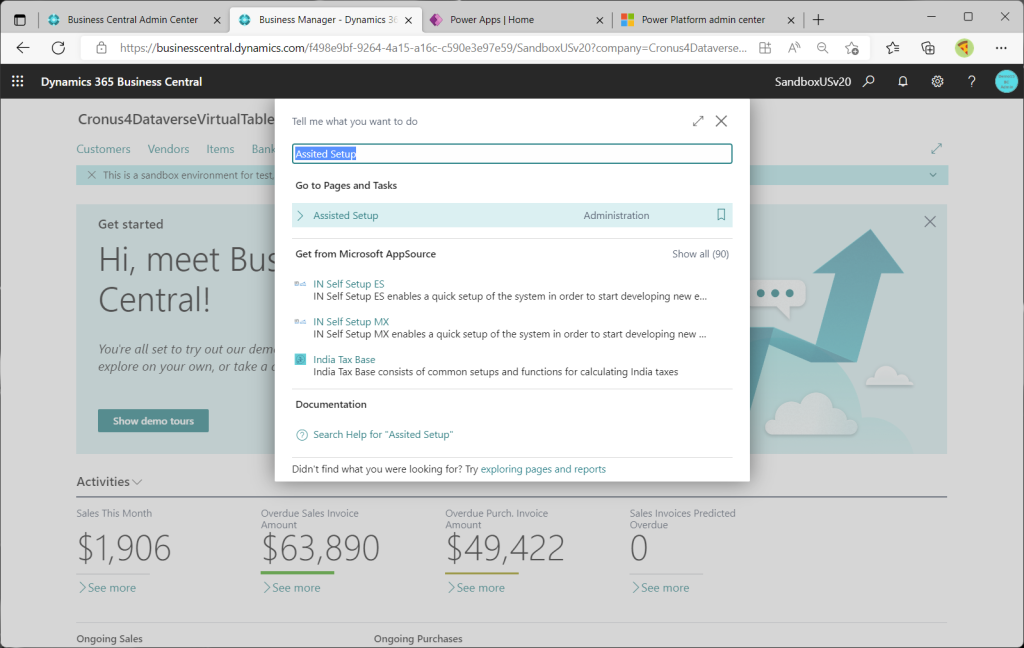
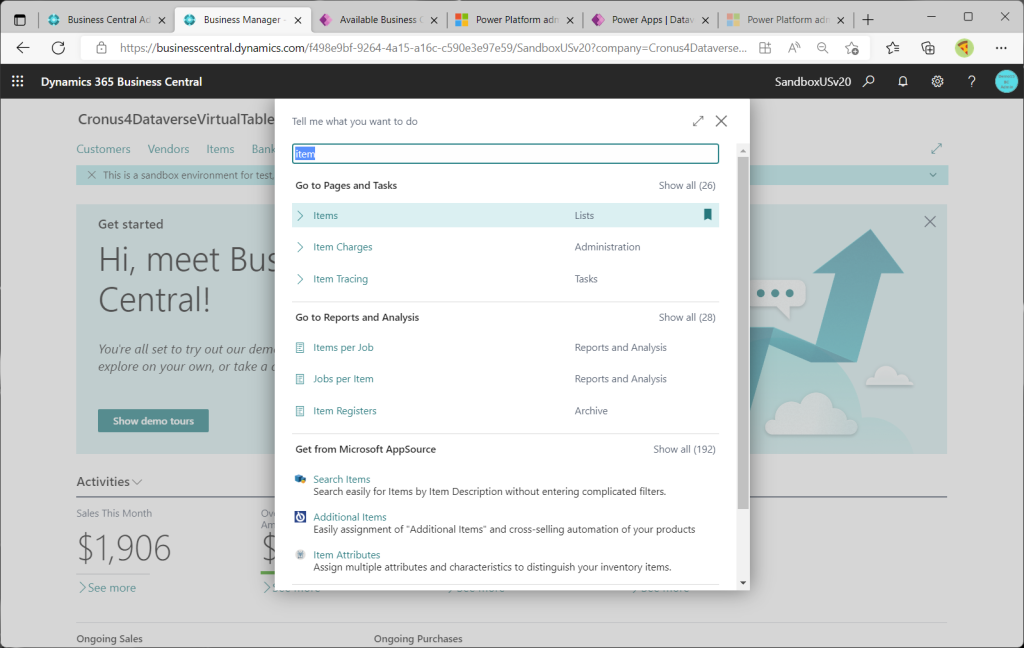
BC側のDataverse接続設定を行います。Assited Setup機能を使うと簡単です。虫眼鏡ボタンから”Assisted Setup”を呼び出して実行。

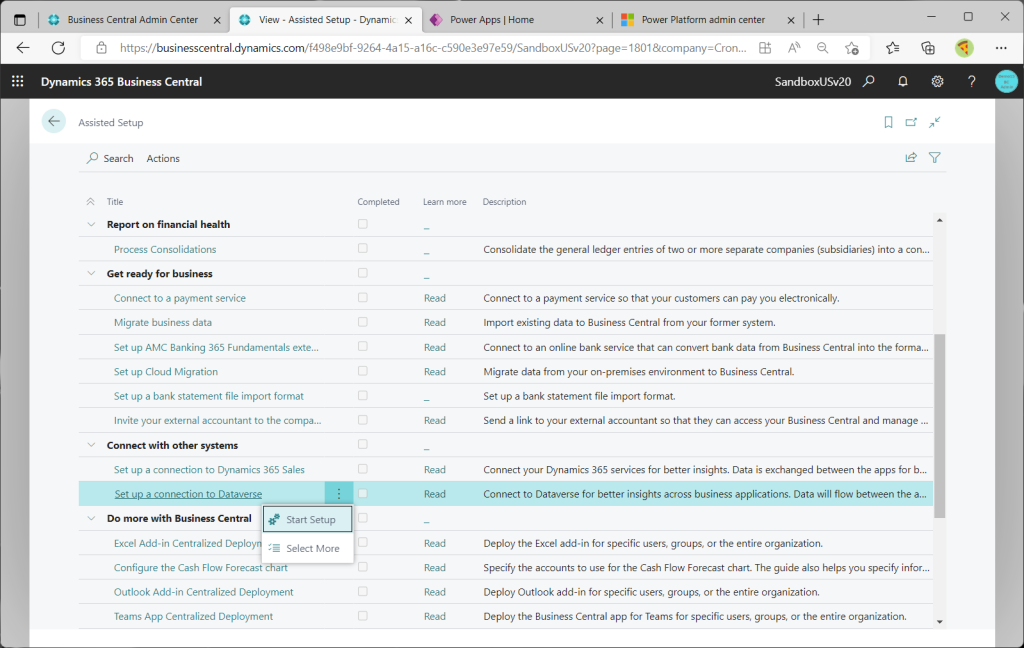
“Set up a connection to Dataverse”をクリックしてWizardを開始。

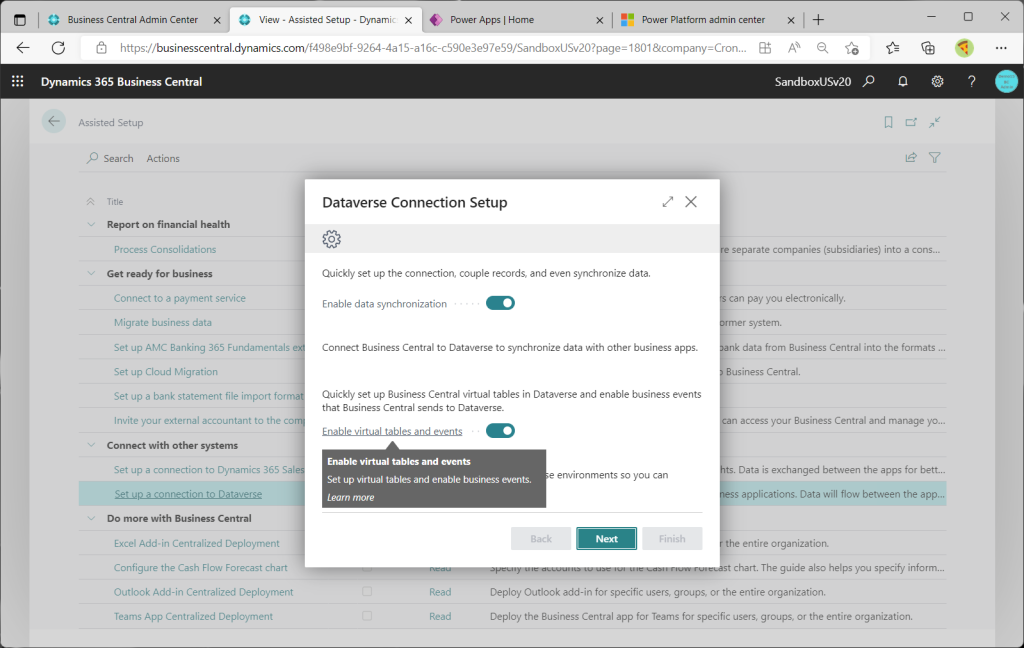
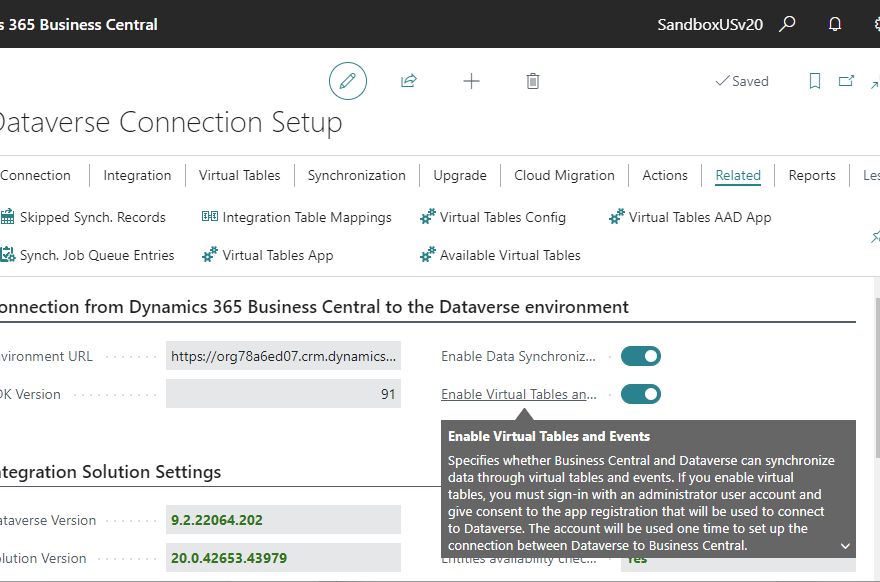
“Enable virutal tables and events”をOnにして”Next”をクリック。

