前回の記事に続き、Dataverseの仮想テーブルを使用したD365BCのデータ更新です。今回はモデル駆動型アプリを作成してBCのデータを更新してみます。
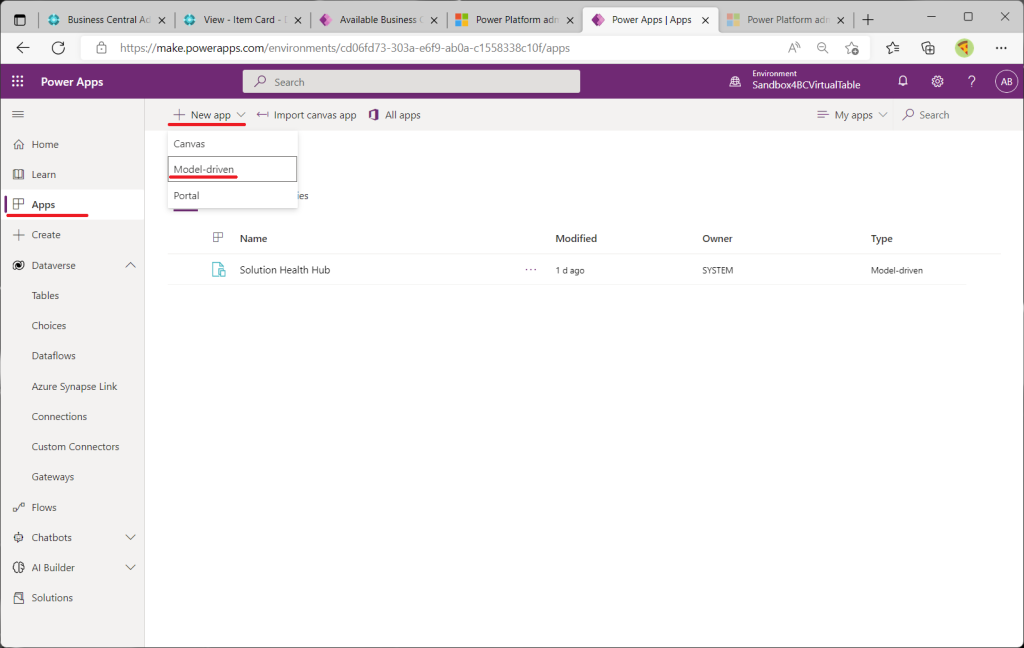
まずはPower Appsのアプリ一覧画面を開き、モデル駆動型アプリを新規作成します。

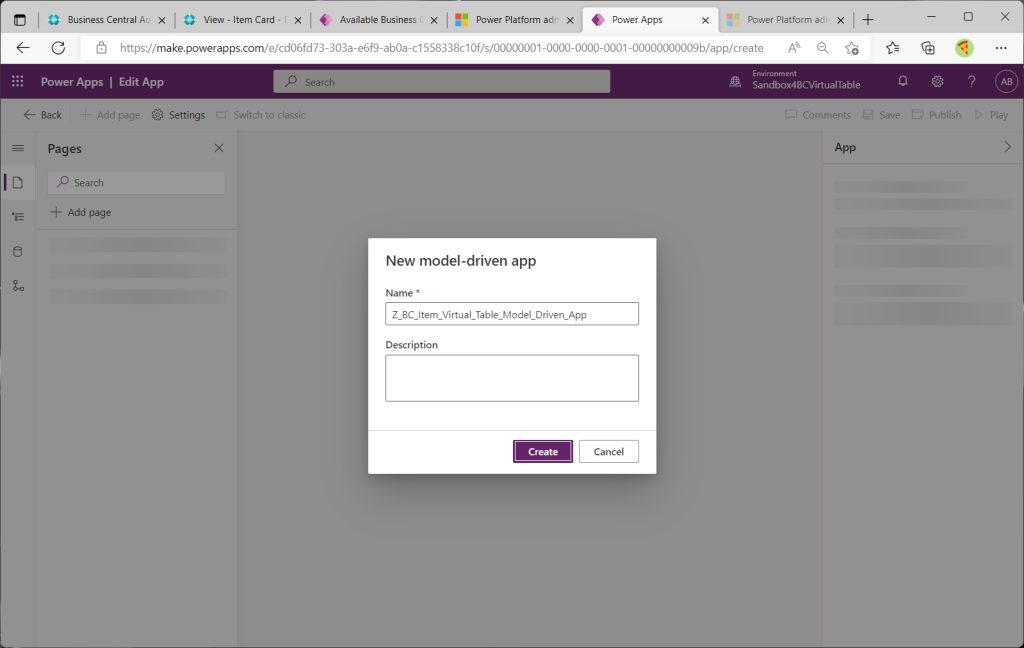
作成するアプリの名前を入力して”Create”をクリック。

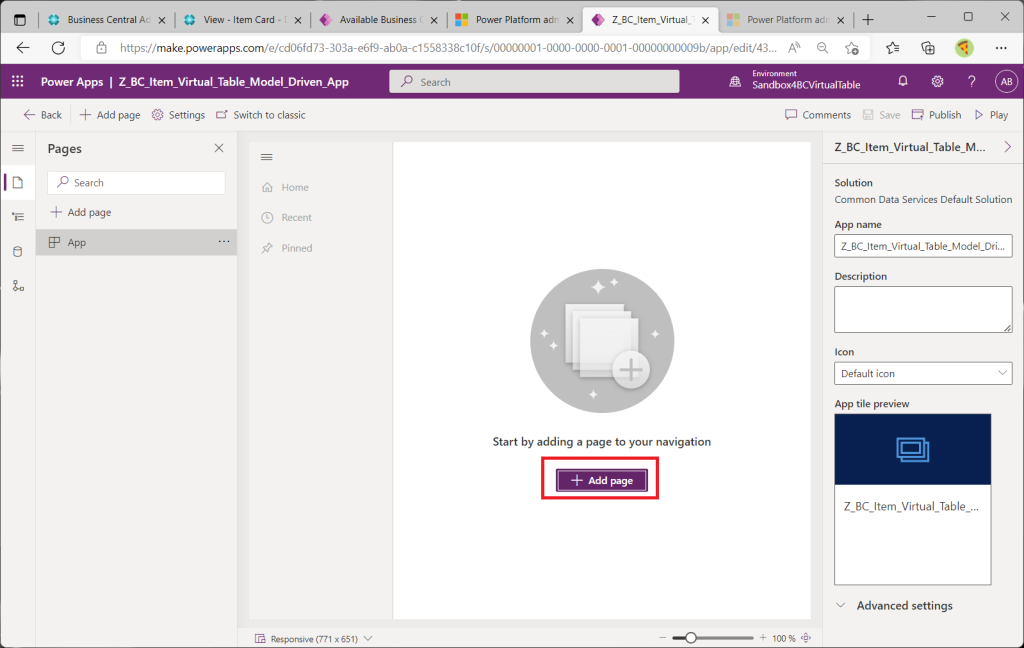
モデル駆動型アプリの編集画面が開きます。最初に”+Add page”をクリック。

