今回はD365BCのタイムシートのデータ構造について解説します。ついでにタイムシートを使うための設定手順も紹介します。
目次
1. タイムシートのデータ構造
2. タイムシート作成の設定手順
1. タイムシートのデータ構造
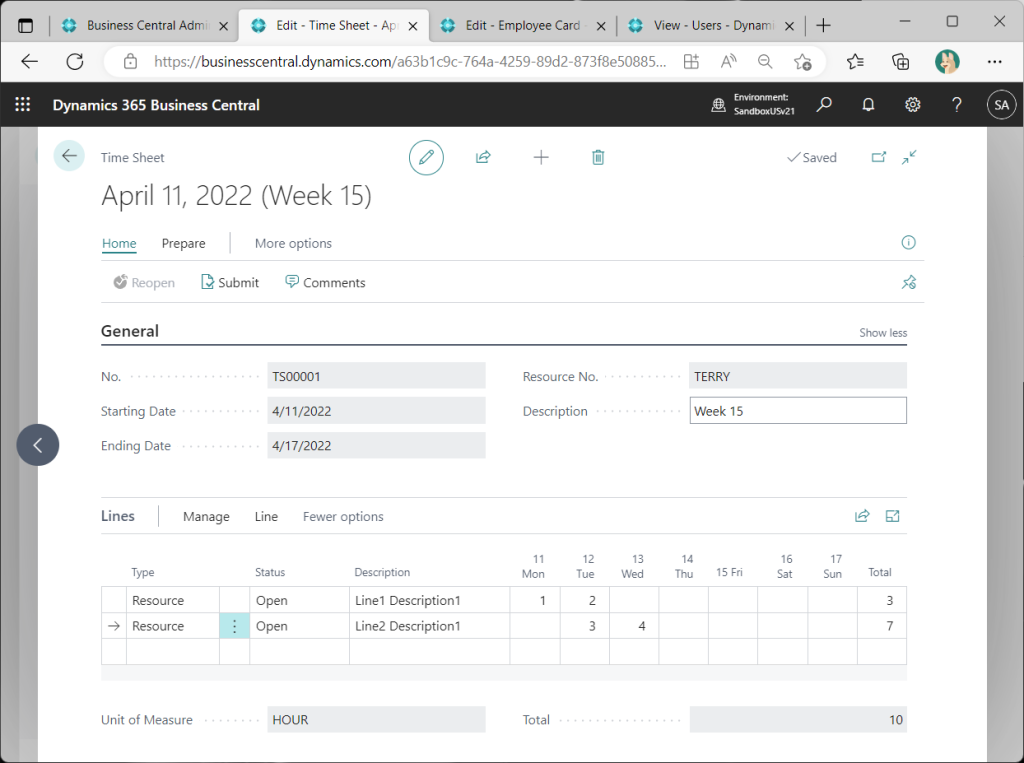
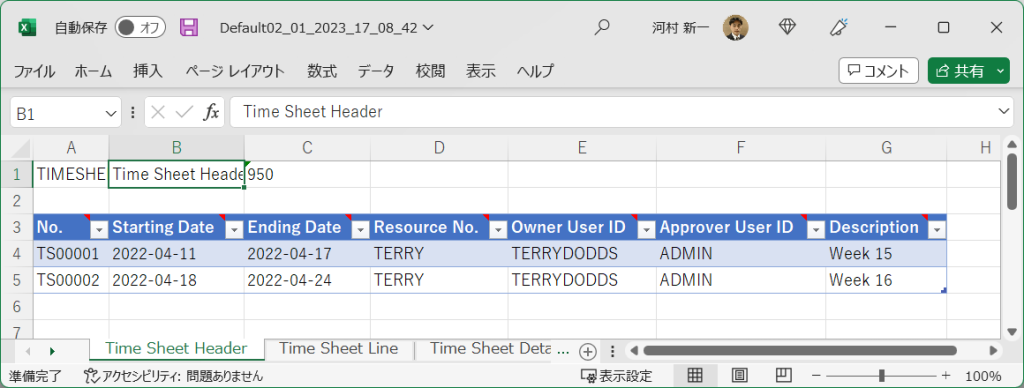
例として以下のようなタイムシートを作成したとします。このデータはどのテーブルに格納されているか?という話です。

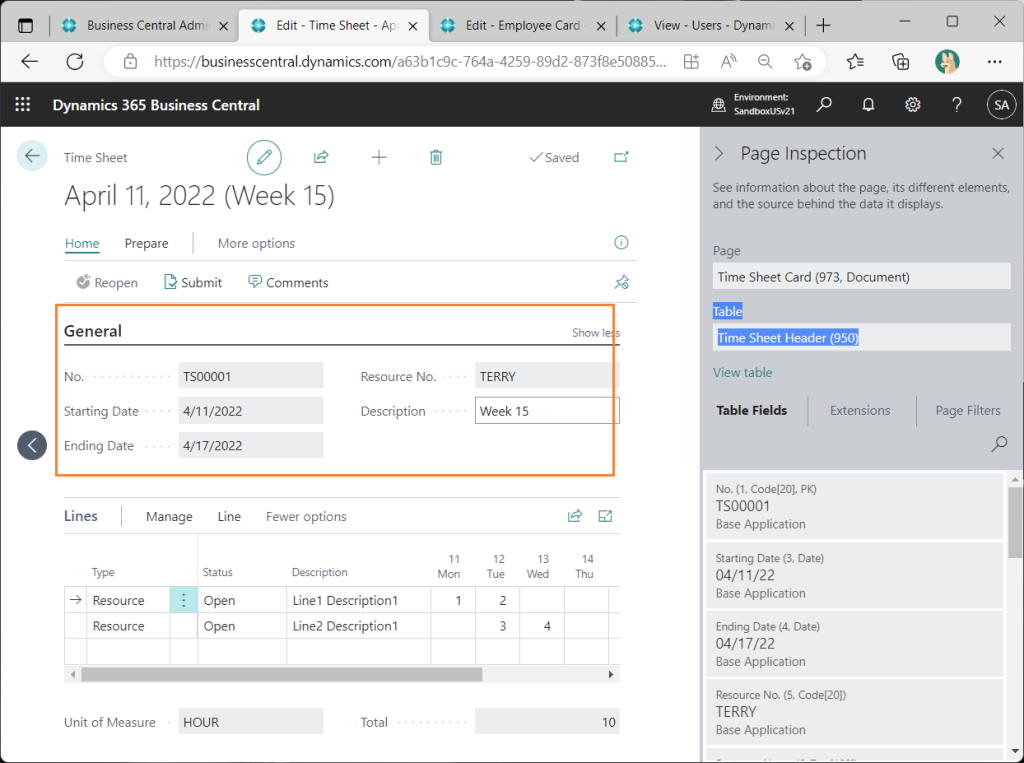
Ctrl+Alt+F1でPage Inspection機能を起動して画面に表示されているデータの格納先テーブルを確認してみましょう。ヘッダー部分はテーブルID:950の”Time Sheet Header”です。

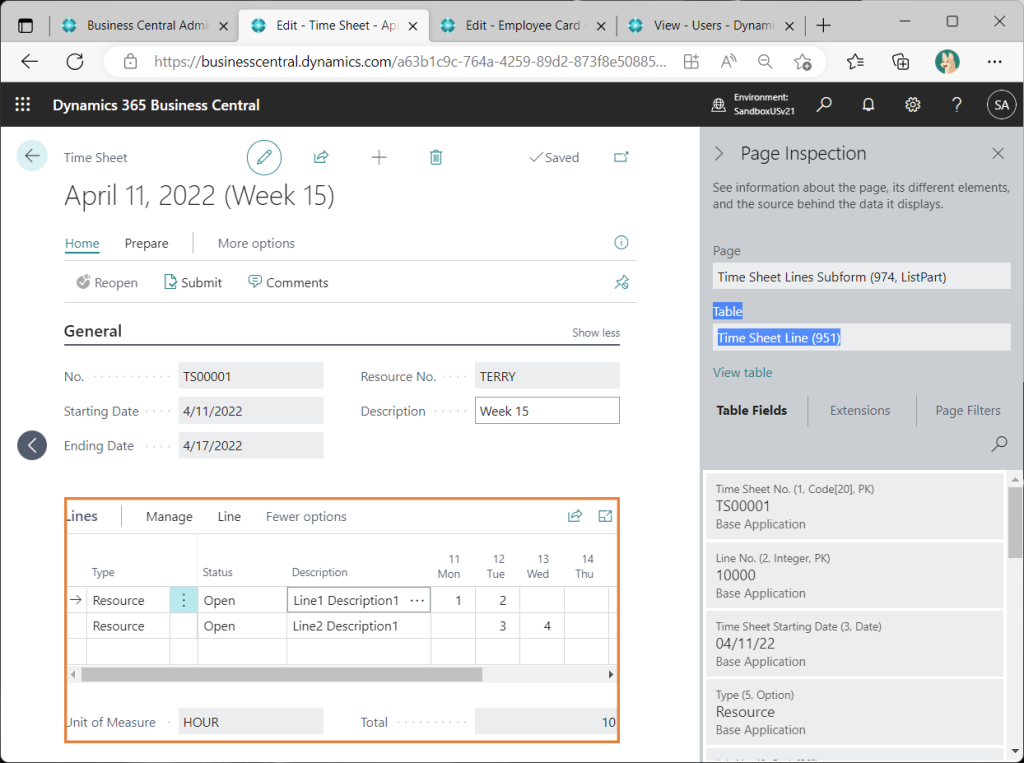
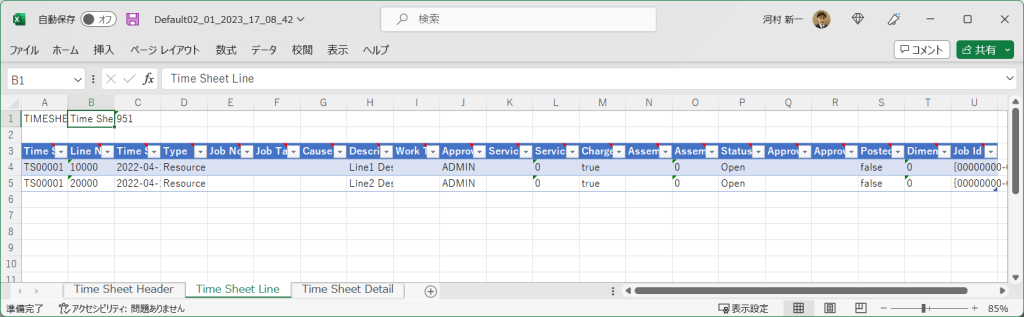
明細部分は 部分はテーブルID:951の”Time Sheet Line”です・・・と言いたいところですが、Page Inspection機能には表示されないテーブルにもデータが格納されています。