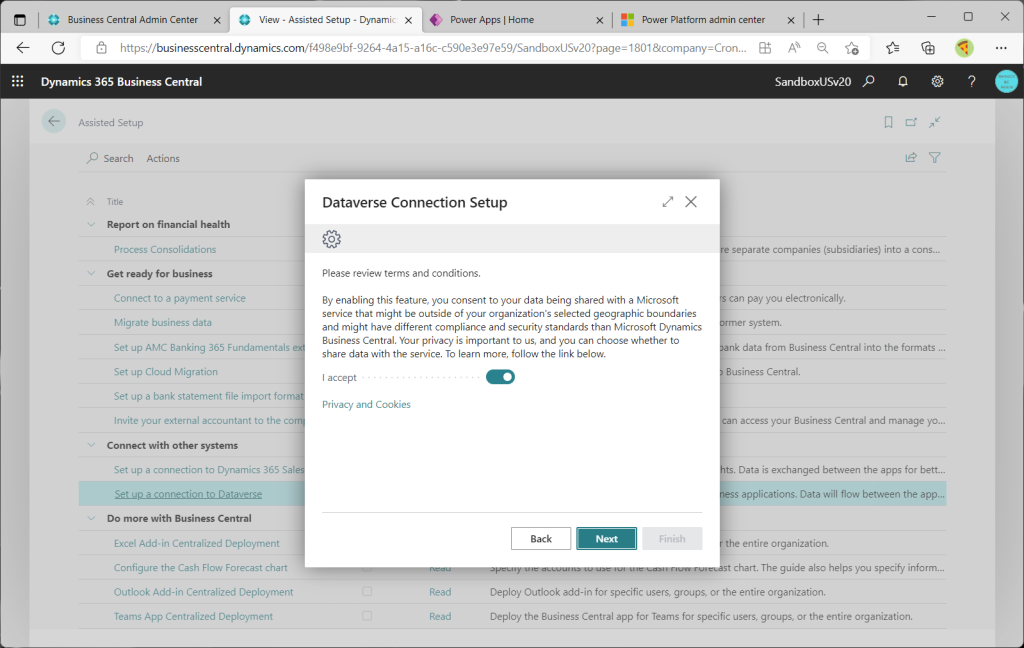
I accept をOnにして”Next”をクリック。

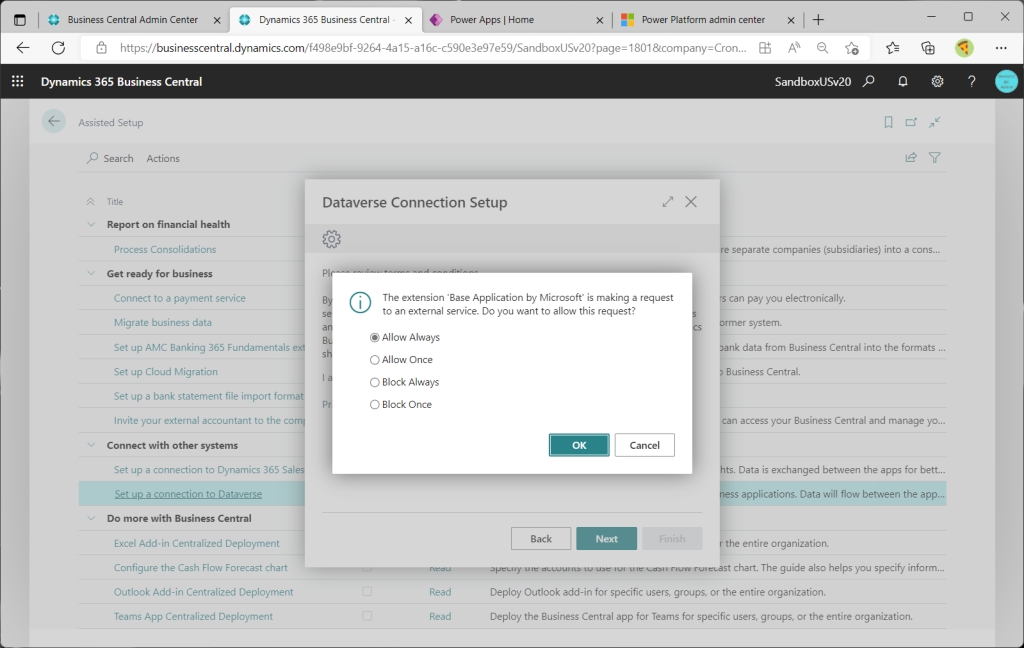
Popupの許可を求められた場合は”OK”で許可。

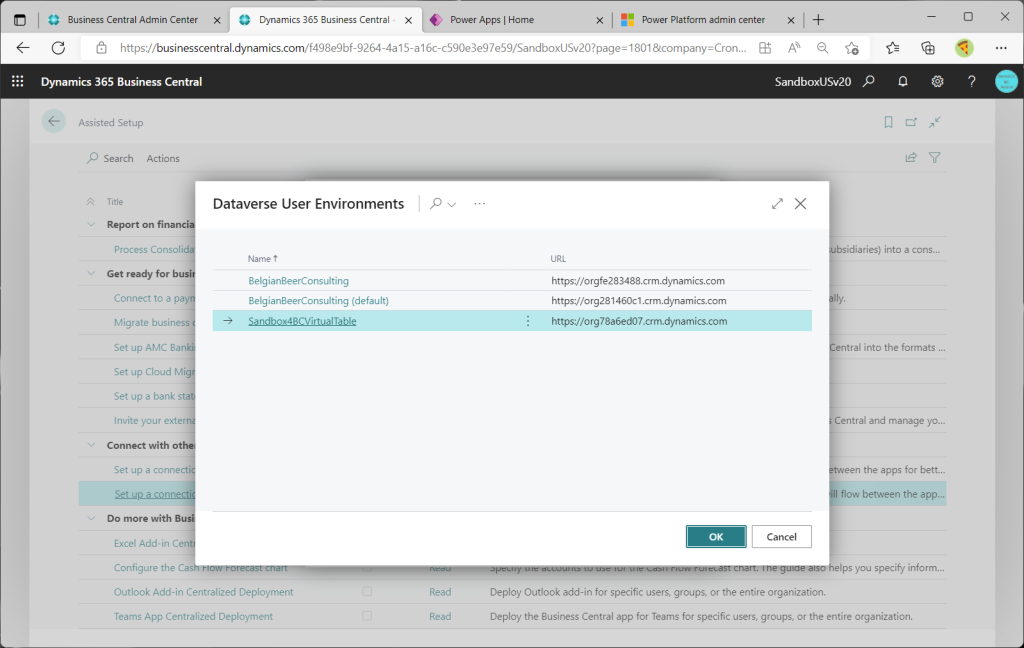
最初に作成したDataverse環境を選択して”OK”