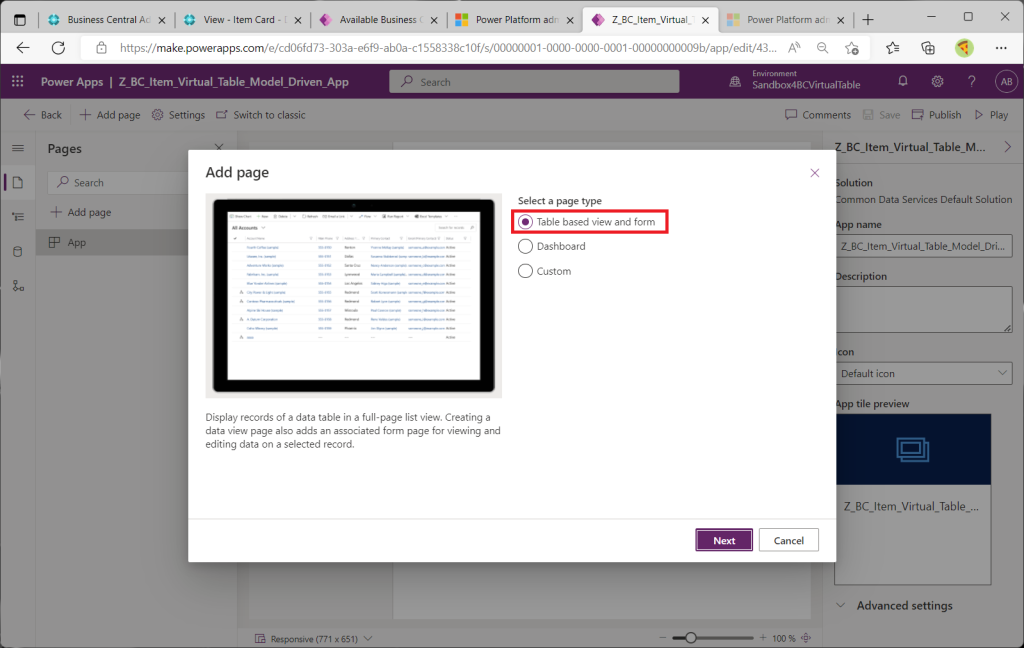
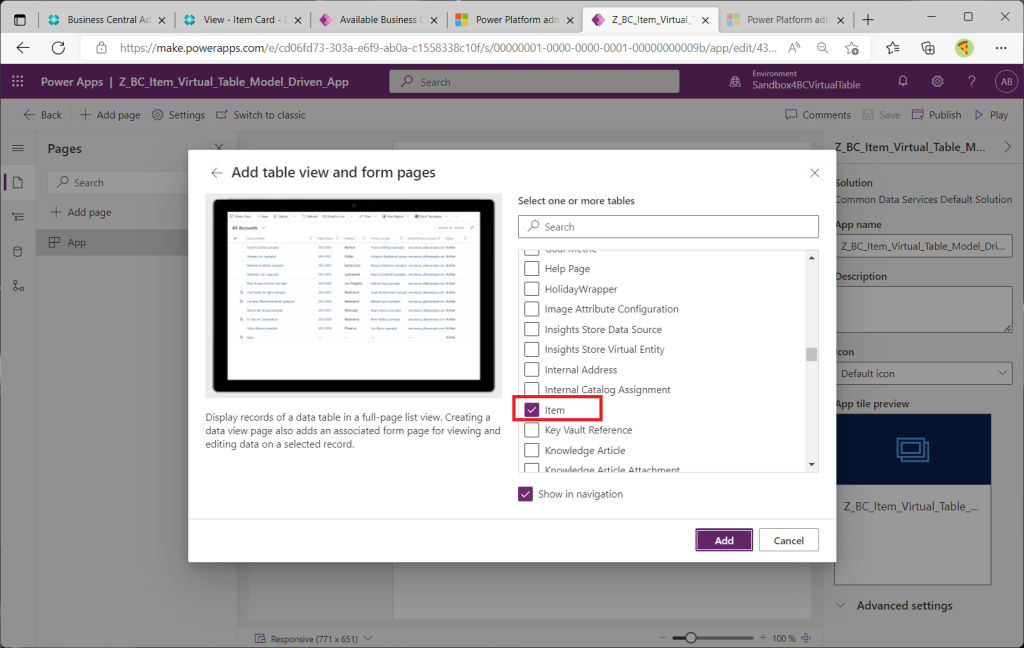
何をベースに作成するか聞かれるので”Table based veiw and form”を選択し”Next”をクリック。