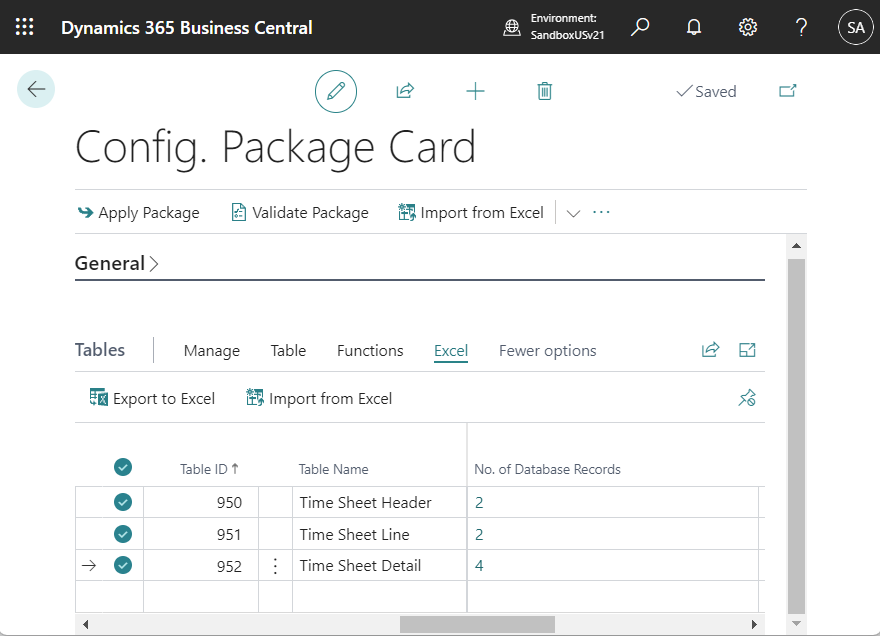
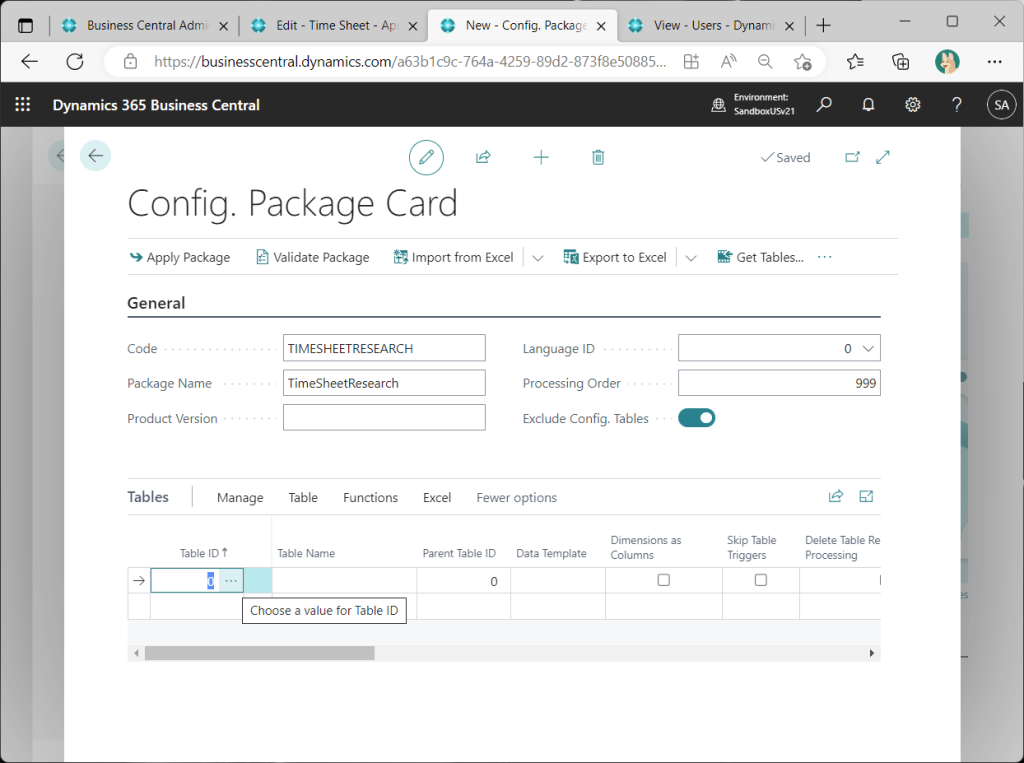
調査用の構成パッケージを作成します。データをImport/Exportする対象テーブルを指定します。

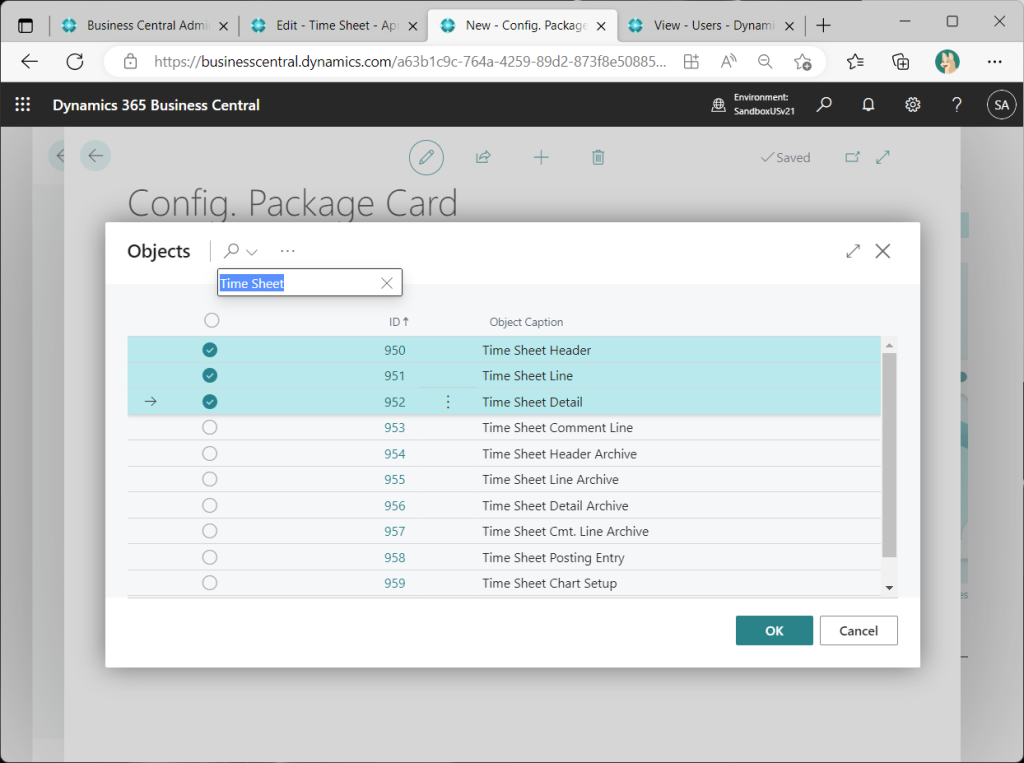
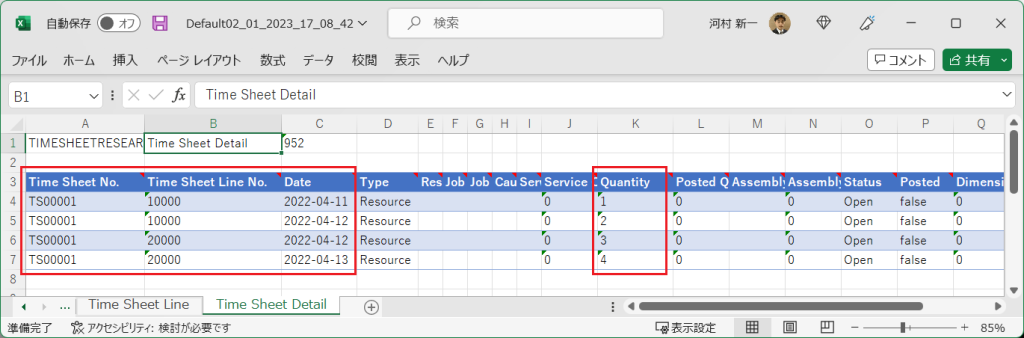
“Time Sheet”で検索すると色々と表示されます。”950:Time Sheet Header”, “951:Time Sheet Line”以外に”952:Time Sheet Detail”というテーブルがあります。これが肝です。