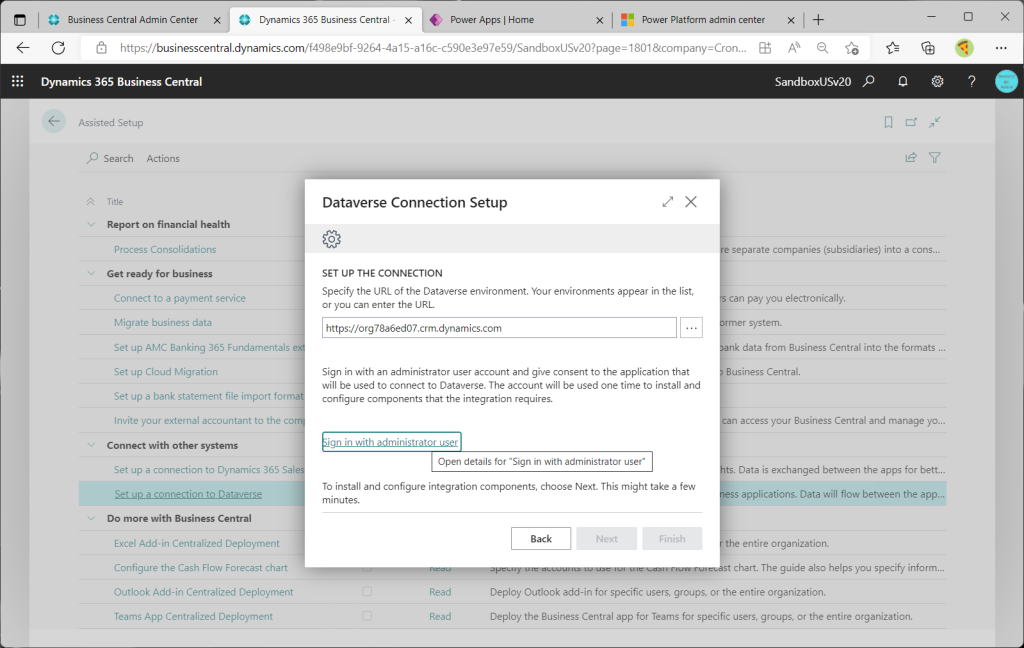
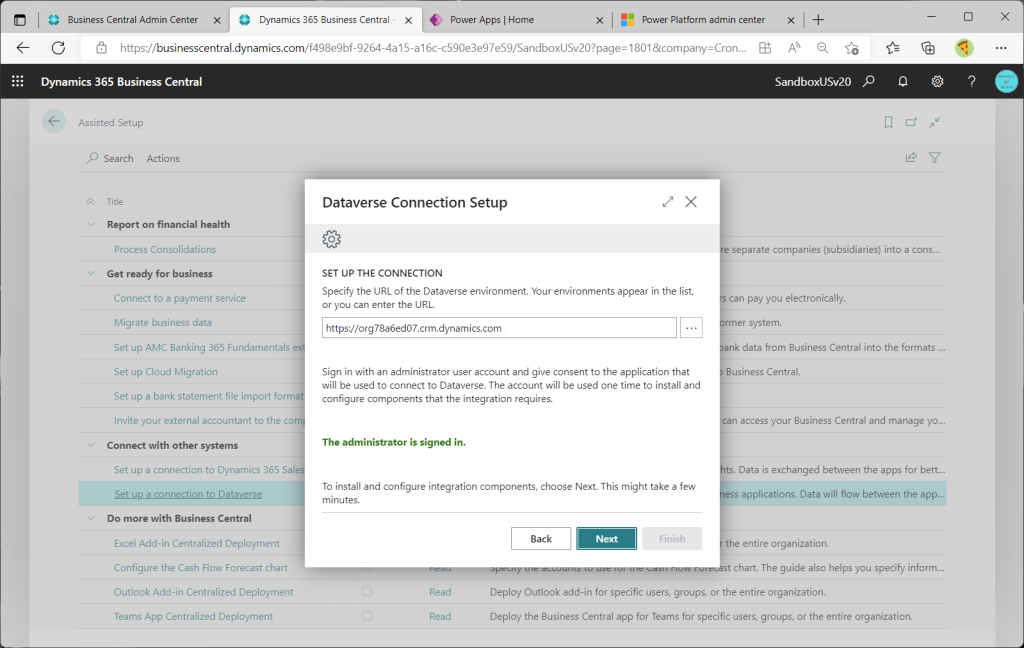
“Sign in with administrator use”をクリック。

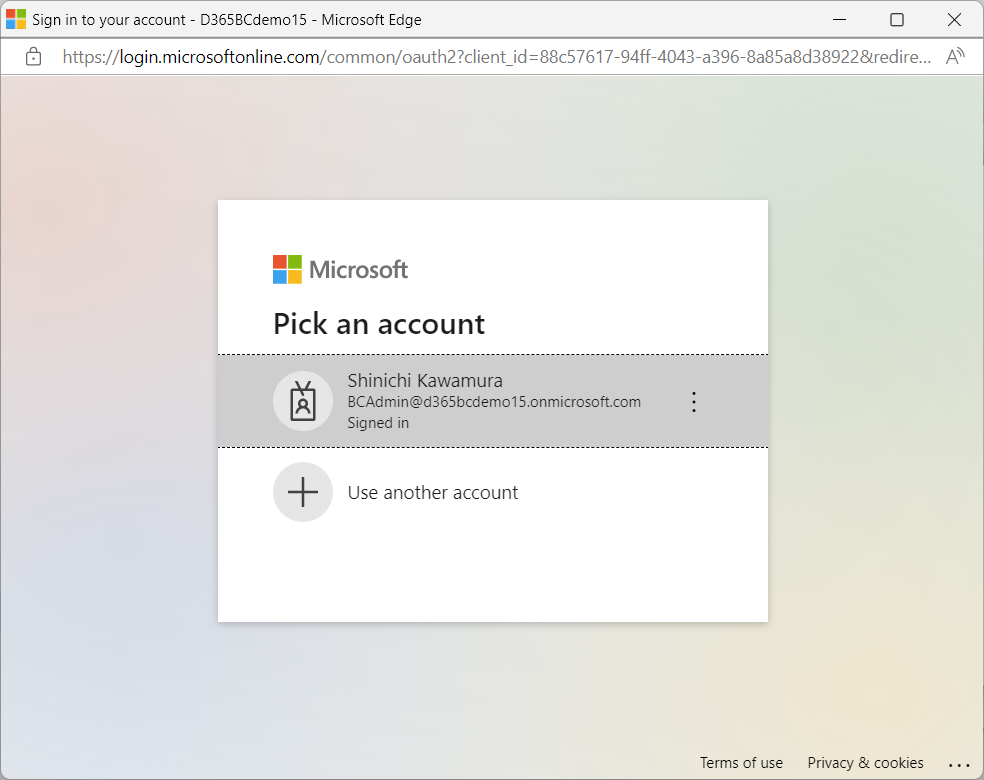
D365 Admin権限(AzureADの役割)を持つユーザーでサインイン。

Adminユーザーでサインインできたことを確認して”+Next”をクリック。

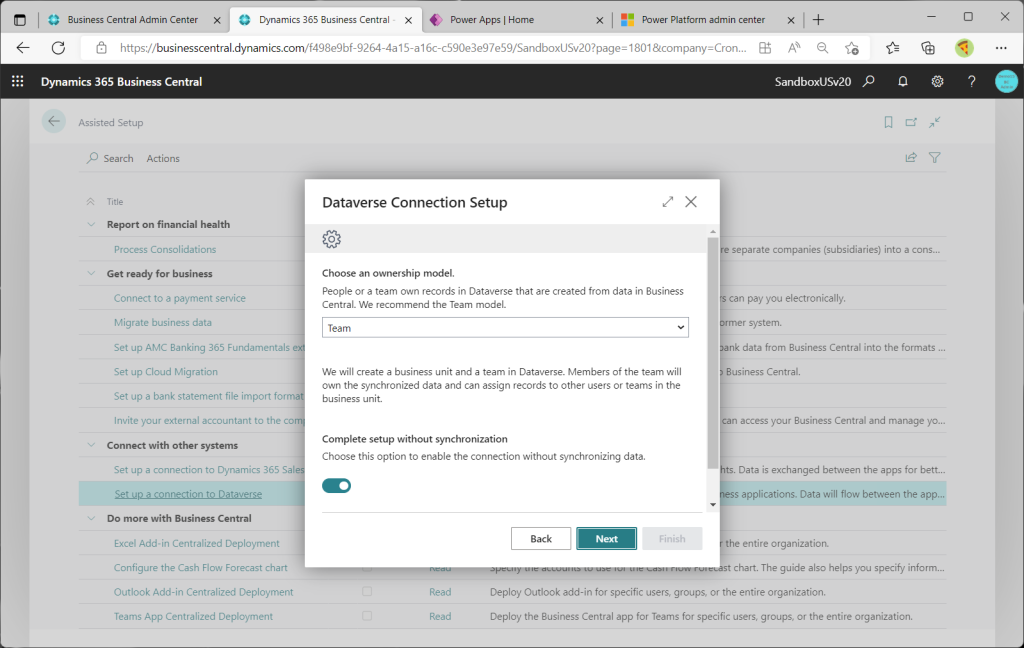
データ同期は後で手動で実施する予定なので”Complete setup without synchronization”をONにして”Next”をクリック。