ベースとなるテーブルを指定。今回はD365BCの品目の仮想テーブル”Item”を選択し”Add”をクリック。

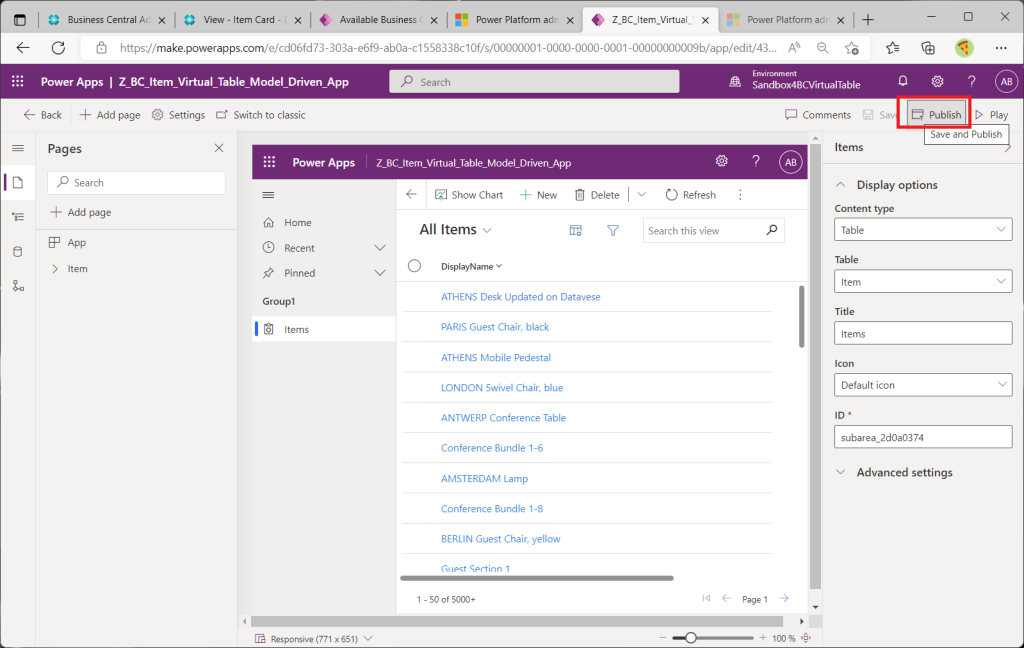
入れ子になってて最初は戸惑いますが、真ん中にプレビューとしてのアプリが表示されています。BCの品目が仮想テーブルを経由して一覧表示されていることを確認して”Publish”をクリック。