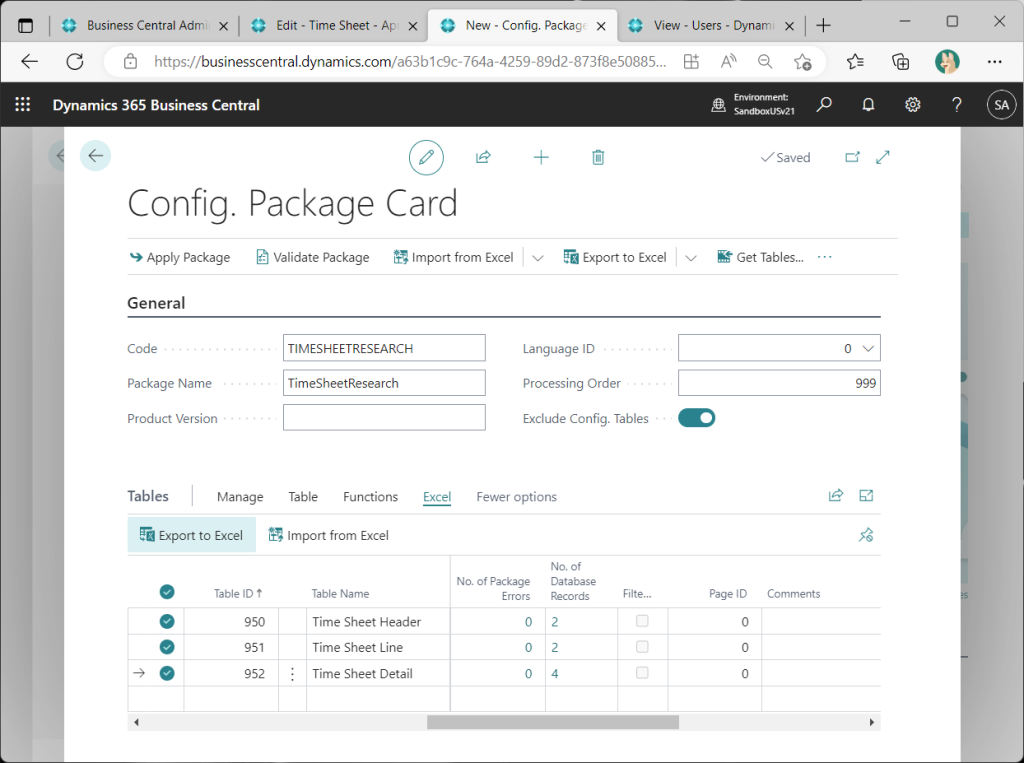
テーブルID:950, 951, 952を指定してExportします。

エクスポートしたデータを開いてみます。

“Time Sheet Header”テーブルのデータを見てみます。ここにはタイムシートのヘッダーデータが格納されています。普通です。

次に”Time Sheet Line”テーブルのデータを見てみます。ここにはタイムシート画面のライン情報の左半分が入っていますが、各明細行の日別の時間は格納されていません。

“Time Sheet Detail”のデータを見てみるとこちらに稼働日付と稼働時間のデータが格納されています。つまり、Time Sheetの画面の明細部分は”Time Sheet Detail”のデータをクロス集計したものに”Time Sheet Line”のデータを付加したものを表示している、とみることができます。

なんでこういう構造にしたのか?という話ですが、データとしては明示的に稼働日付を持ったほうが良いからという理由でしょう。(開発者に聞いたことないので本当のところは知りませんが。)タイムカードの画面構成のまま、”Time Sheet Line”テーブルに1週間の各日付のデータを持たせた場合、基準日(週初日)と相対日数(曜日)で理解する必要が出てくるので計算が遅くなるからだと思います。それよりはTime Sheetのカードページの表示をクロス集計的に表示するように頑張るほうがパフォーマンスが良いのでしょう。逆に”Time Sheet Detail”のデータ構造そのままで入力させると入力する側の手数が多くなる(ex.形状先のジョブ番号やサービス番号、Descriptionなどの入力回数が増える)ので、やはり入力画面はクロス集計的に表現するのがよいのでしょう。システムが後々処理しやすいデータ構造と、人間が入力しやすい画面構成は違うというのはこの例に限らず設計時に頭に入れておいたほうがよいかもしれませんね。
2. タイムシート作成の設定手順
さて、おまけ?でタイムシートの設定手順を書いておきます。割と昔から変わらないですが設定箇所がそれなりあって時々質問を受けるので、備忘代わりに書いておきます。(今度質問されたらこの記事を見せよう。)必要な設定箇所だけ書いてもツマラナイので、CRONUSの初期状態からTime Sheetを作成しようとしてみて、出てくるエラーを一つずつ解説しつつつぶしていきます。
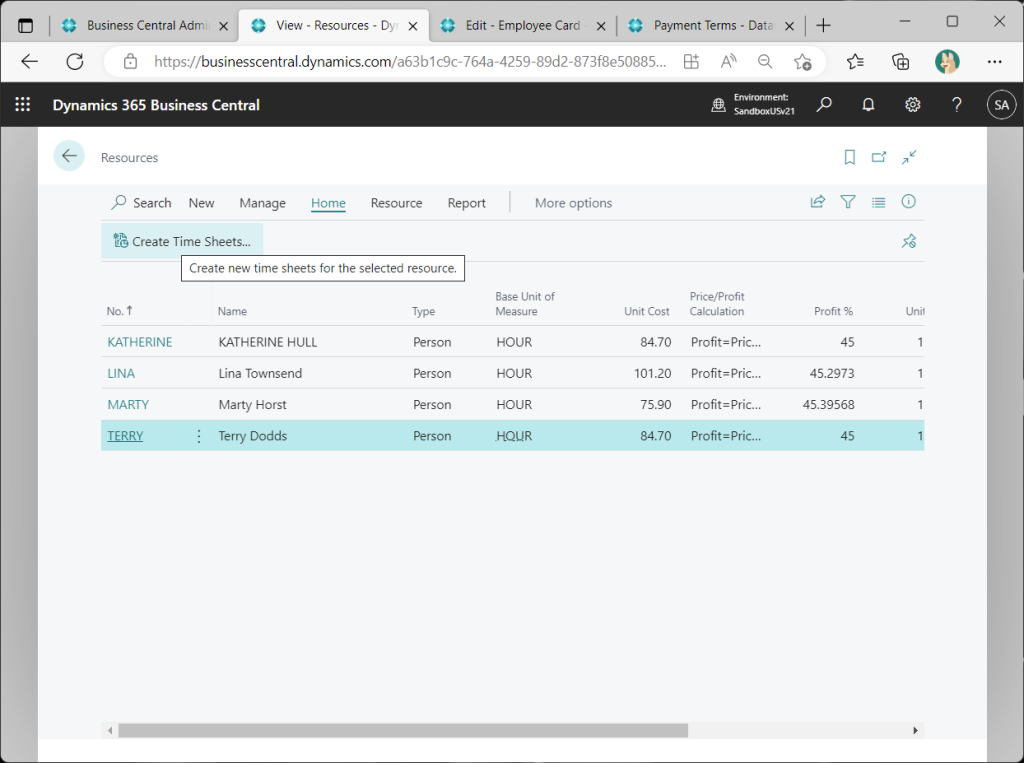
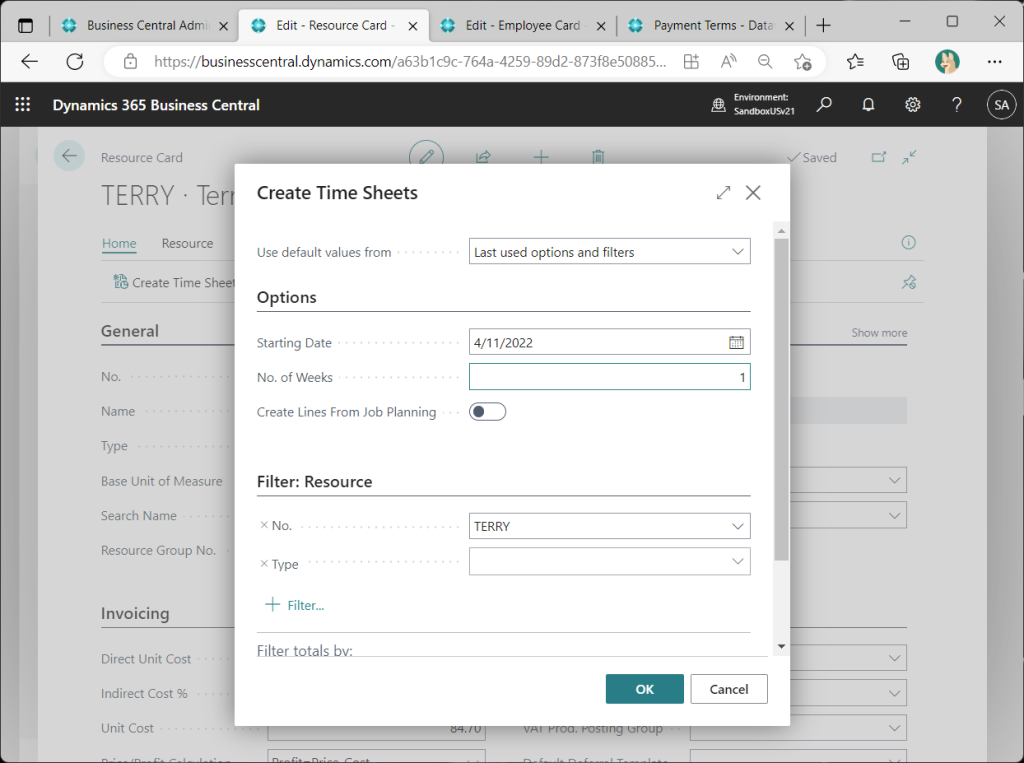
タイムシートの作成はいろいろな画面から行えますが、分かりやすさを優先して、リソースの画面から作成することにします。対象のリソースを選択してHome -> Create Time Sheesをクリック。