3. BC用のVirtual Table アプリをインストール
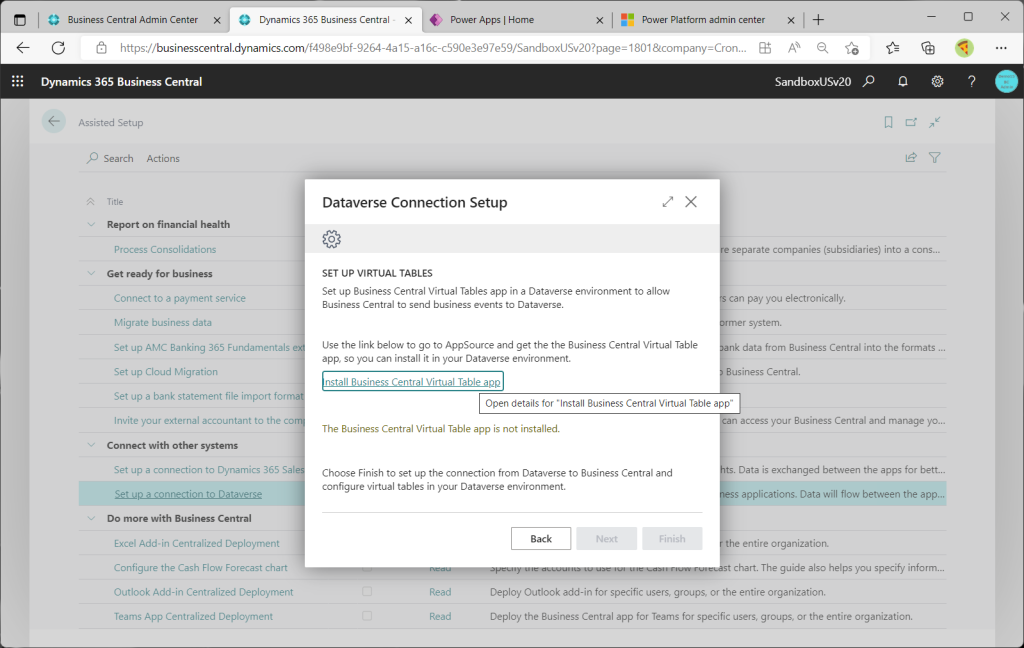
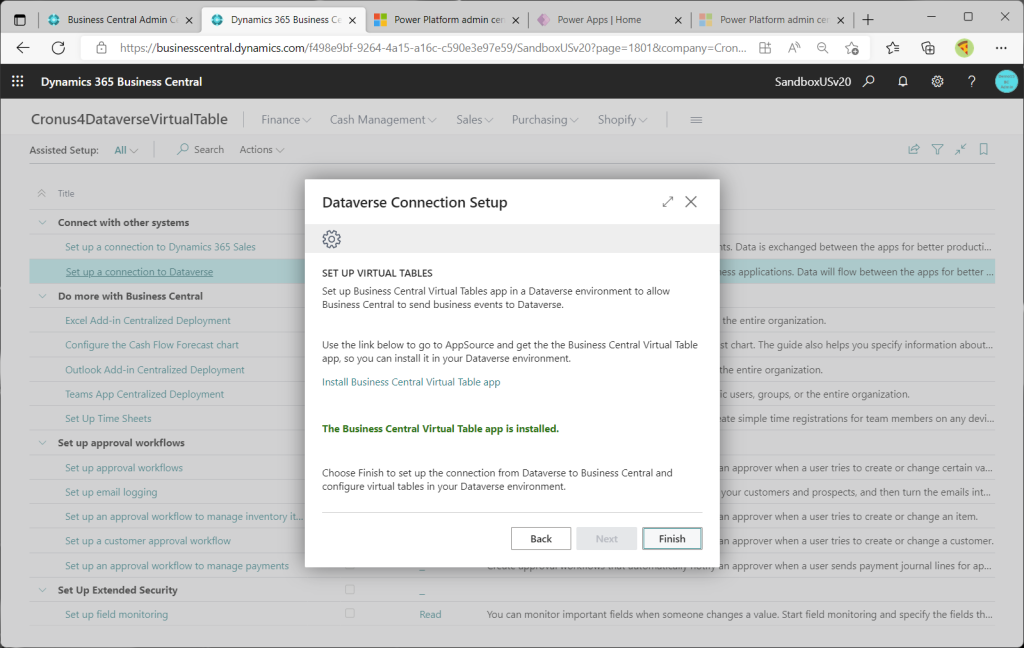
“Install Business Central Virtual Table app”をクリック。

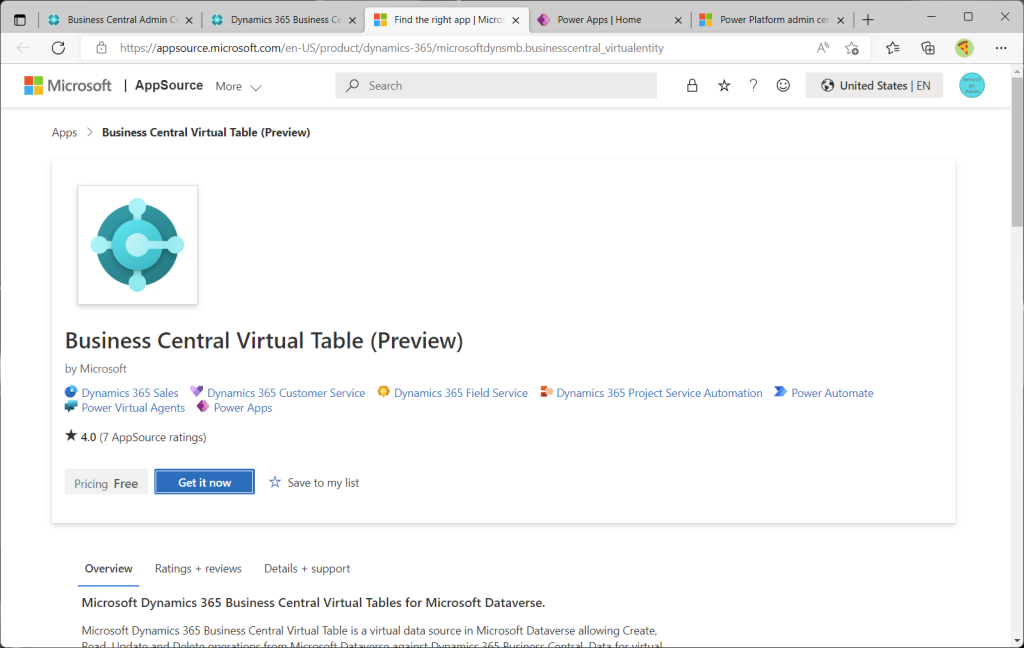
別の画面が立ち上がります。”Get it now”をクリック。

ユーザー情報を入力して”Get it now”をクリック。

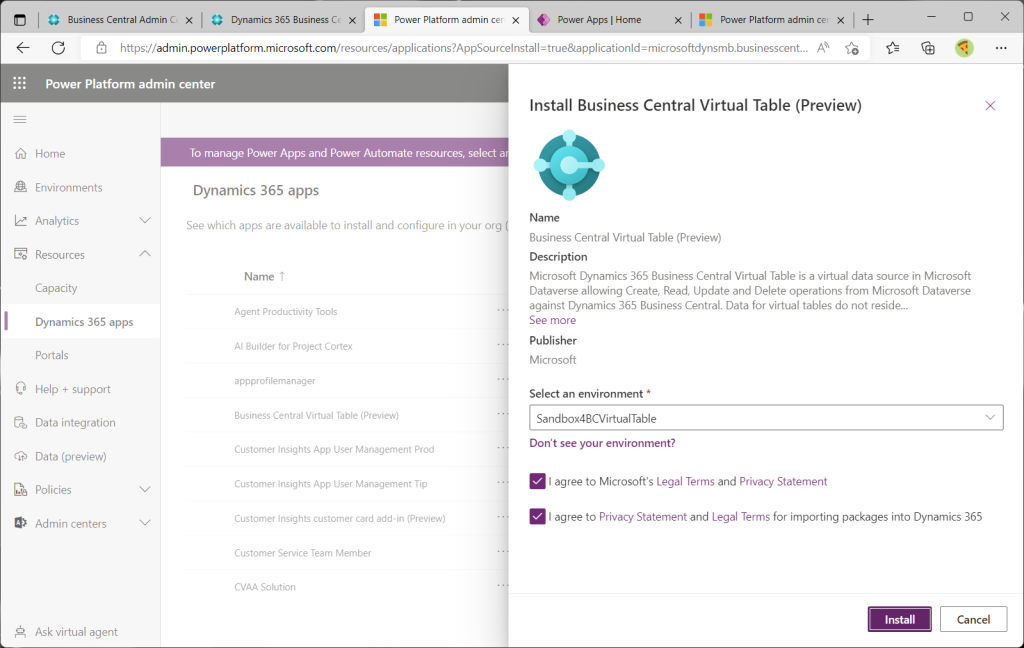
インストール対象のDataverse環境を選択し、チェックを2つともOnにして”Install”をクリック。