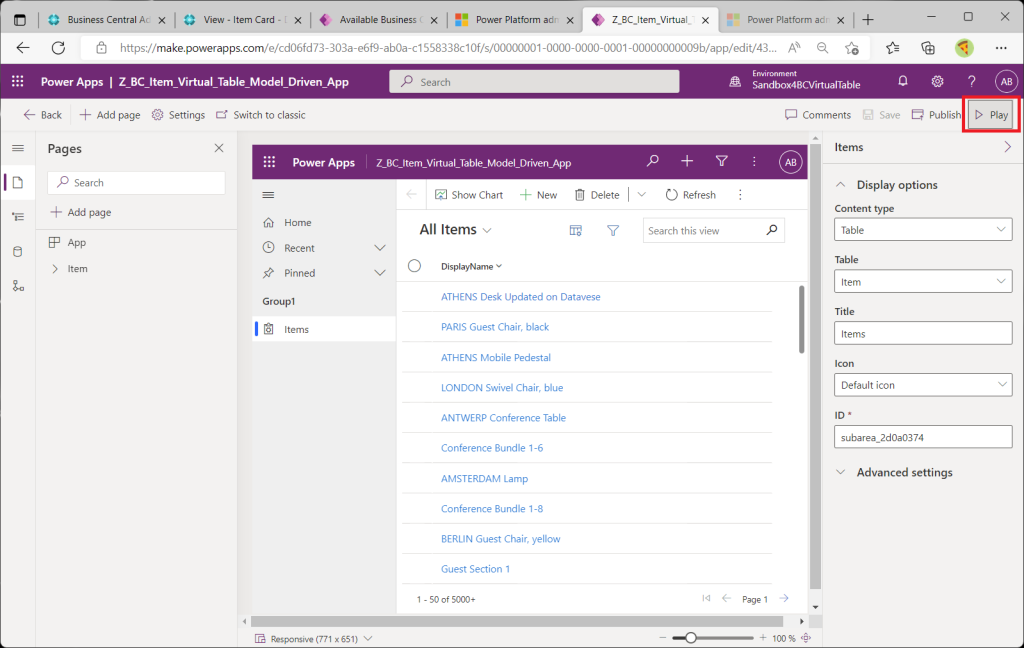
Save&Publishが完了したら”Play”をクリック。

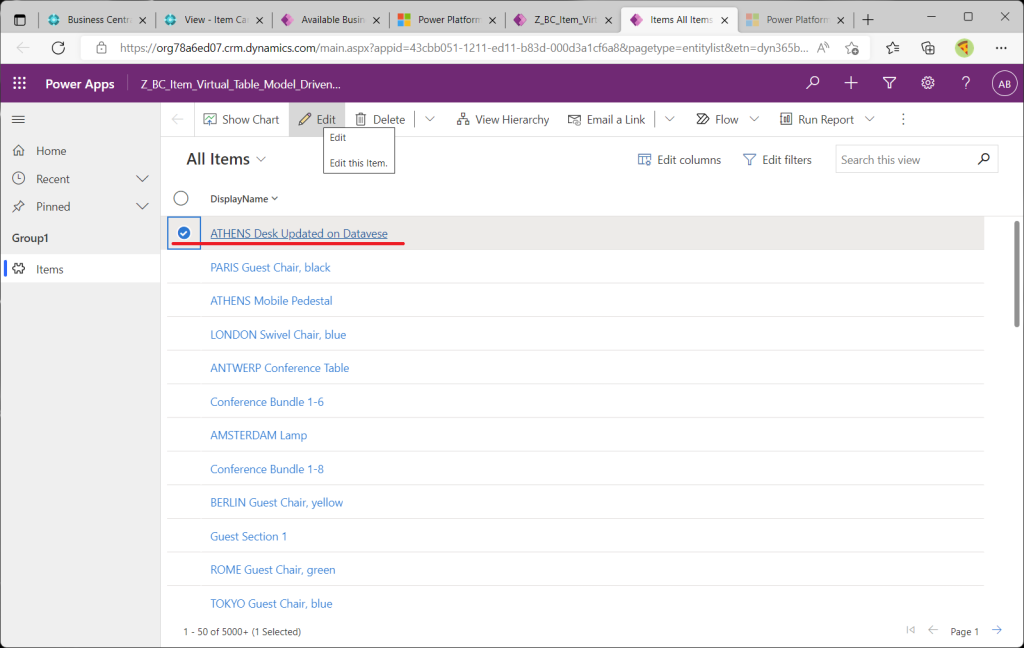
ブラウザの別タブが起動しアプリが展開されました。試しに一つの明細をクリック。

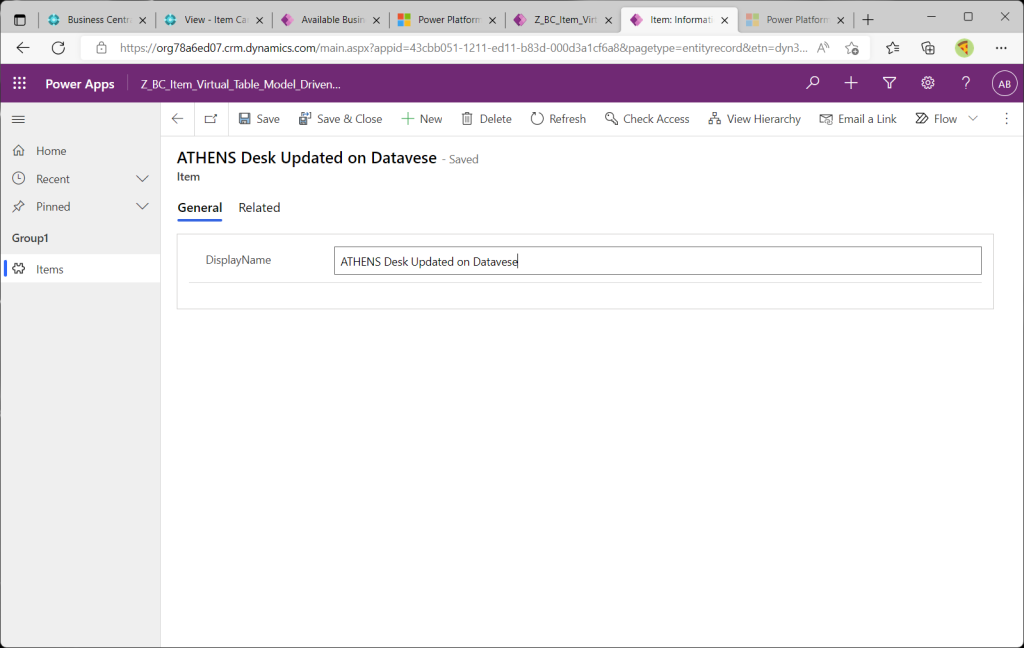
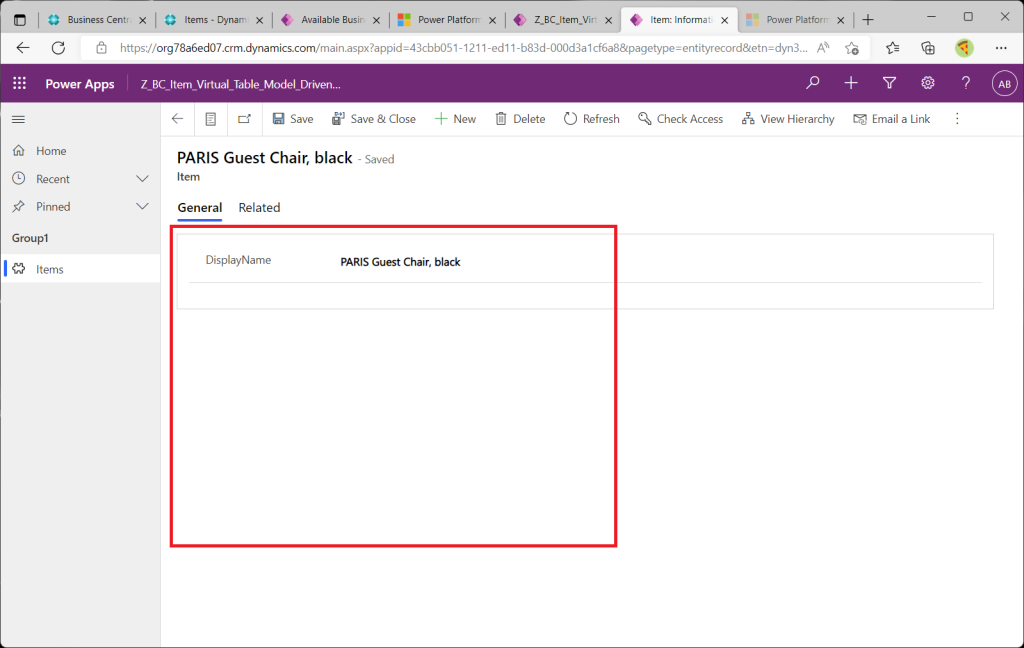
カード画面が開きます。