最初のエラーです。タイムシート作成対象のリソースが”タイムシート作成対象”になっていない、というエラーです。

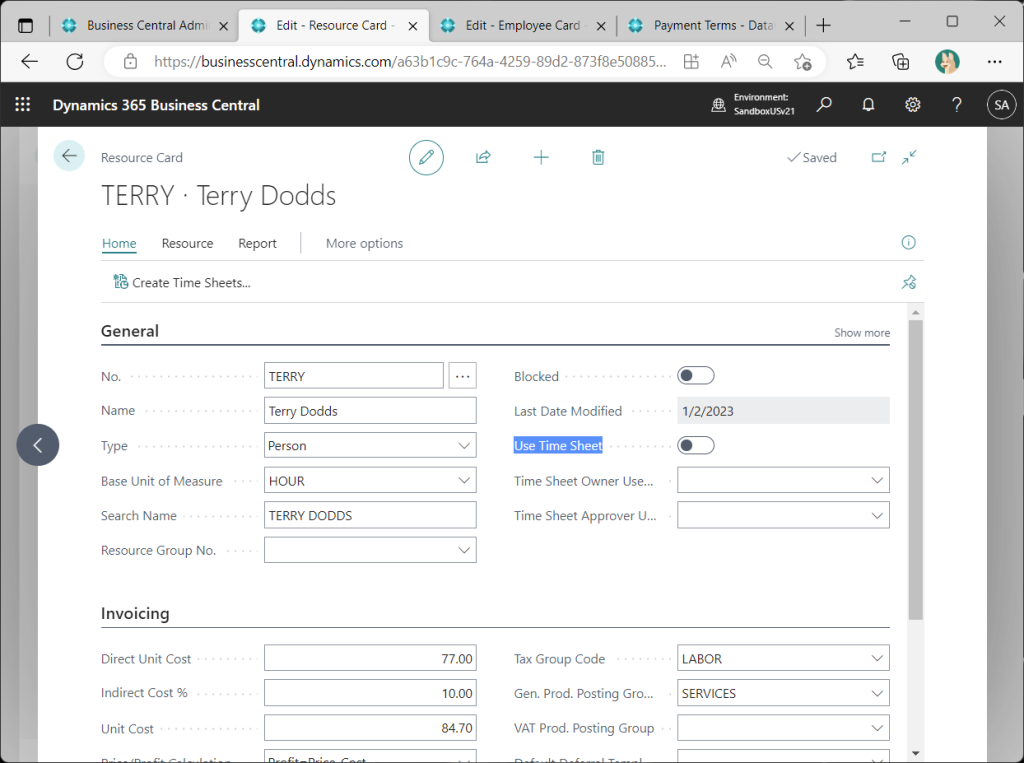
リソースのカード画面を開くと、、

“Use Time Sheet”が初期設定ではOffになっています。リソースごとにタイムシートの利用可否を指定できる仕様です。

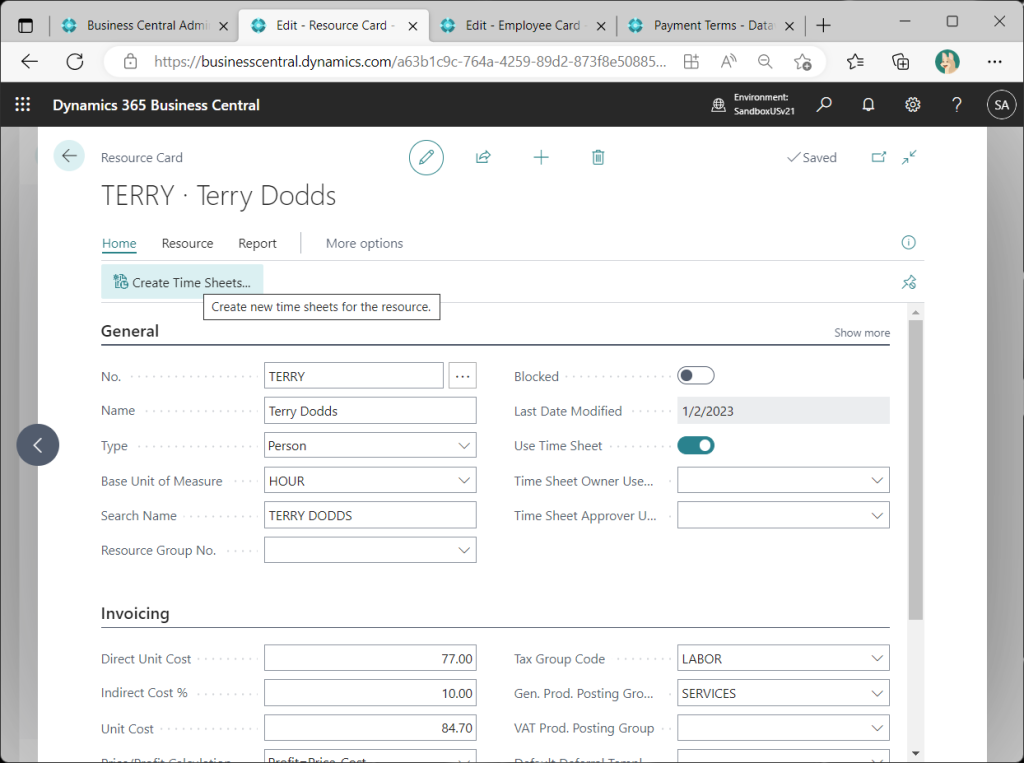
“Use Time Sheet”をONにして”Create Time Sheet”を選択し、

再度タイムシートを作成してみます。

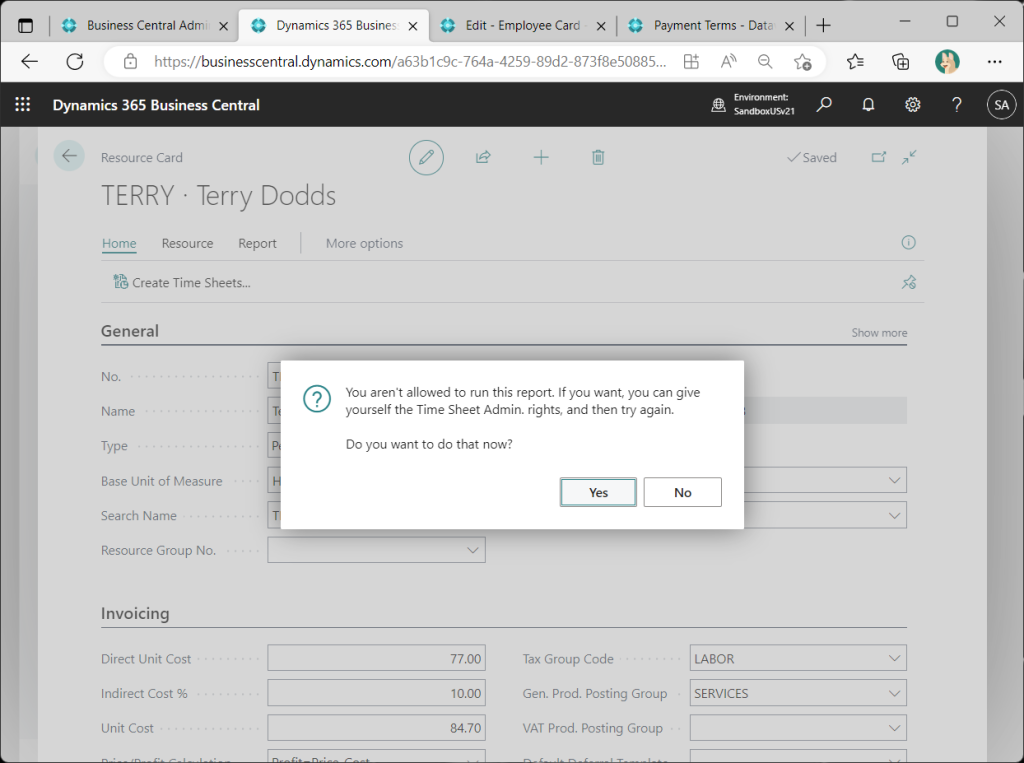
次のエラーです。タイムシートの管理者でないとタイムシートが作れない、と言っています。