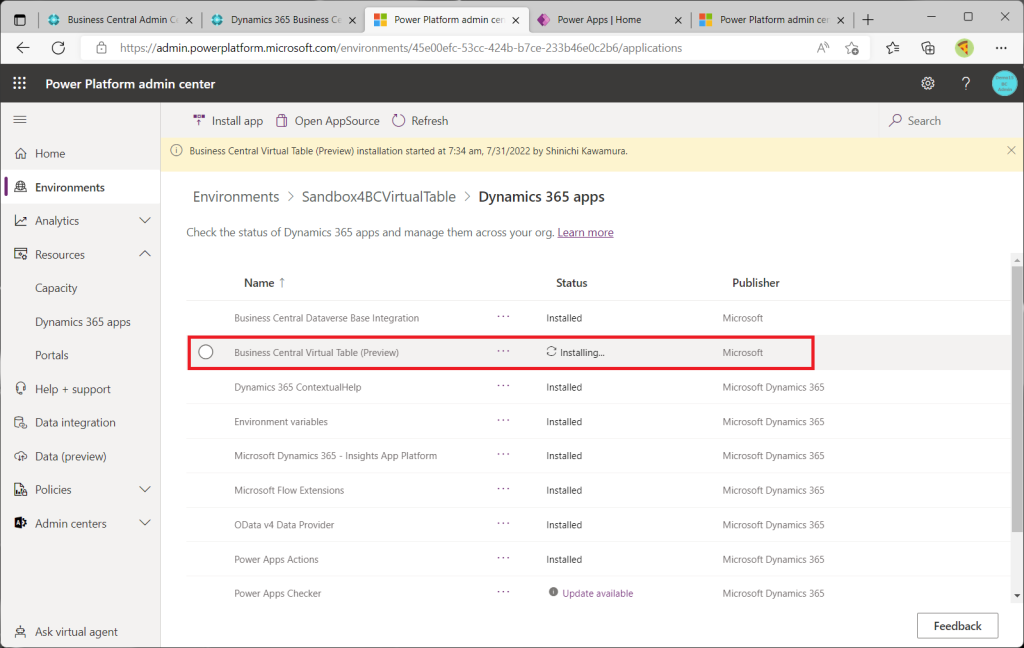
インストール処理が実行されます。数分待ちます。

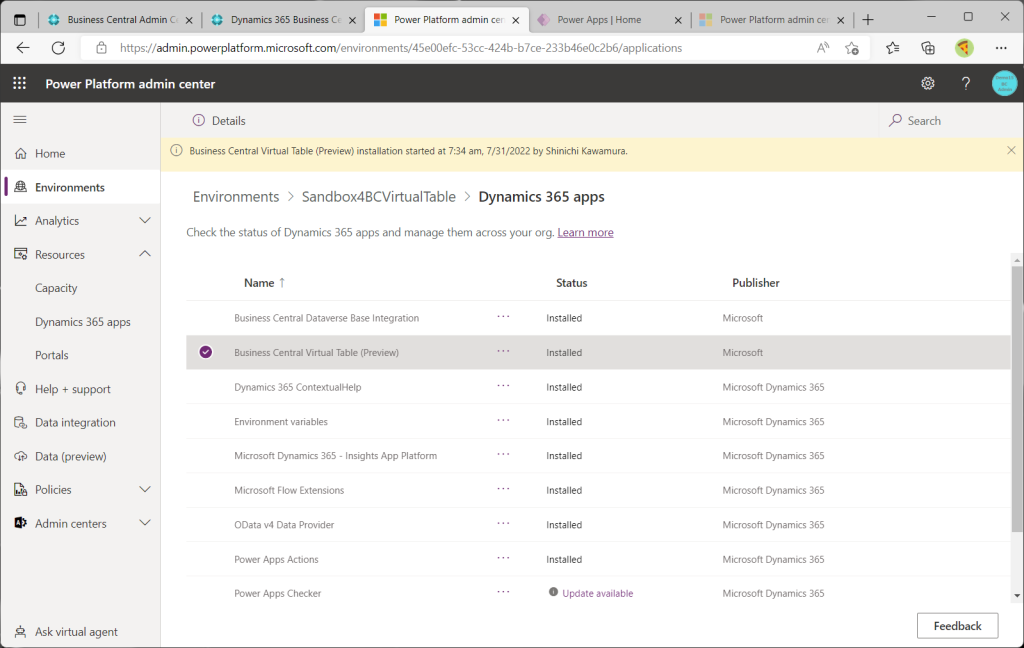
インストールが完了しました。

4. 仮想テーブルの設定
BCのWizard画面に戻り、”Finish”をクリック。

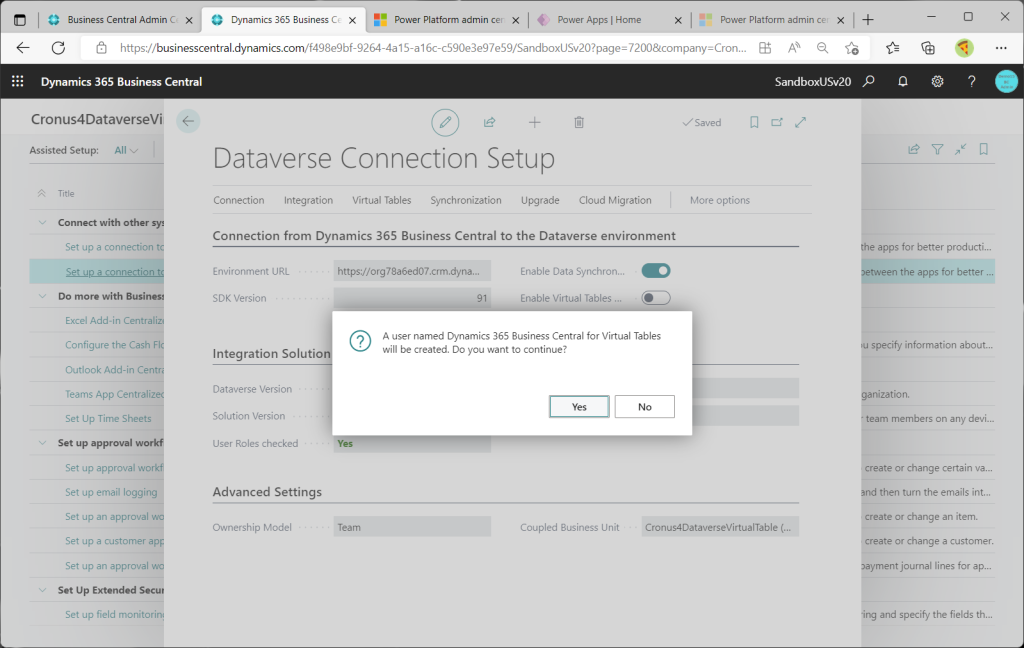
仮想テーブルの接続用にユーザーが作成される、というメッセージが表示されるので”Yes”をクリック。