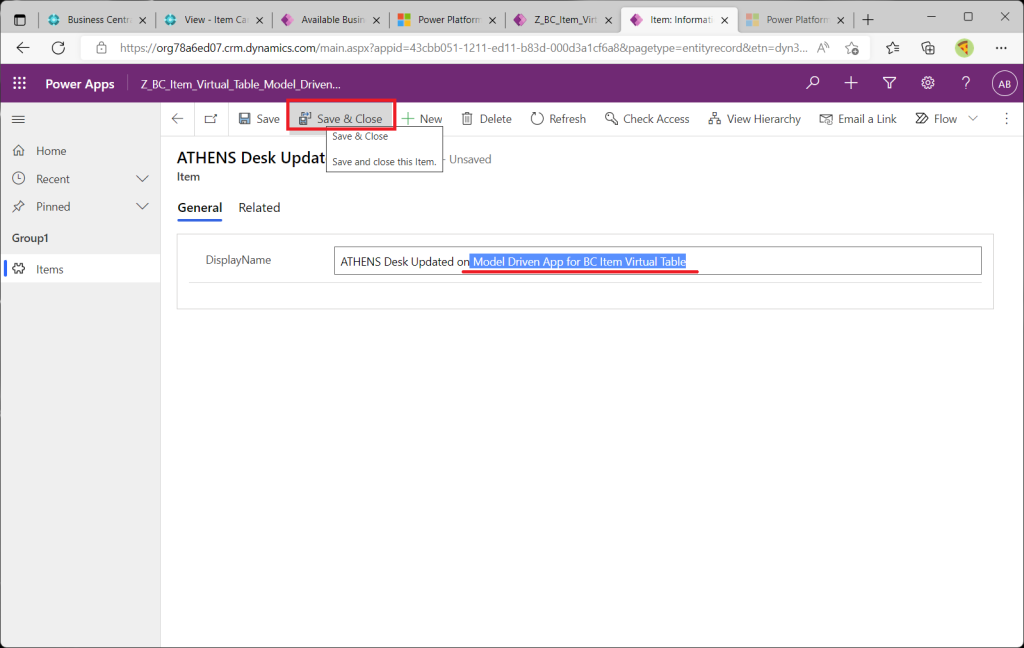
試しに名称を打ち替えて”Save & Close”をクリック。

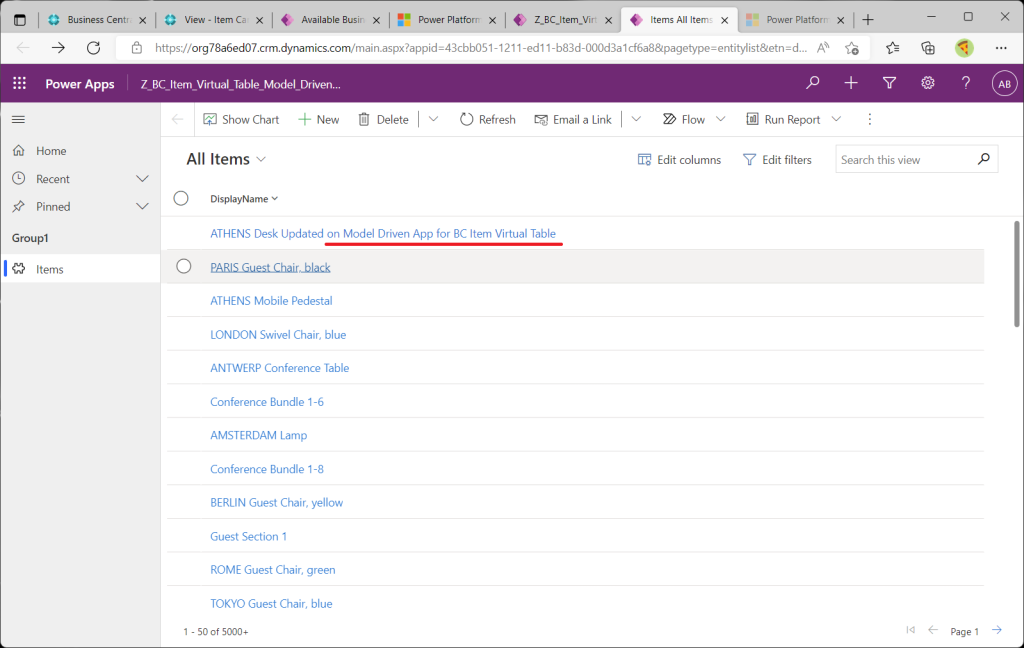
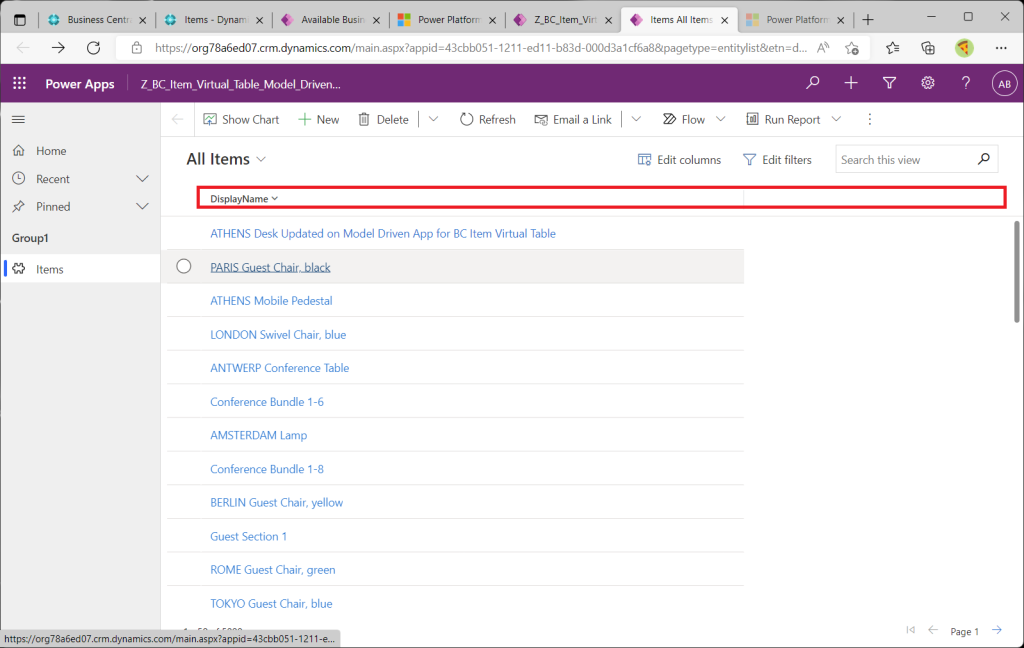
変更が一覧に反映されました。

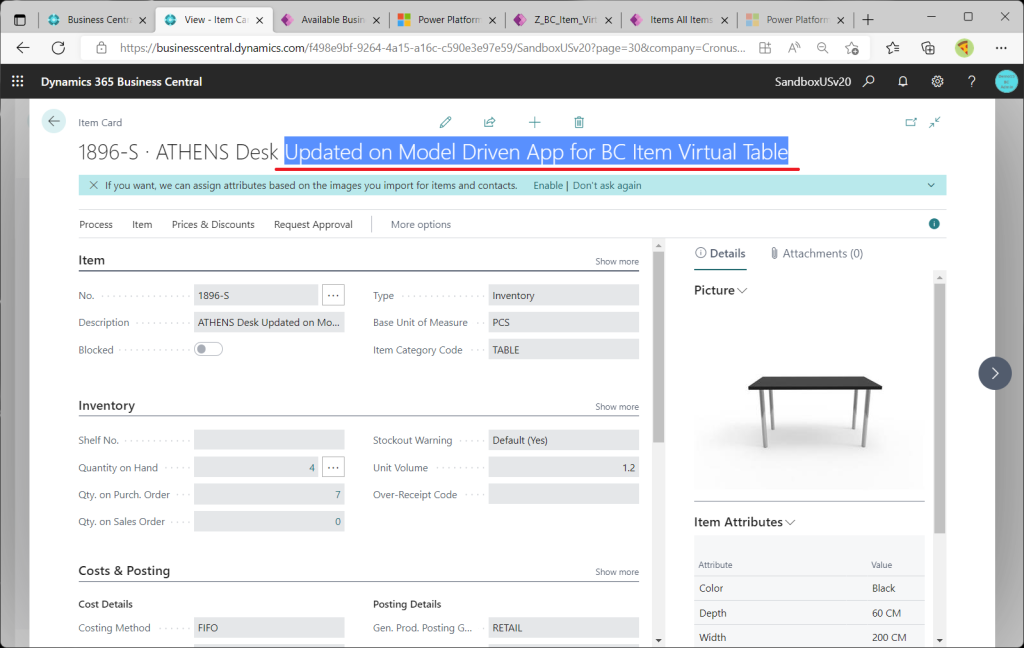
BC側で変更が反映されたか見てみましょう。あらかじめ開いておいた品目カード画面をF5ボタンでリフレッシュすると変更が反映されていることがわかります。成功です。いとも簡単にモデル駆動型アプリで仮想テーブルを経由してBCを更新することができました!