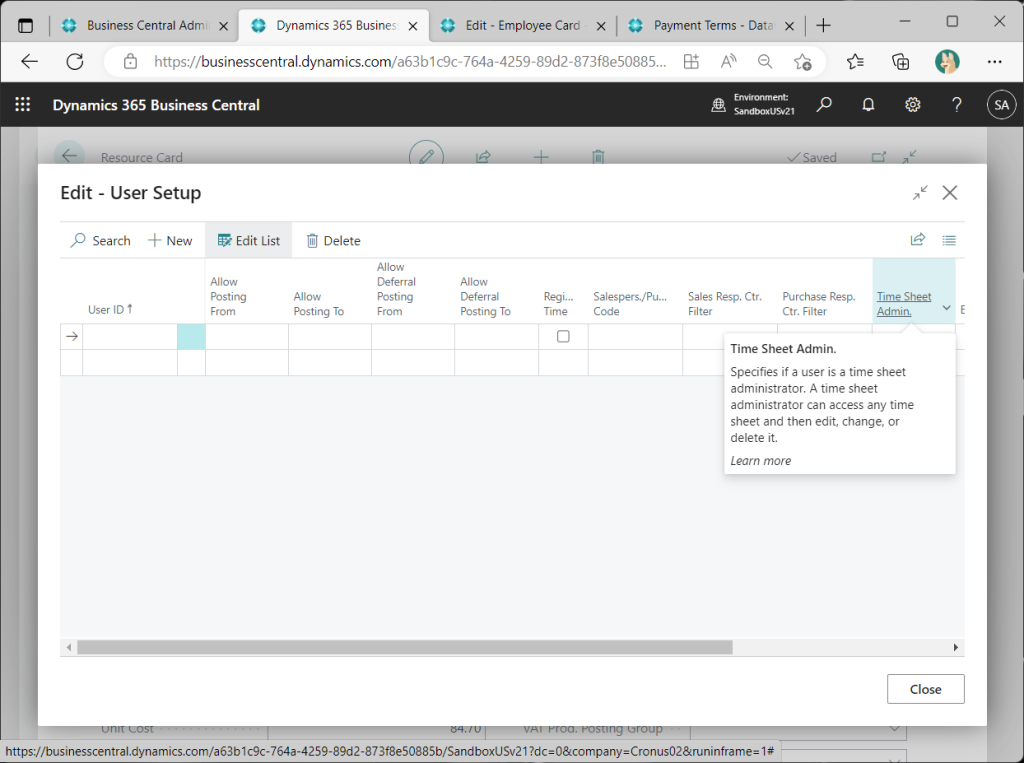
設定はUser Setup画面で行います。”Time Sheet Admin”という列があります。ここで管理者を指定します。

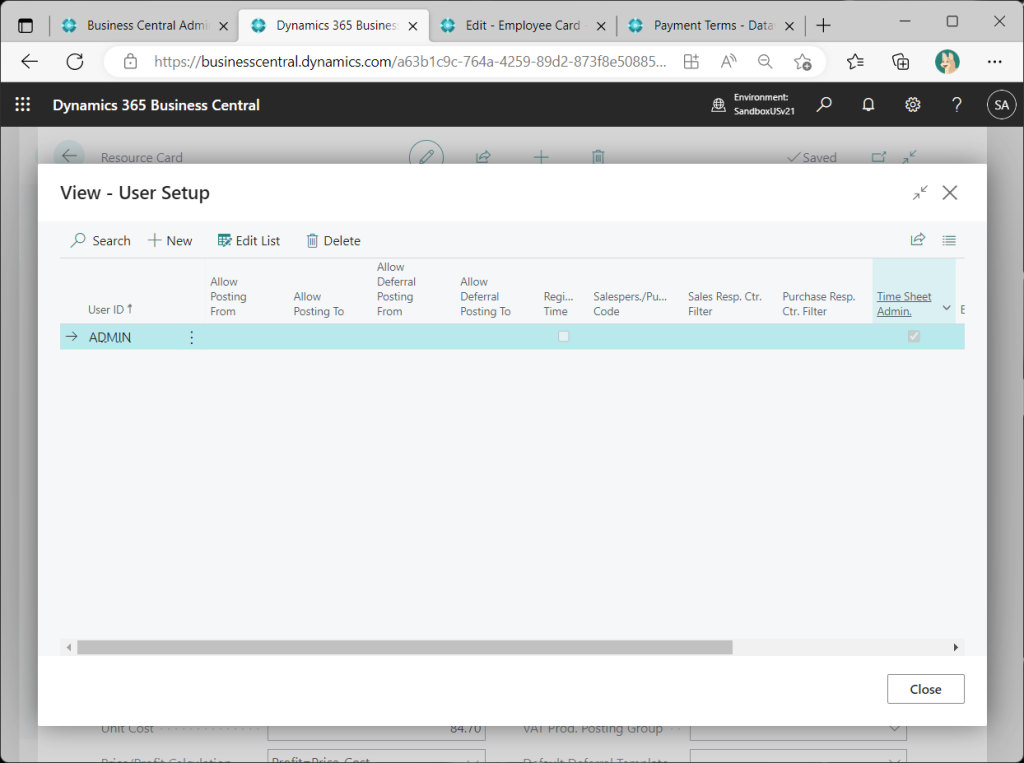
自分自身のユーザーIDを行追加して”Time Sheet Admin”をOnにします。ちなみにTime Sheet Adminは複数名指定できます。(Workflow Adminと違って。)

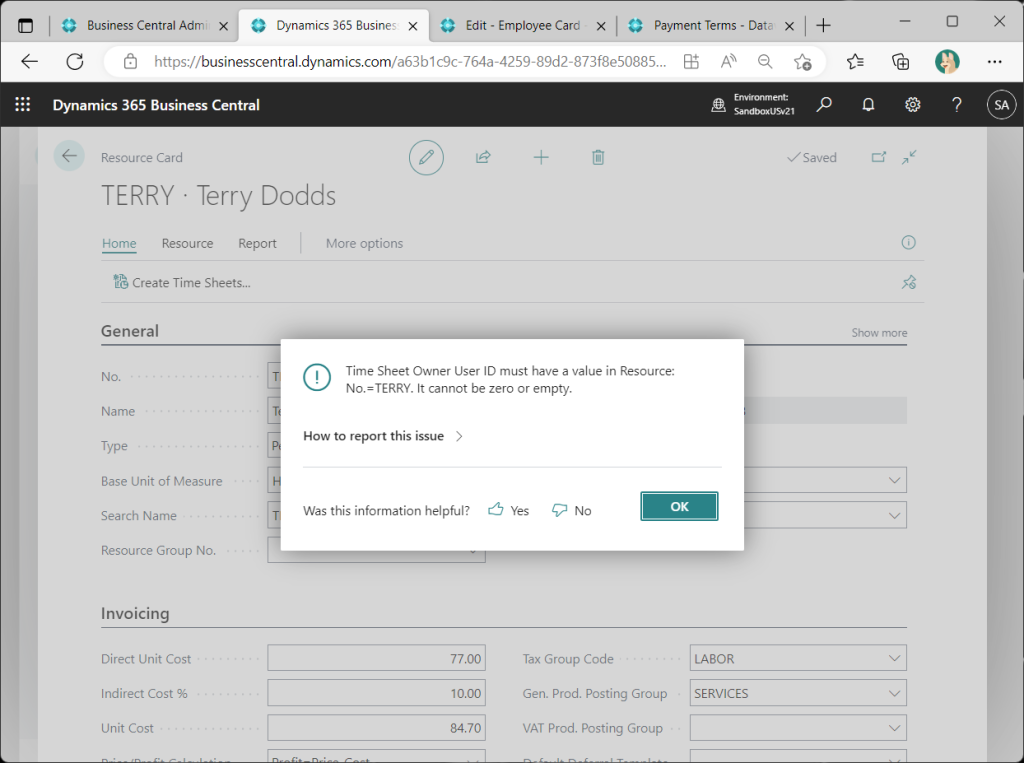
再度タイムシート作成を実行するとTime Sheet Ownerの指定がない、というエラーになります。