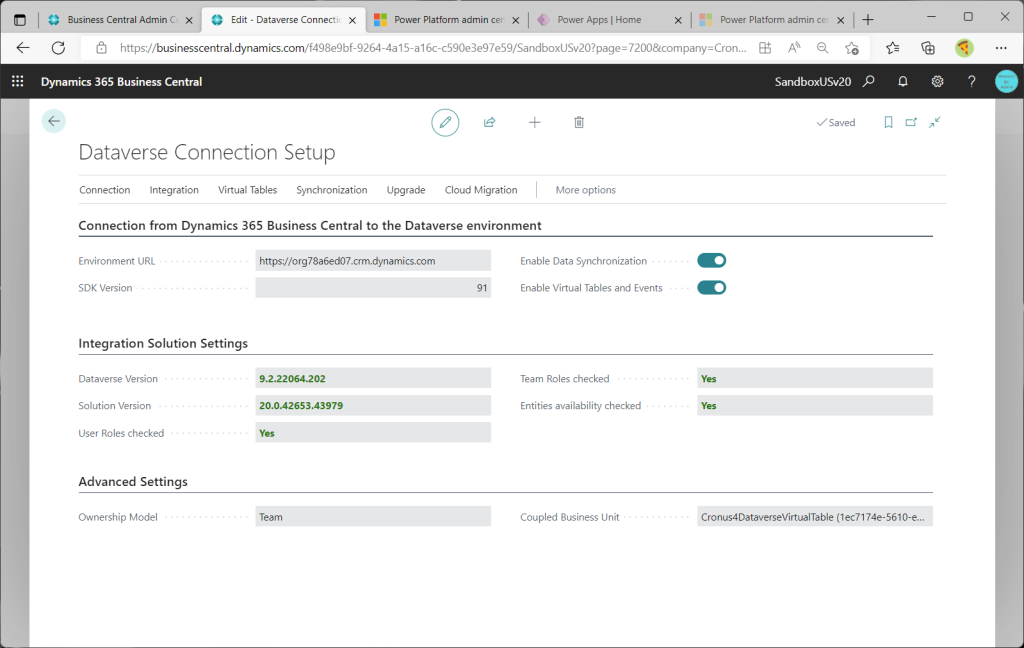
Wizardが完了しました。

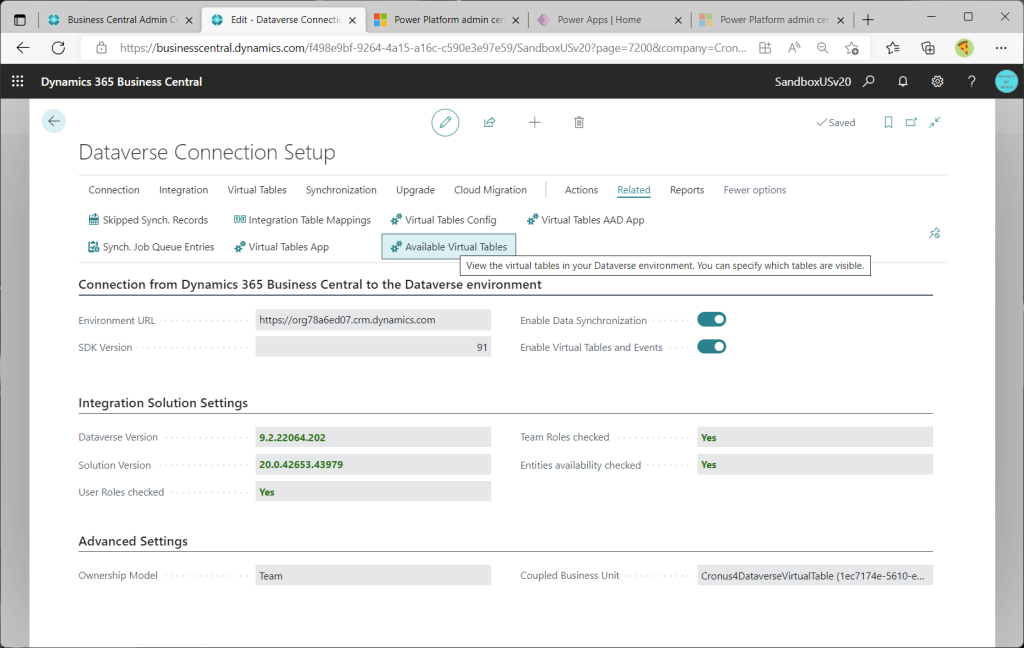
Relatedタブをクリックすると仮想テーブル関連の機能のボタンがいくつか見つかります。”Available Virtual Tables”をクリック。

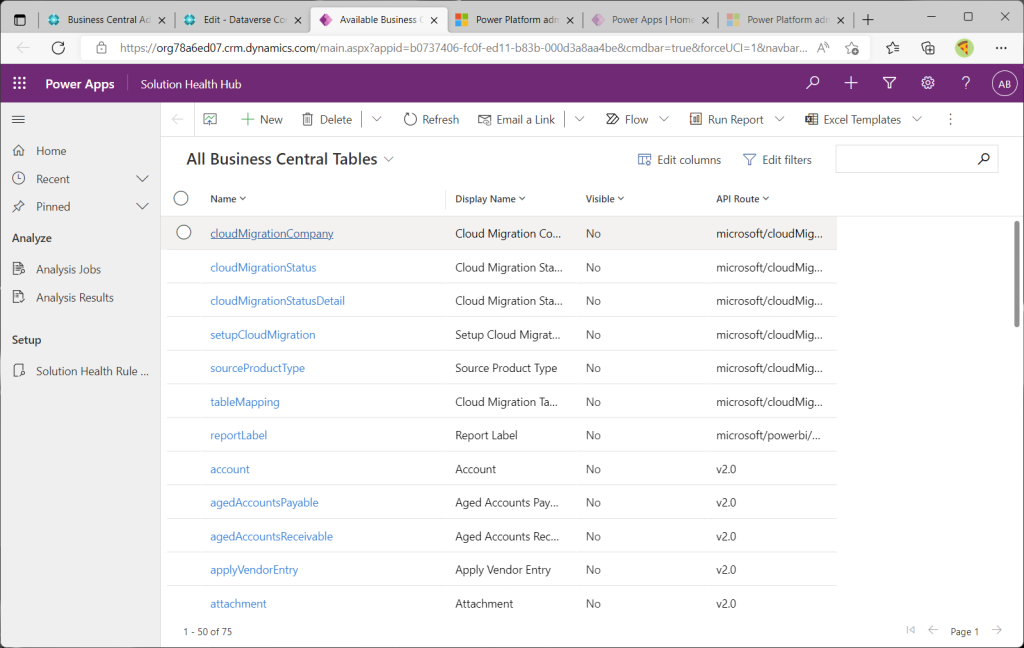
するとDataverseの画面が起動します。”All Business Central Tables”と表示されており、 BC仮想テーブルがこの一覧に表示されています。

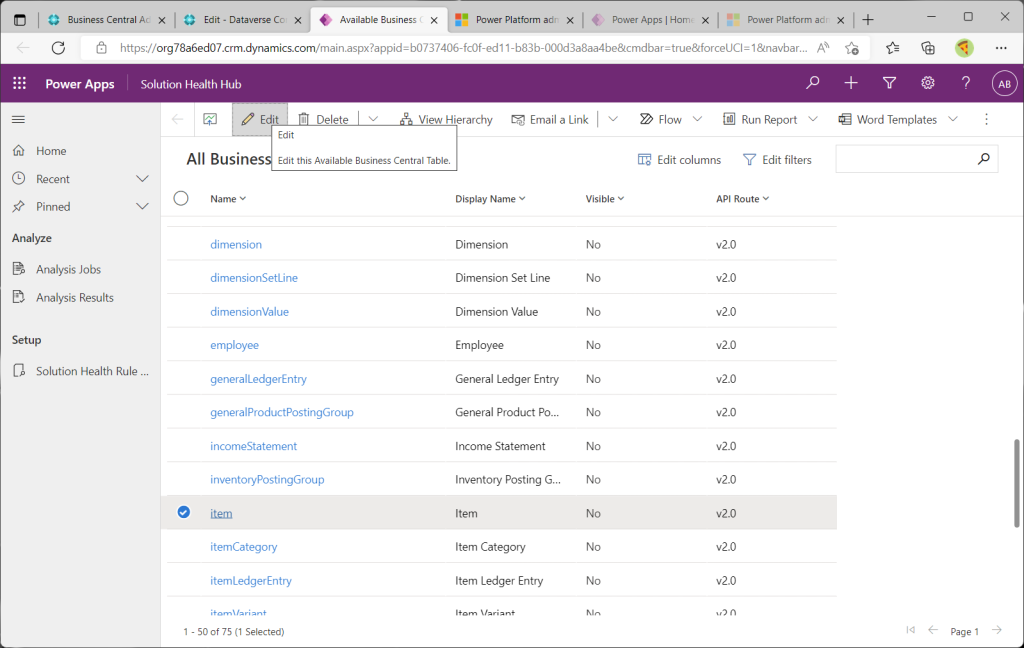
実はそのままでは使うことができなくて、Visible属性をOnにする必要があります。ここでは”Item”テーブルを例に設定します。”Item”をクリックします。

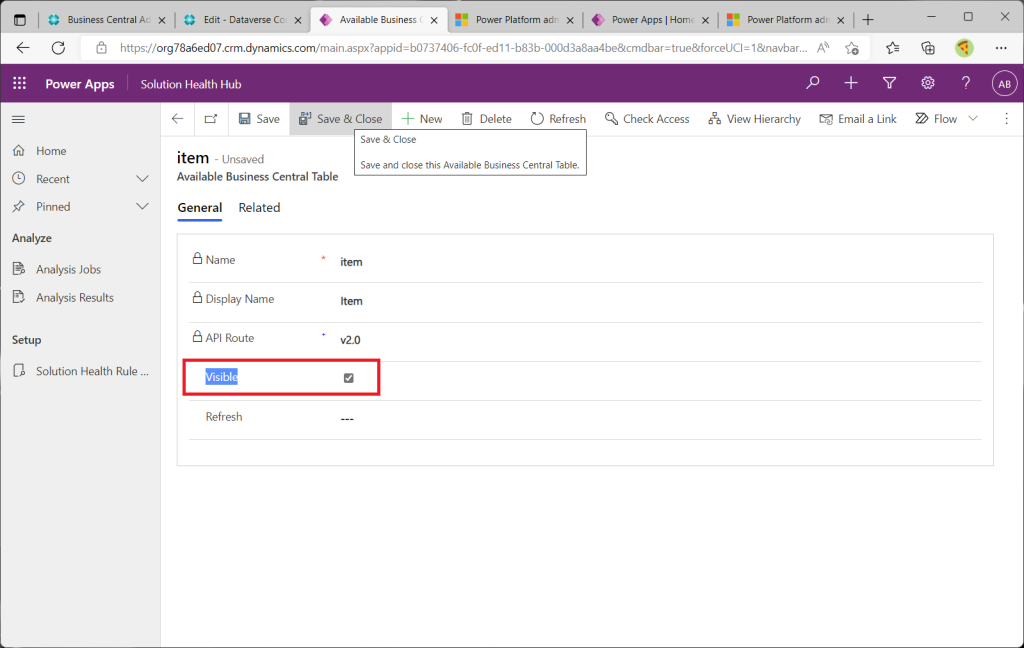
カード画面が開きます。初期設定ではVisibleがOffになっているのでチェックOnして”Save & Close”ボタンを押して保存します。ちなみにDataverseの言語が日本語になっていると保存時にエラーになります。(2022年8月時点。いつかは対応されるでしょう。)

