Dynamics 365 Business Central で機能を拡張するための開発を行いたい場合は Visual Studio Codeを使用する。特に需要もないと思われるが自分の作業を覚えておくための備忘として残しておく。
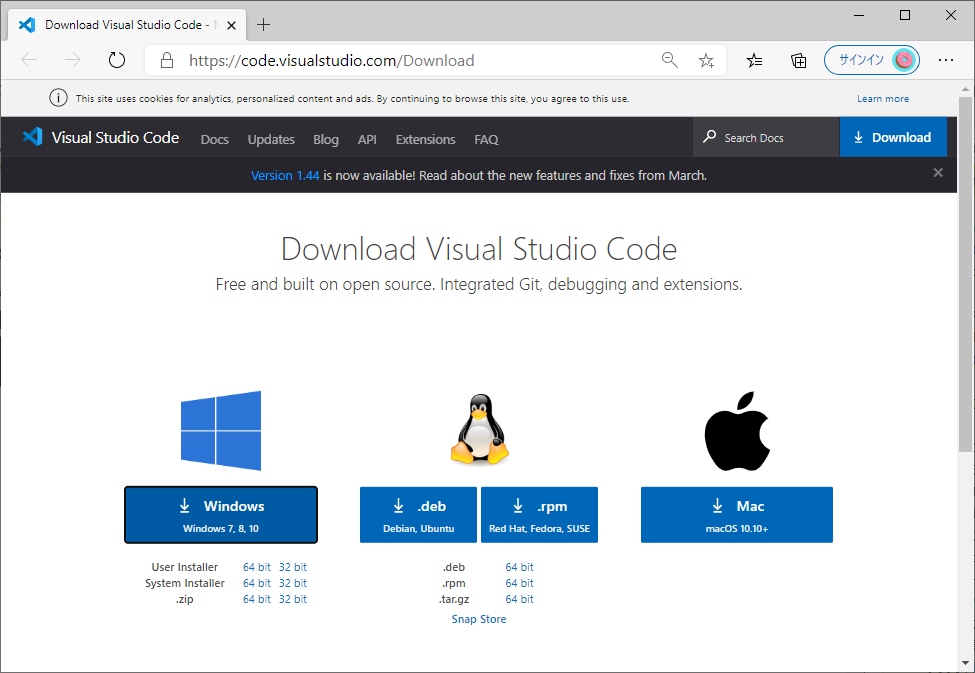
以下のリンクからVisualStudioCodeをダウンロードする。
https://code.visualstudio.com/Download/

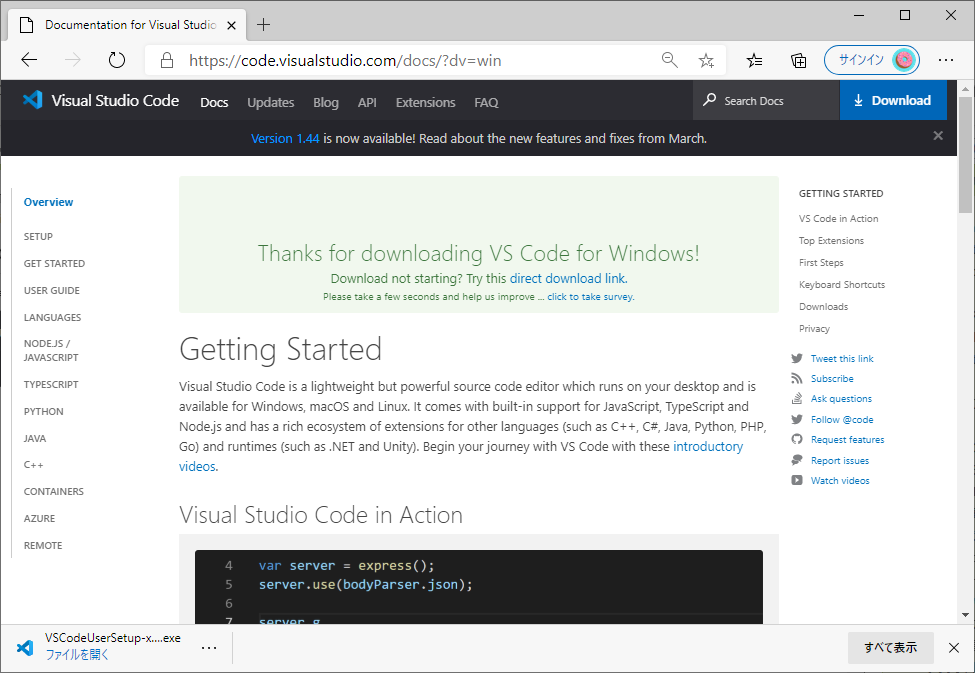
画面が切り替わるが特に気にせず、左下に表示されるダウンロードファイルのフォルダを開く。

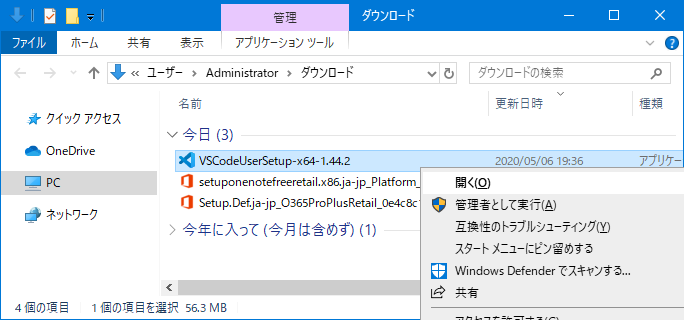
ダウンロードしたVSCodeのインストーラーを開く。

以下のメッセージが表示されるが気にせずOK

同意して次へ。

インストール先は特に変更する必要がなければそのまま次へ。

そのまま次へ。

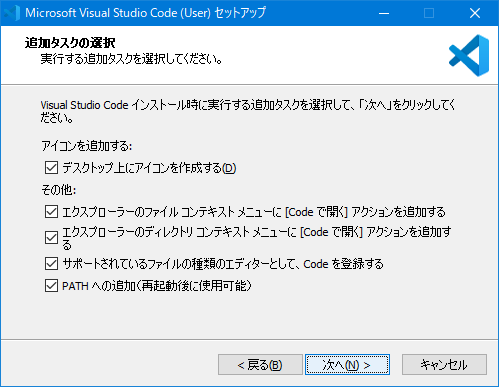
折角なので試しに全部チェックつけてみる。

インストール

インストールが開始される。

それほど待たずにインストール完了。

以下のような画面が開く

まったく迷うところなし。ただの備忘録として一応残しておく。(WordPressの新UIに慣れるための練習として記事を作ってみた。)