少し手直ししてみましょう。まずは一覧画面ですが”DisplayName”しか表示されていません。そこは品目コードとかブロックとか色々と列項目を表示したいところです。

カード画面も同様にDisplayNameしか表示されていません。いろいろと項目追加したいですね。

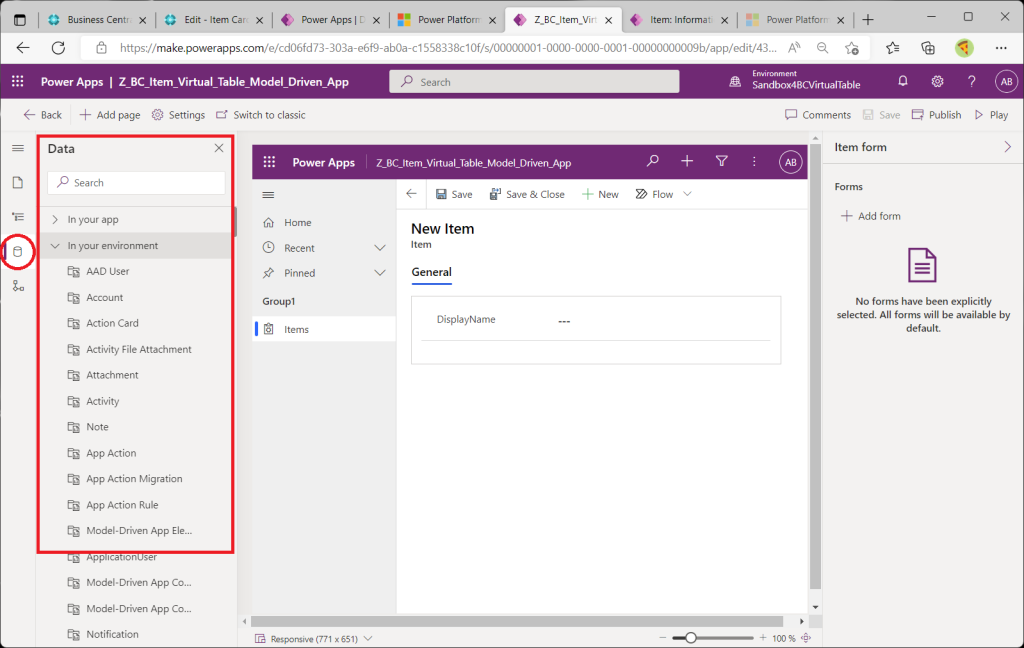
モデル駆動型アプリの編集画面に戻ります。表示項目を追加しようとしてデータベースアイコンを開いてみますが、BCの品目マスタの項目は見当たりません。。

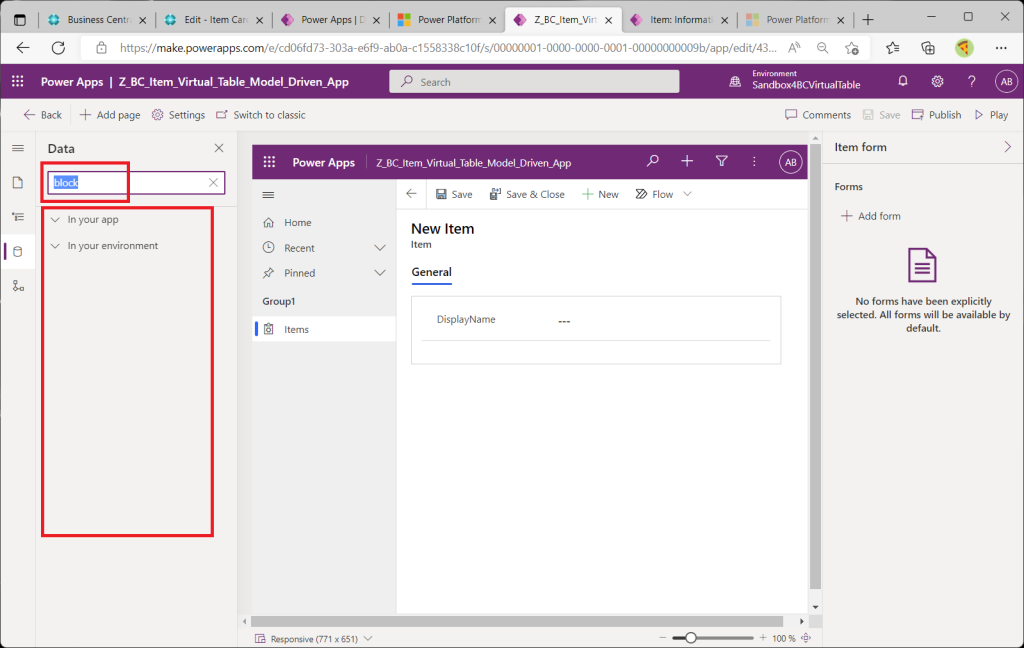
例えばキーワードで”Block”と検索しても何もヒットしません。この画面からは項目追加できないようです。