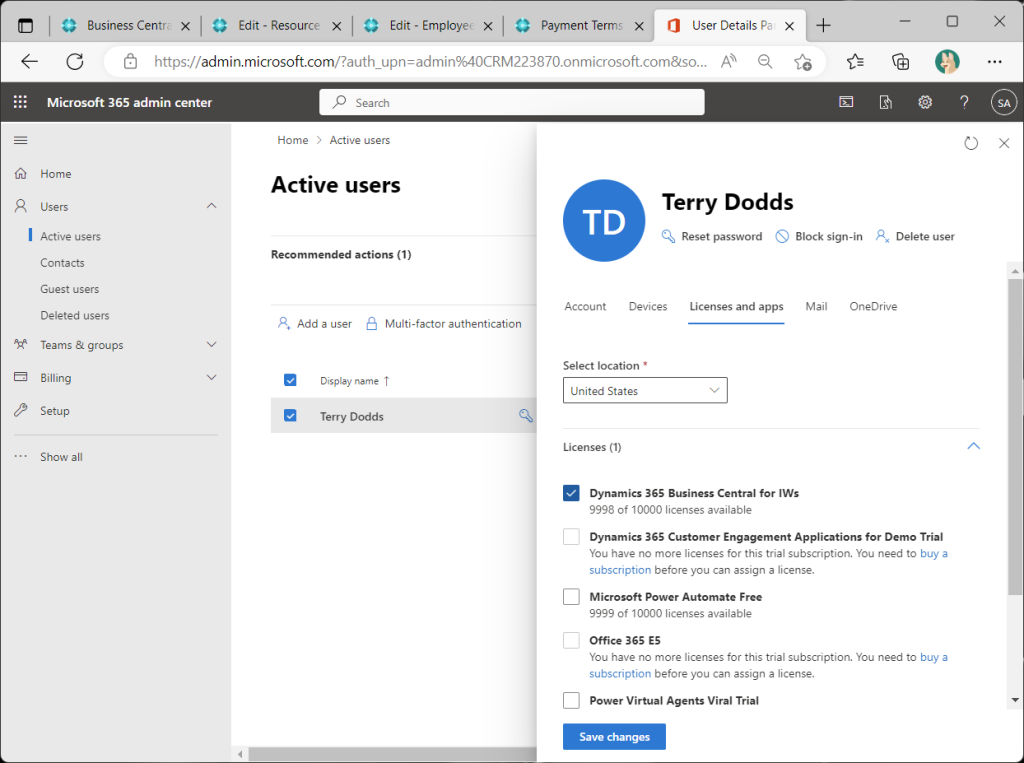
このリソースのTime Sheet Ownerに自分を指定してもよいのですが、業務的には各ユーザを指定することが多いので、ユーザーを作ってみます。M365Adminからユーザーを作成してD365BCライセンスを割り当て。

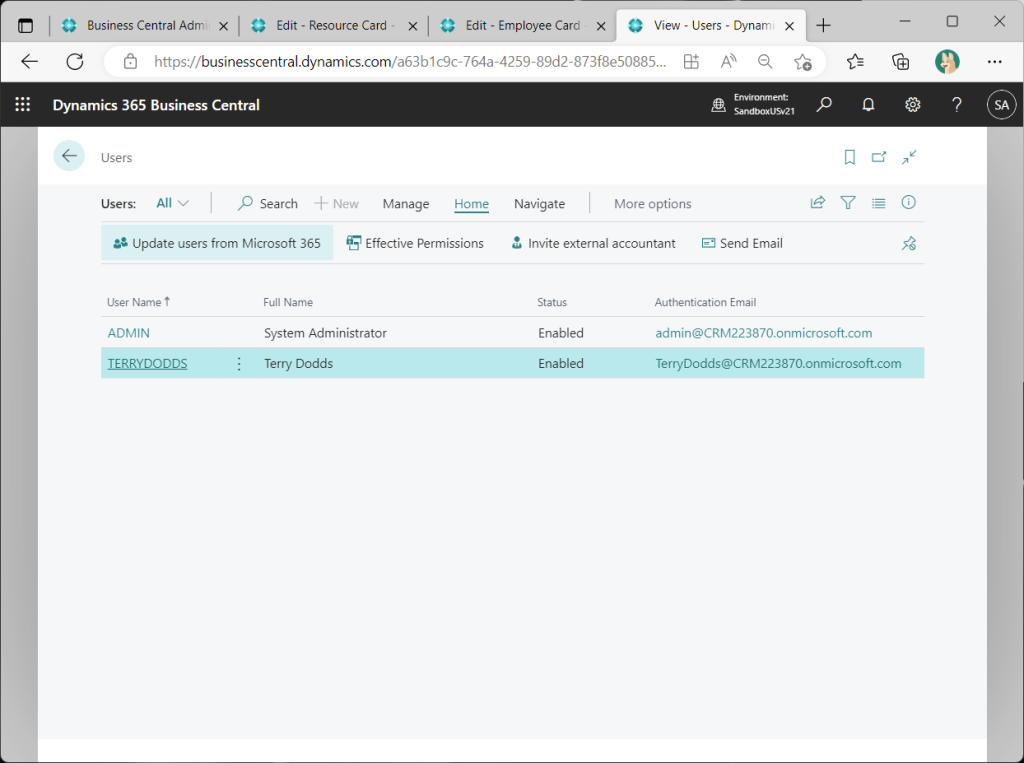
Users一覧画面から”Update Users from Micrososft”を実行してユーザを作成。