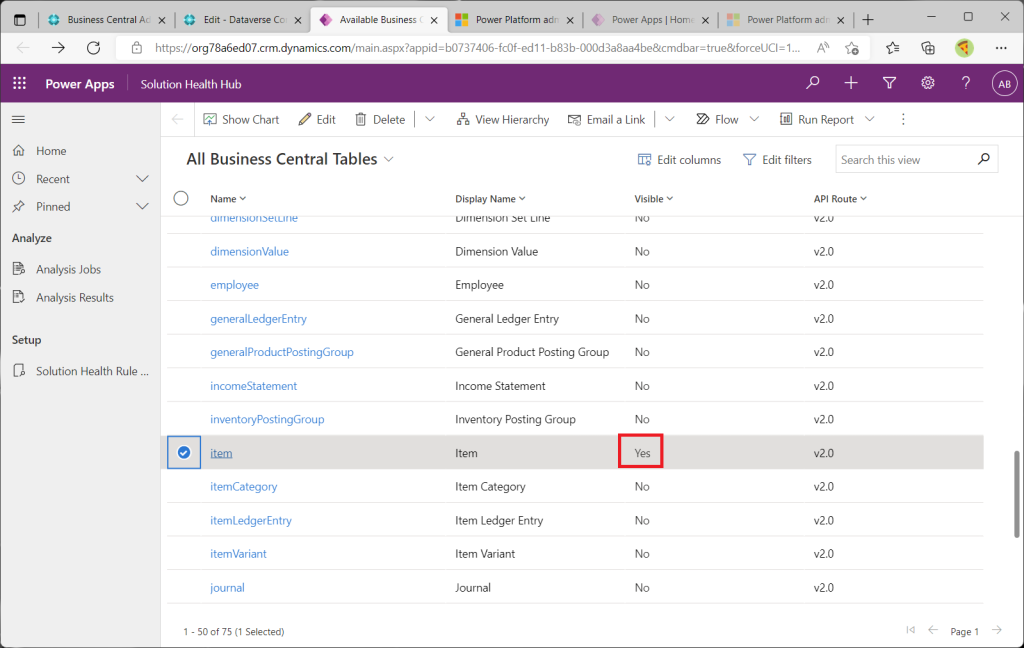
自動的に一覧画面に戻ります。ItemのVisibleがONになっていることが確認できます。

5. 仮想テーブルからBCのデータを更新する
Dataverse標準の簡易データ照会/更新機能を使用して仮想テーブルからデータ更新してみます。
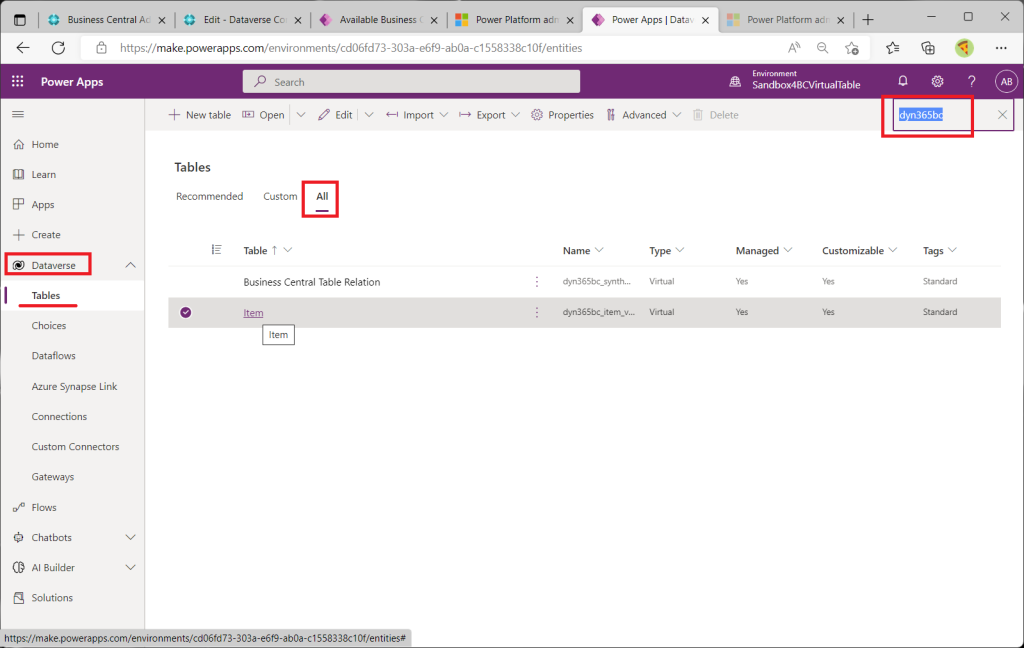
Dataverseのテーブル一覧から先ほど設定した”Item”テーブルを検索します。テーブルの種類は”All”を選択し、検索キーワードに”dyn365bc”を指定すると見つけやすいです。”Item”テーブルが表示されたらクリックします。

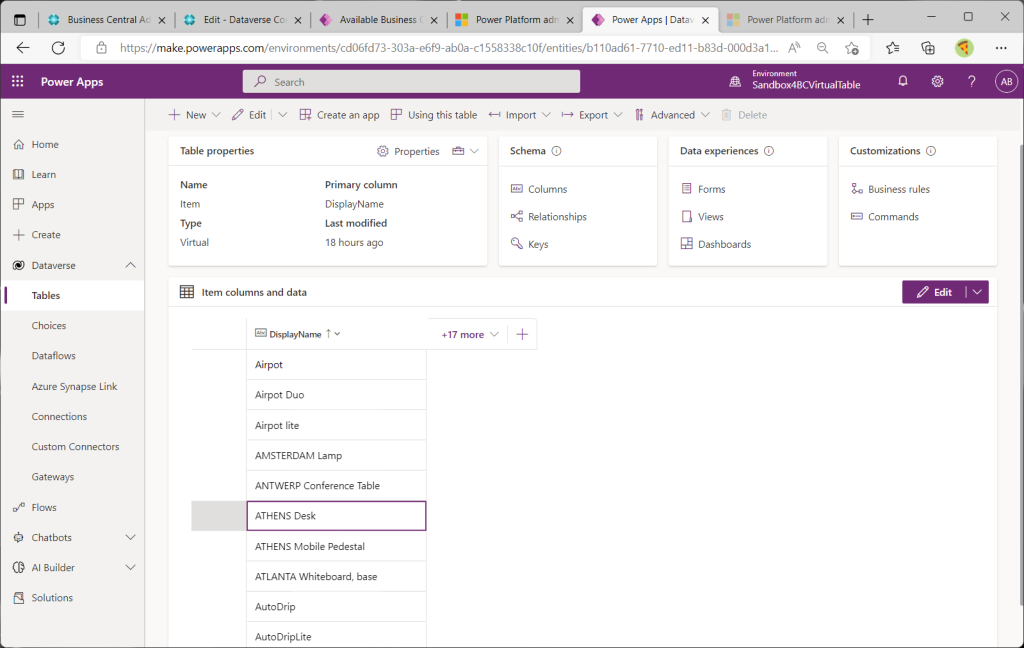
Dataverseの画面も随分変わって機能的かつ見やすくなりました。下のほうにデータの一覧が表示されています。BCユーザーなら見覚えのある品目です。ATHENS DeskといえばCronusのデータです。

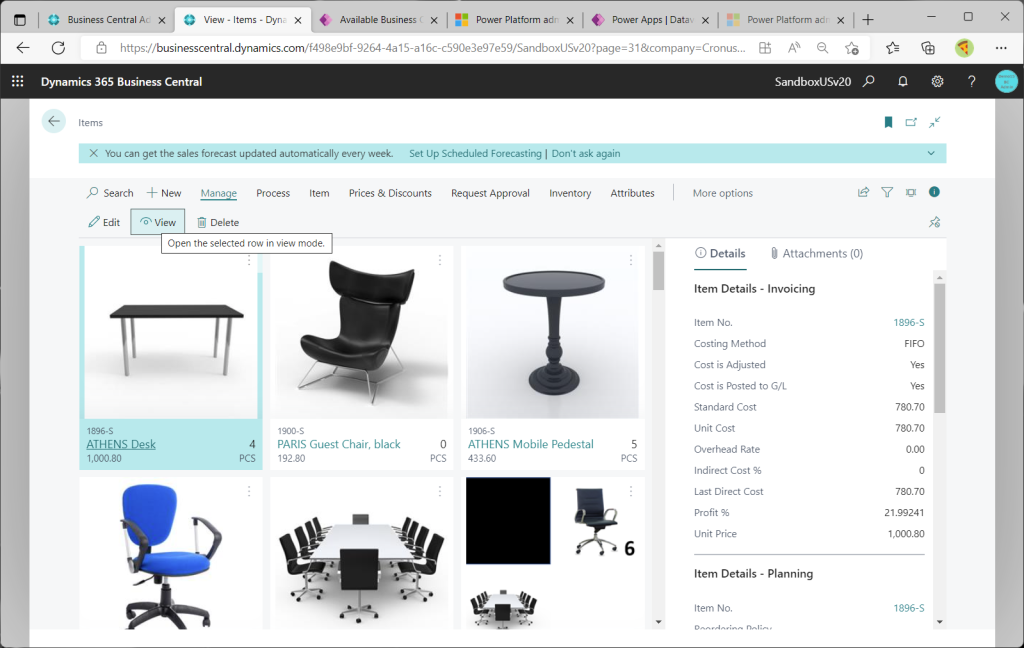
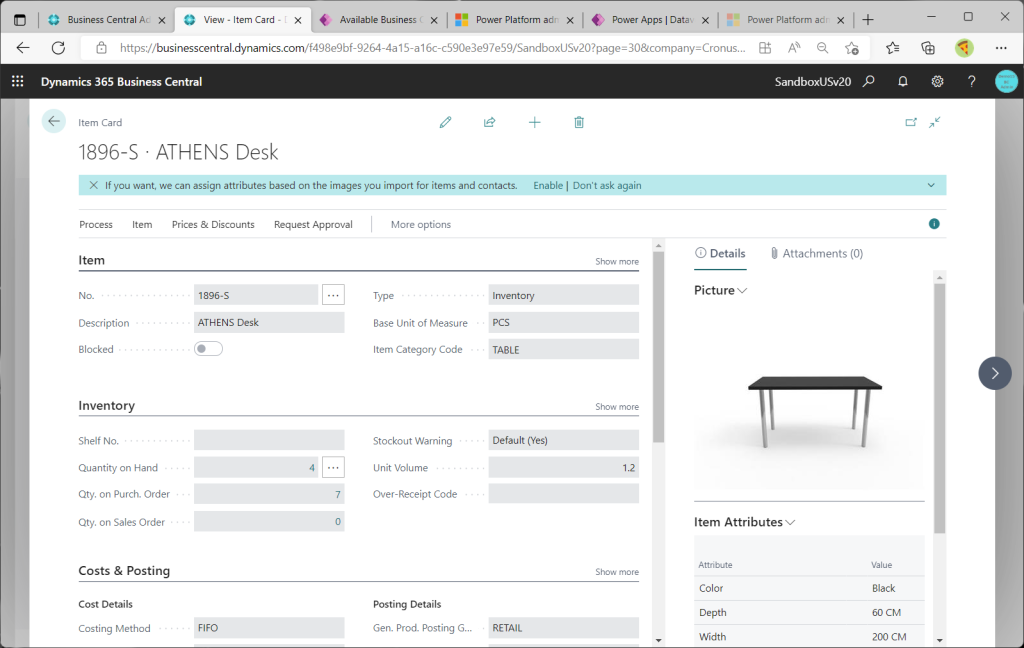
BCのItemマスタを確認します。