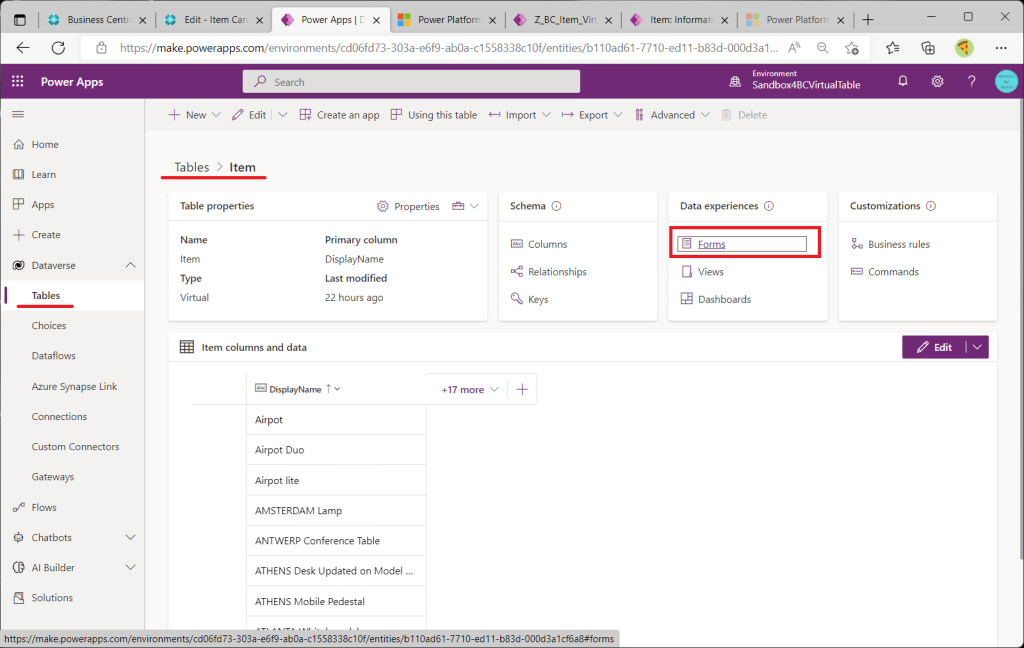
仮想テーブル”Item”の定義を開きます。ここで”Forms”をクリックします。

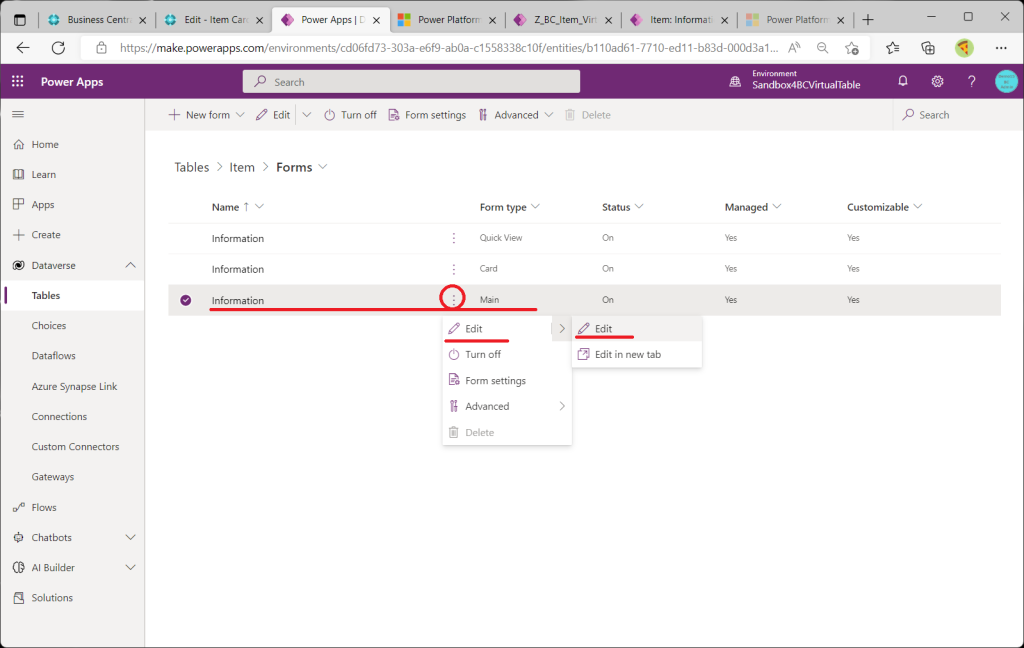
すると、このテーブルが既定で持っているフォーム画面の一覧が表示されます。Form typeが”Main”の明細を選択し、編集します。

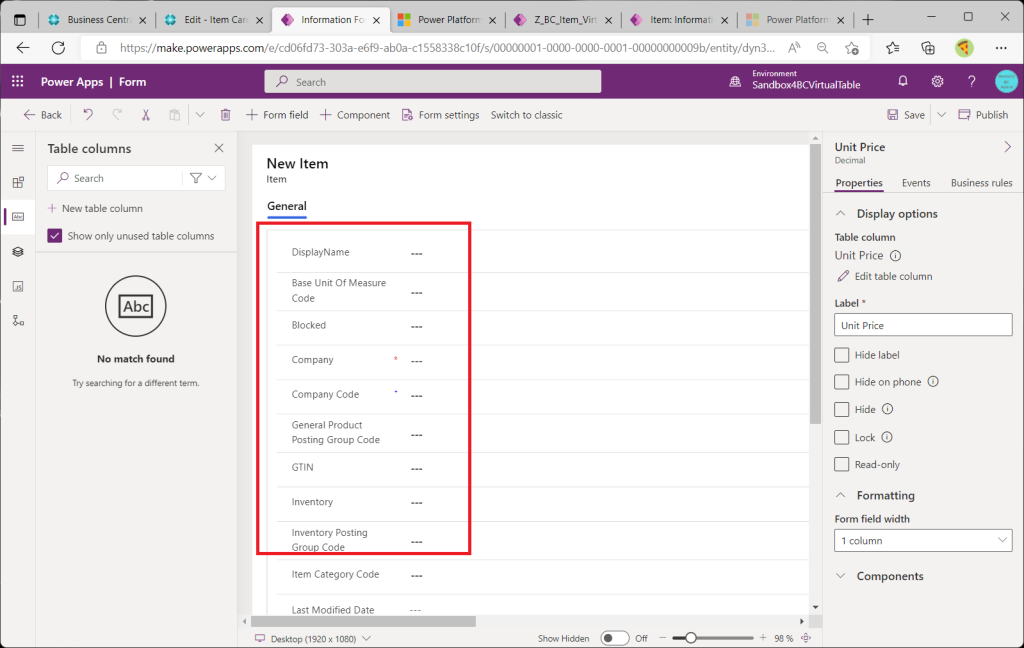
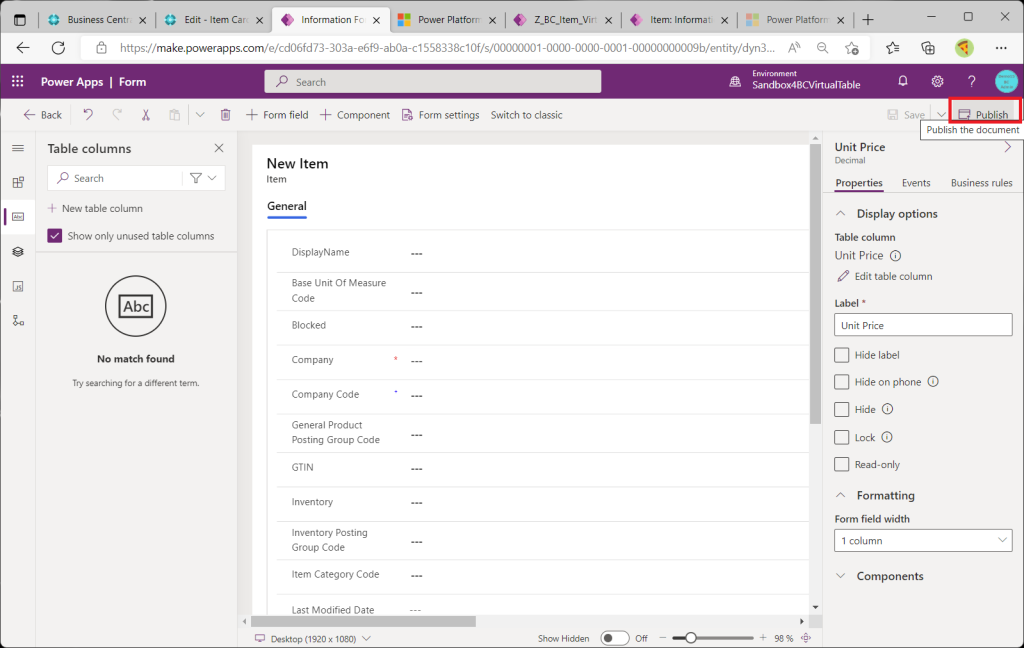
MainのFormの編集画面が開きました。ここにはBCの品目マスタの項目が表示されており、Formに項目追加できます。