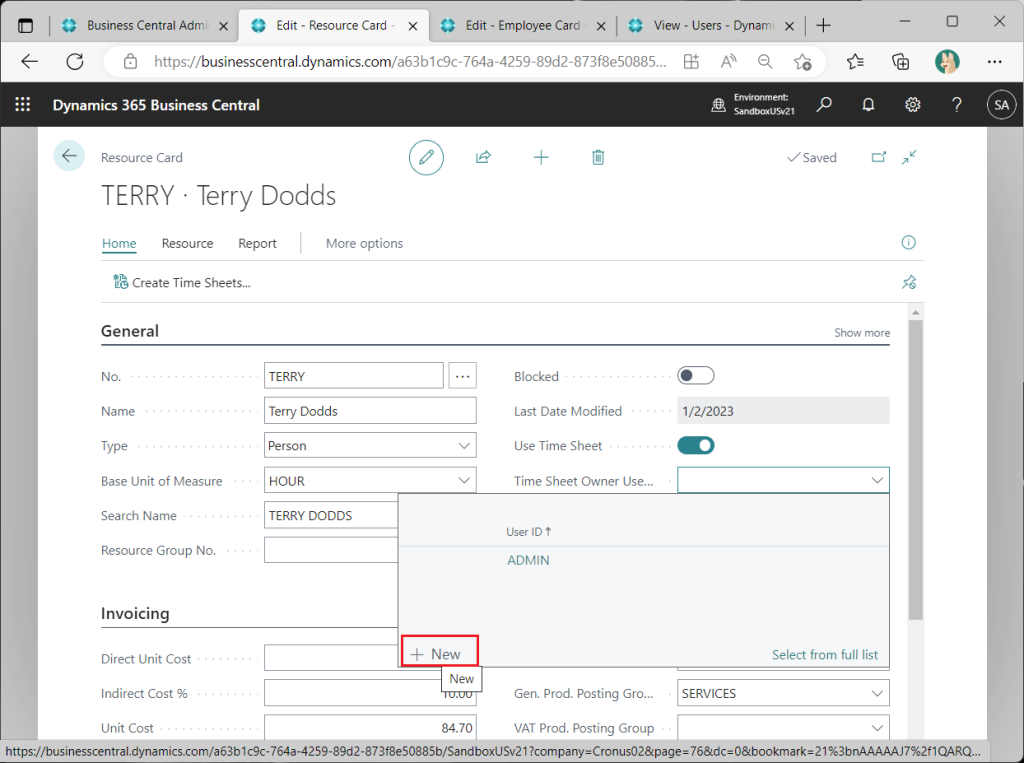
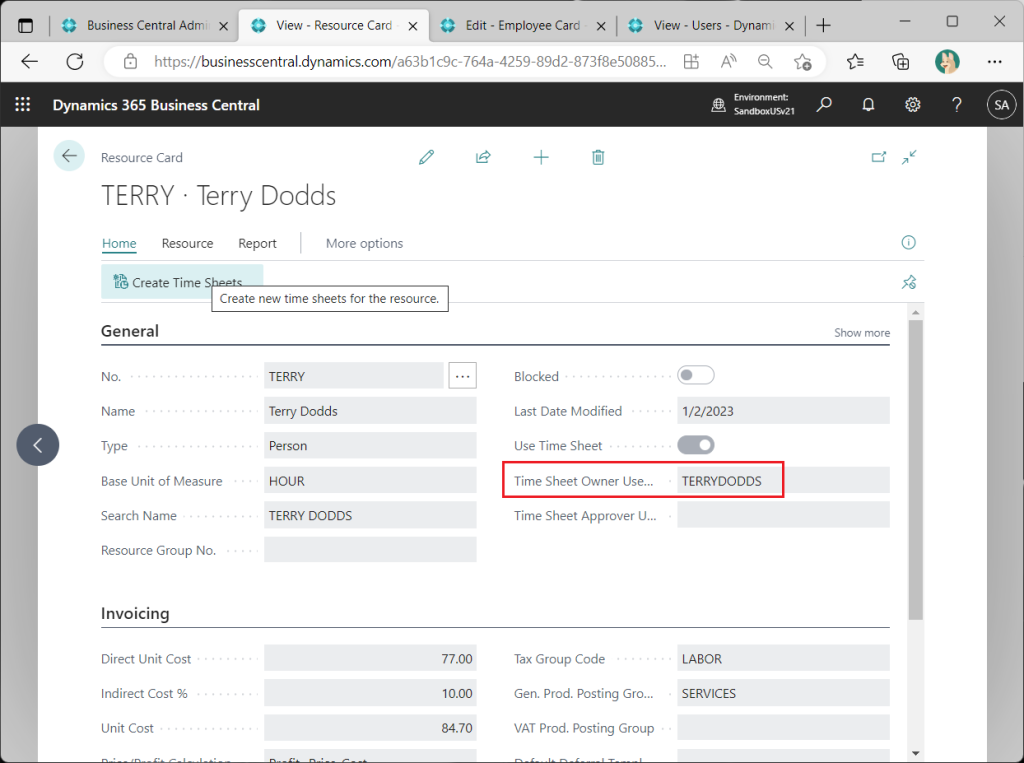
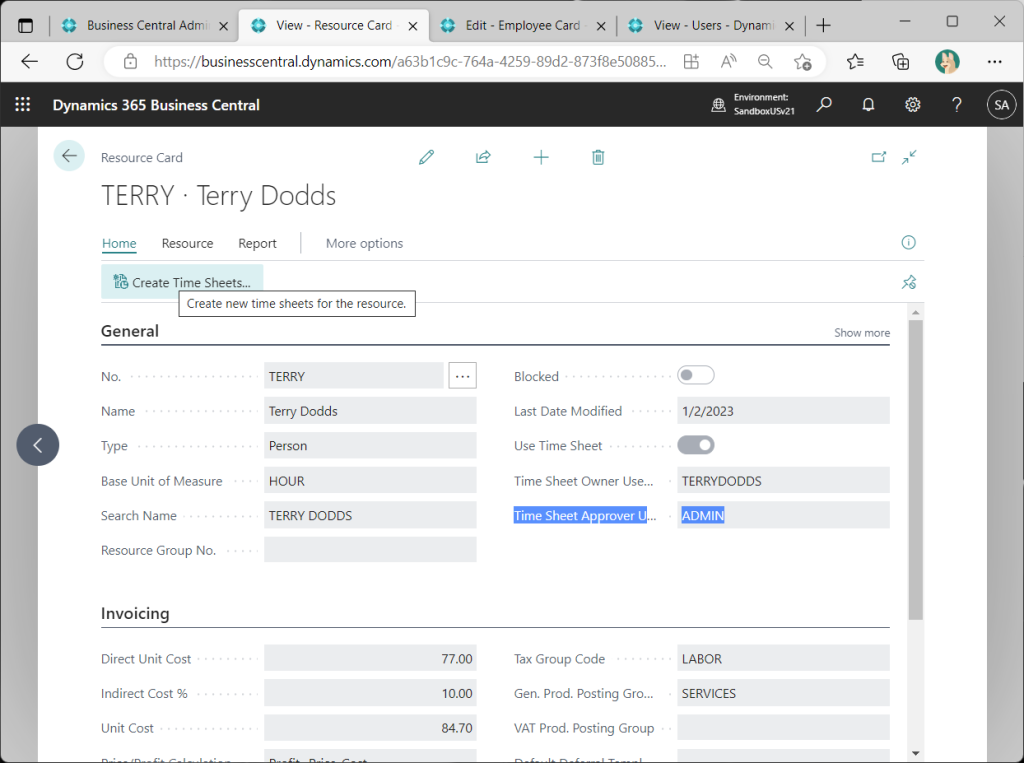
リソース画面に戻ります。ここで”Time Sheet Owner User”を指定します。プルダウンで選択肢を表示すると先ほど作成したユーザーが表示されていません。この画面から”+New”をクリックして追加登録できます。

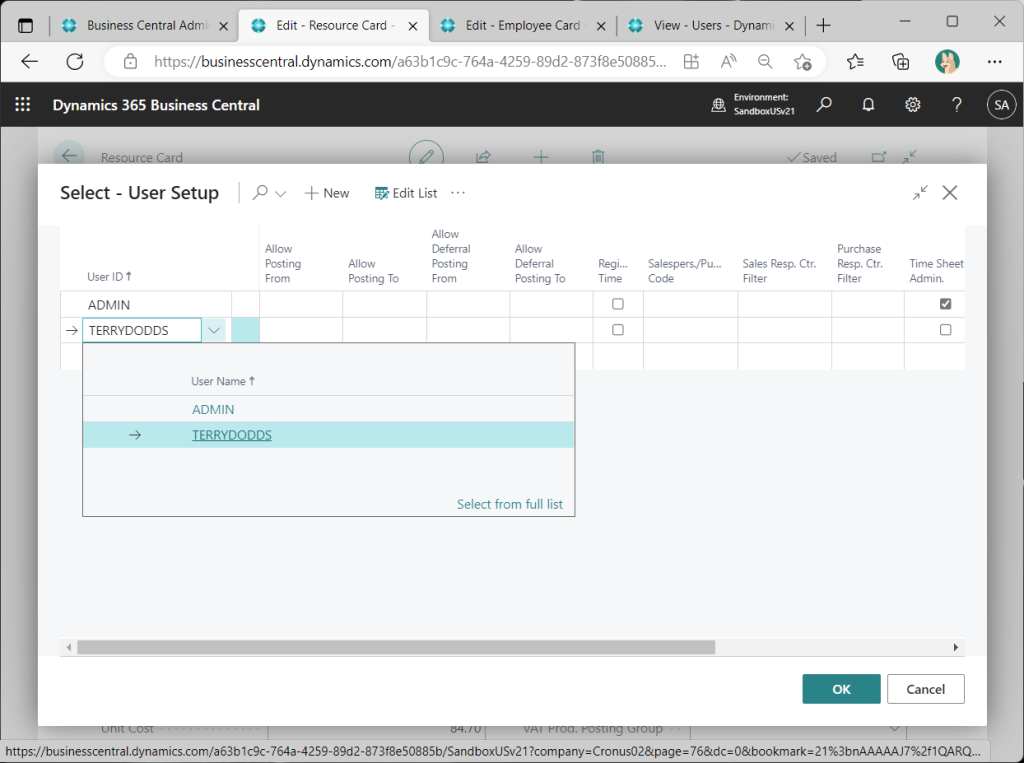
先ほどTime Sheet Adminを指定した画面で先ほど登録したユーザーを追加します。