ありました。ATHENS Deskです。

カード画面で確認します。

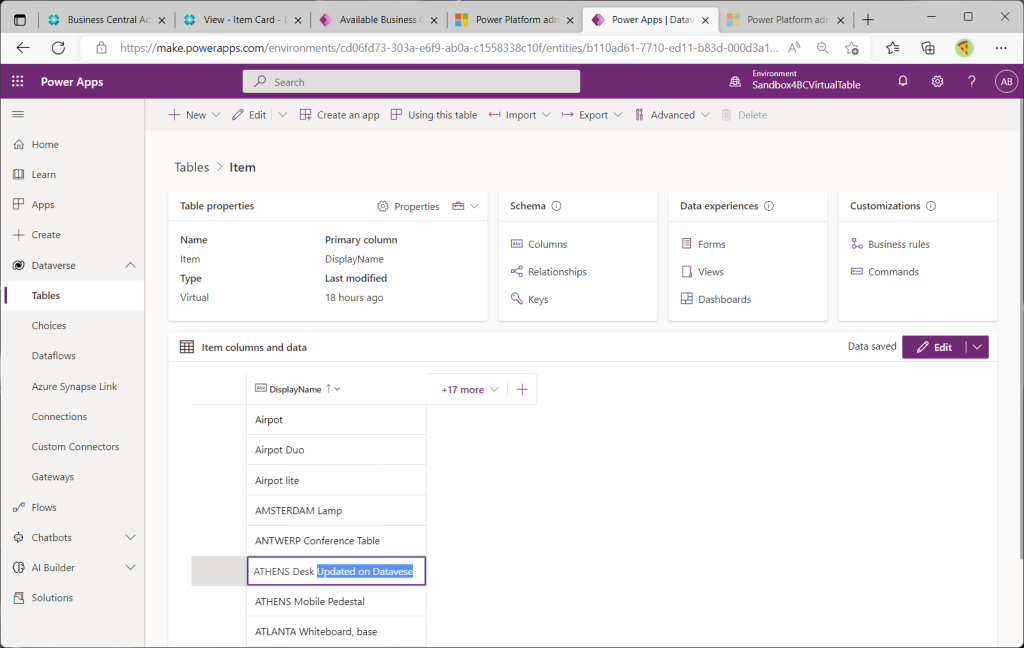
DataverseのItem仮想テーブルに戻ります。この画面からデータを更新してみましょう。例えば”ATHENS Desk updated on Datavese”のように品目名称を変更します。

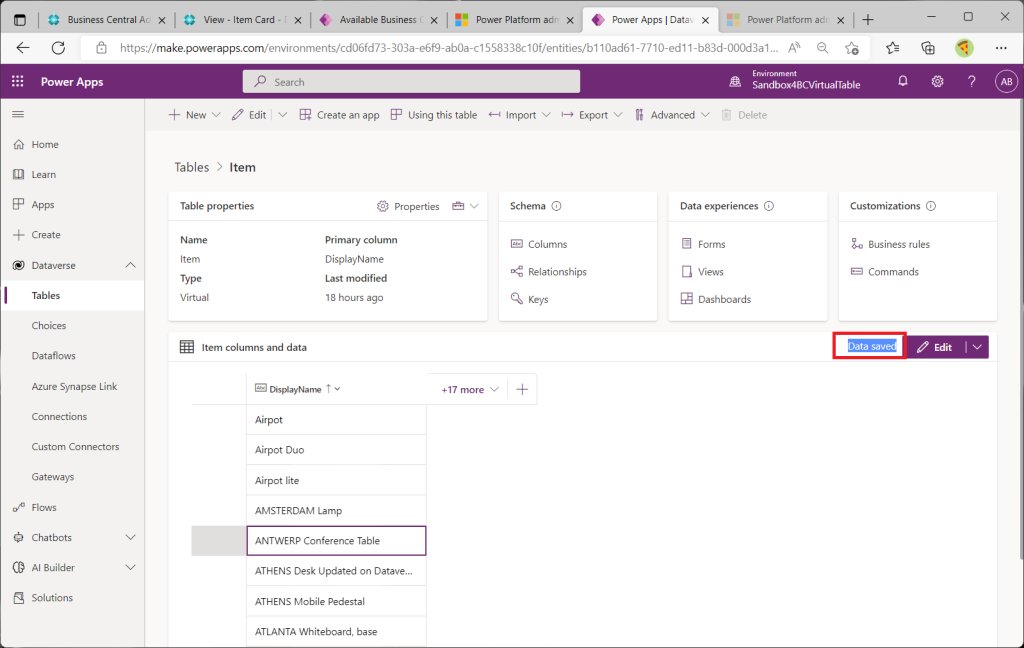
別のセルにフォーカスを移すと自動的に保存されます。

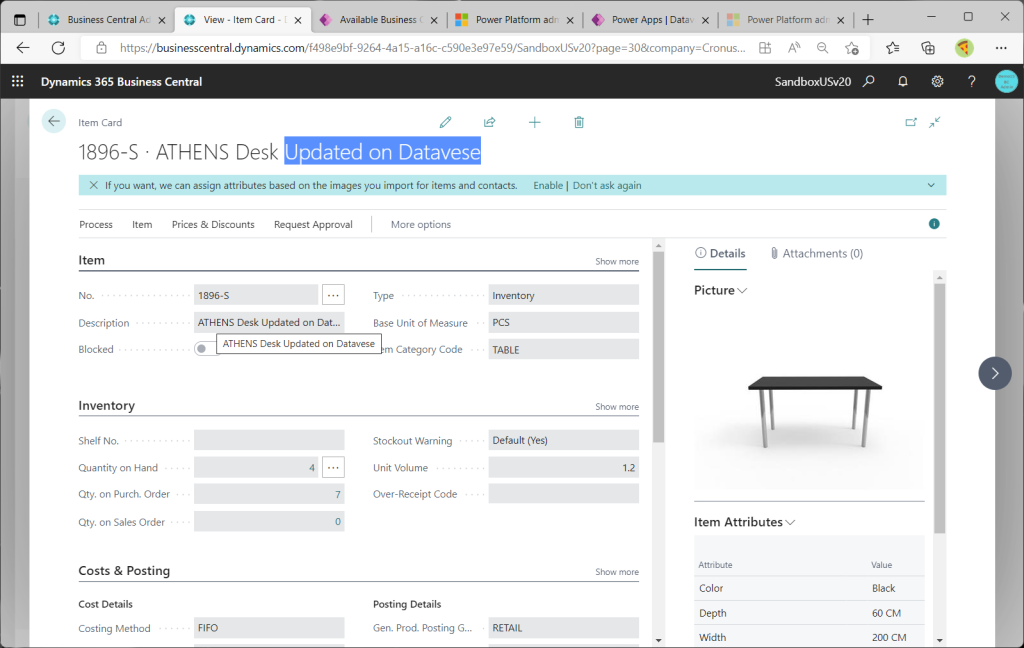
BCの品目カード画面に戻り、F5ボタンでリフレッシュします。Dataveseで変更した品目名称が反映されました!

まとめ
- Dataverse環境は言語を英語にする。
- Assited SetupのWizardに沿って設定を進める。
- 使いたい仮想テーブルのVisible属性をOnにする。
- Dataverseのテーブルは標準の簡易データ更新機能が便利。
次回はモデル駆動型アプリを使ってBCのデータを更新してみたいと思います。


1件のコメント