そして選択します。自分以外のユーザーのタイムシートを入力できないようにリソースにユーザーを紐づける設計になっているということだと思われます。

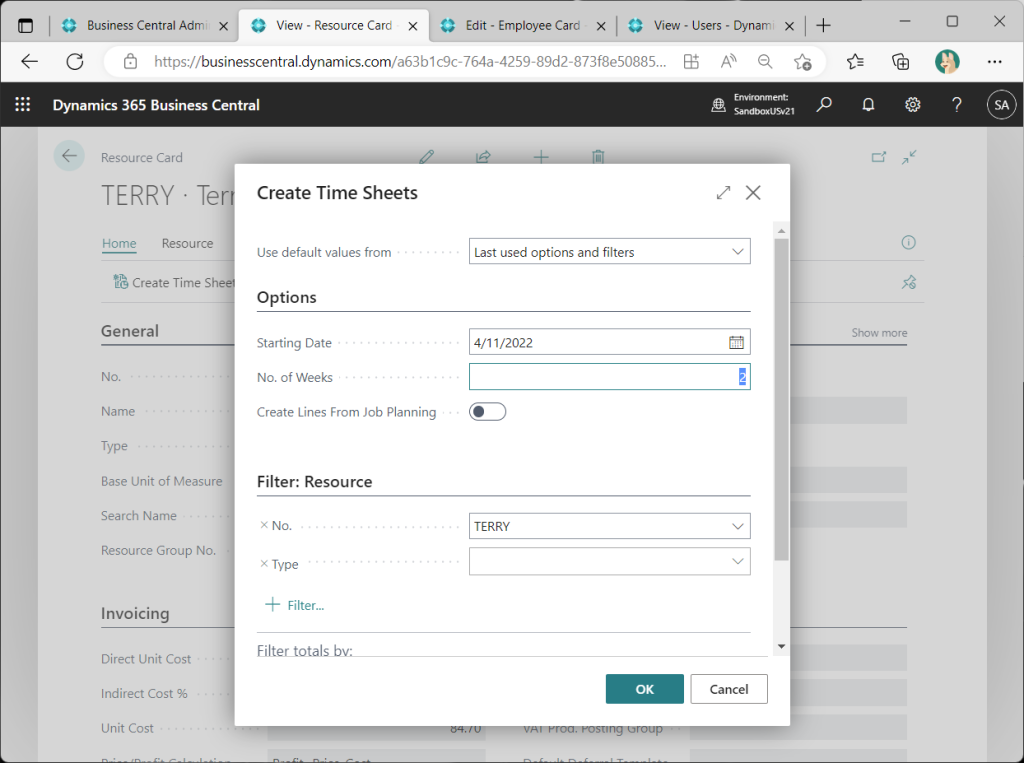
改めてタイムシートを作成。

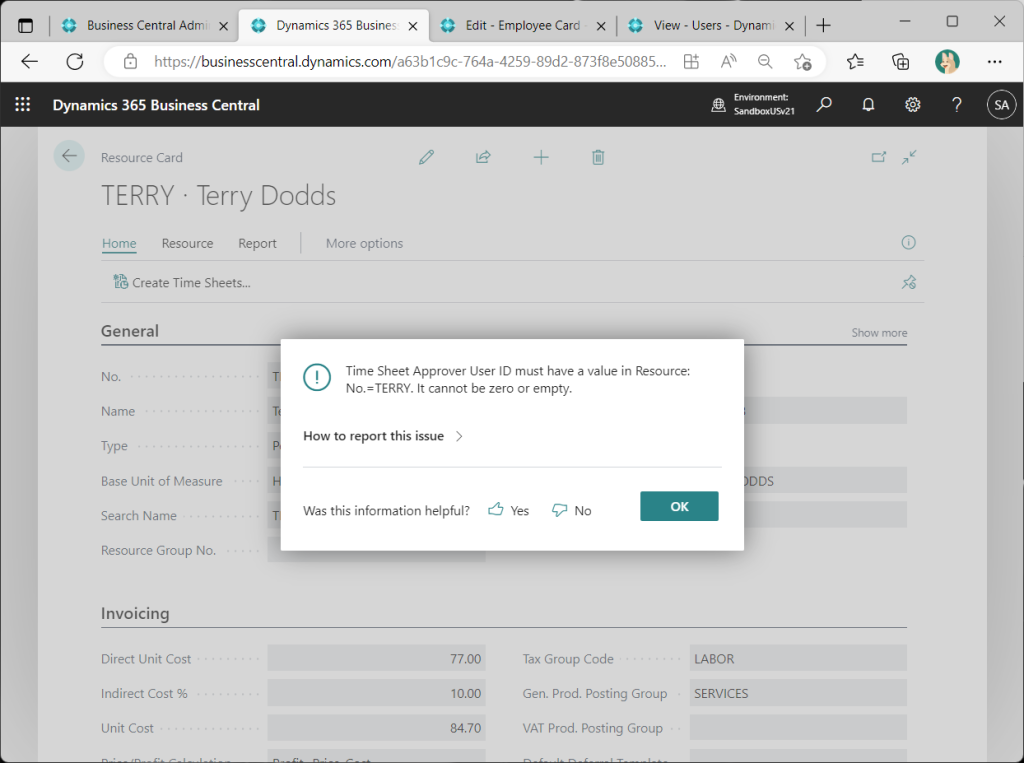
これが最後のエラーです。承認ユーザーを追加しろと言っています。確かに、これを指定しないと誰が承認するべきか分からないですね。

Time Sheet Approverを設定します。

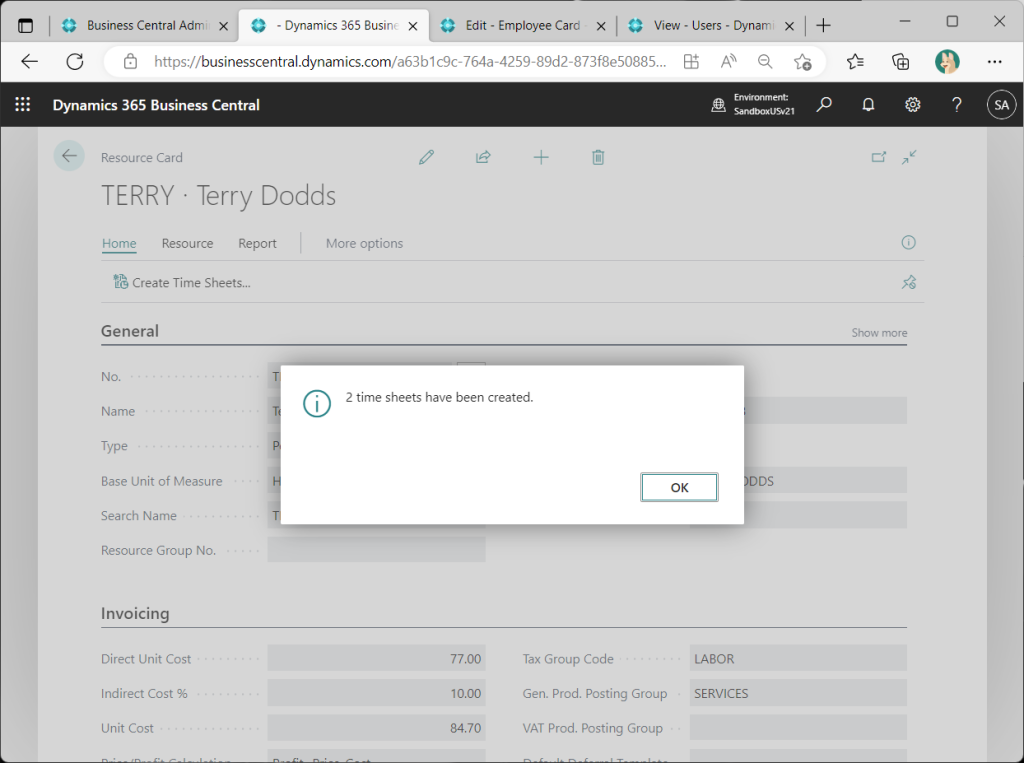
再度Time Sheet作成を実行すると無事に作成されました。

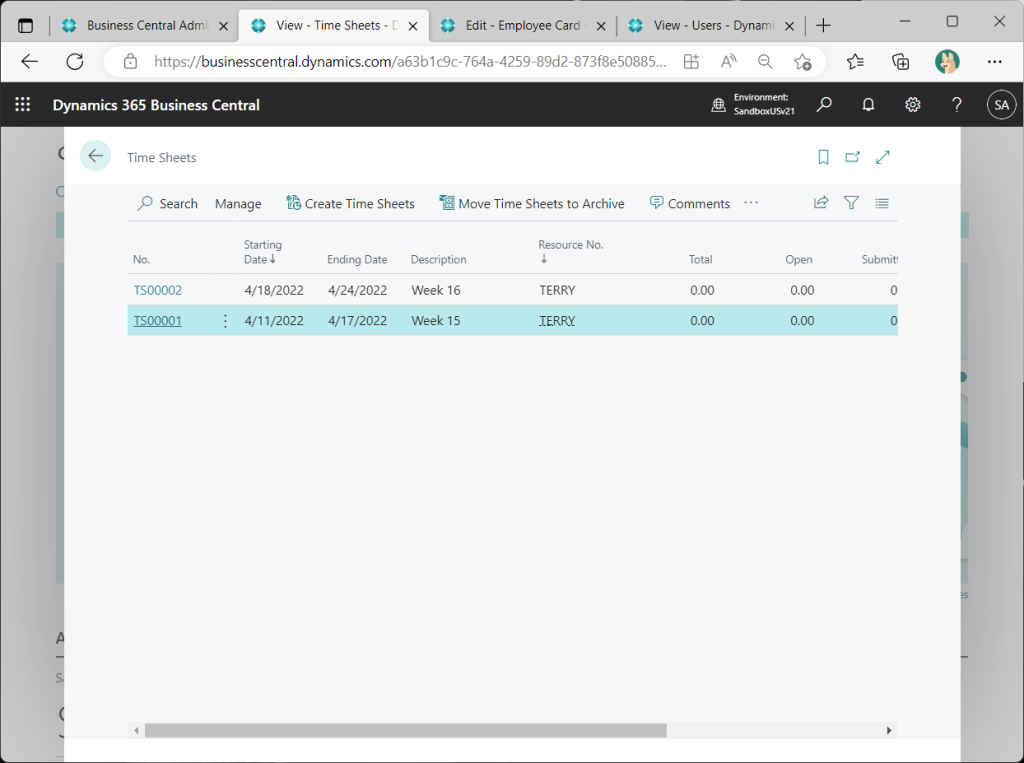
このようにタイムシートが作成されました。

慣れてしまえばサクサクと手が動くのですが、このように初期設定から敢えてエラーを出して一皮ずつむいていくようにエラーをつぶしていくと、エラーの原因から必要設定を理解でき、それがないとどう困るか?を考えらえれて手順を丸暗記するよりは身につくのでお勧めです。