とりあえず全部追加してみます。

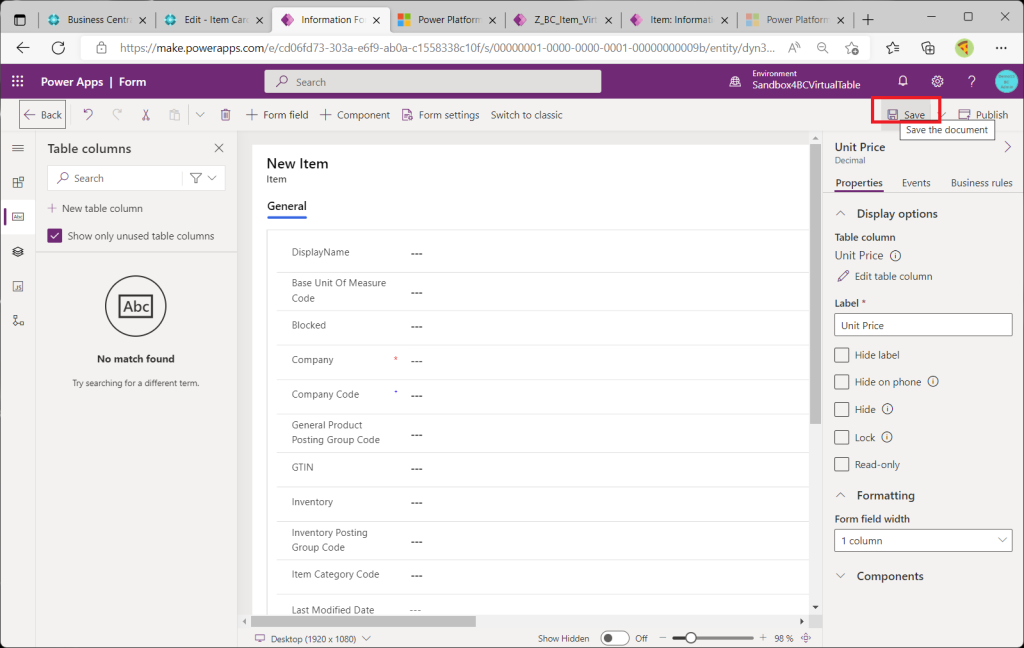
Saveして、、

Publishします。

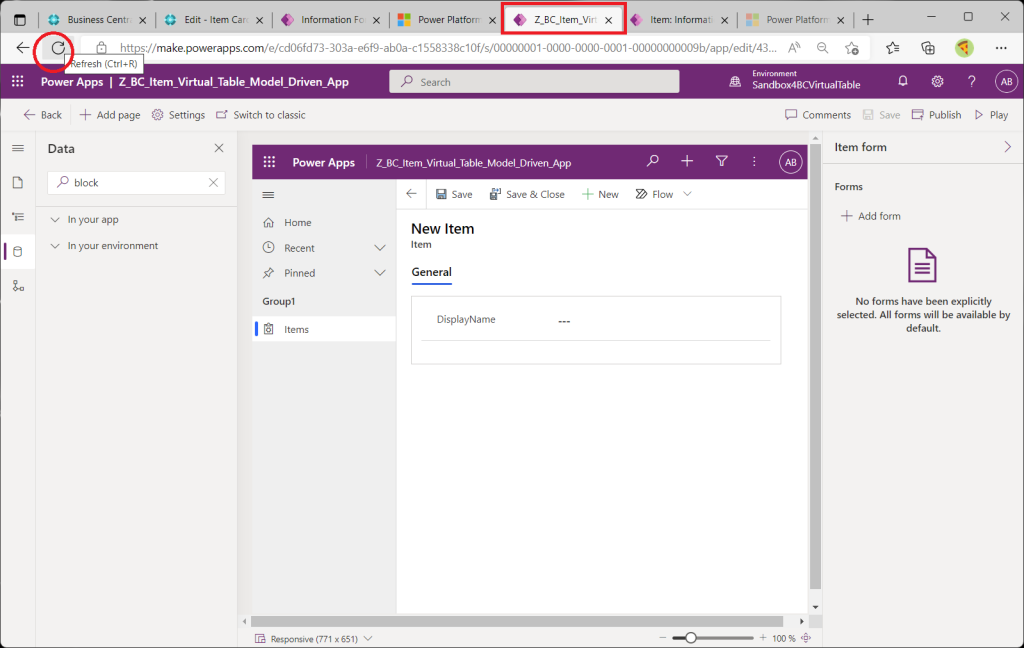
モデル駆動型アプリの編集画面に戻ります。ブラウザをF5でリフレッシュ。

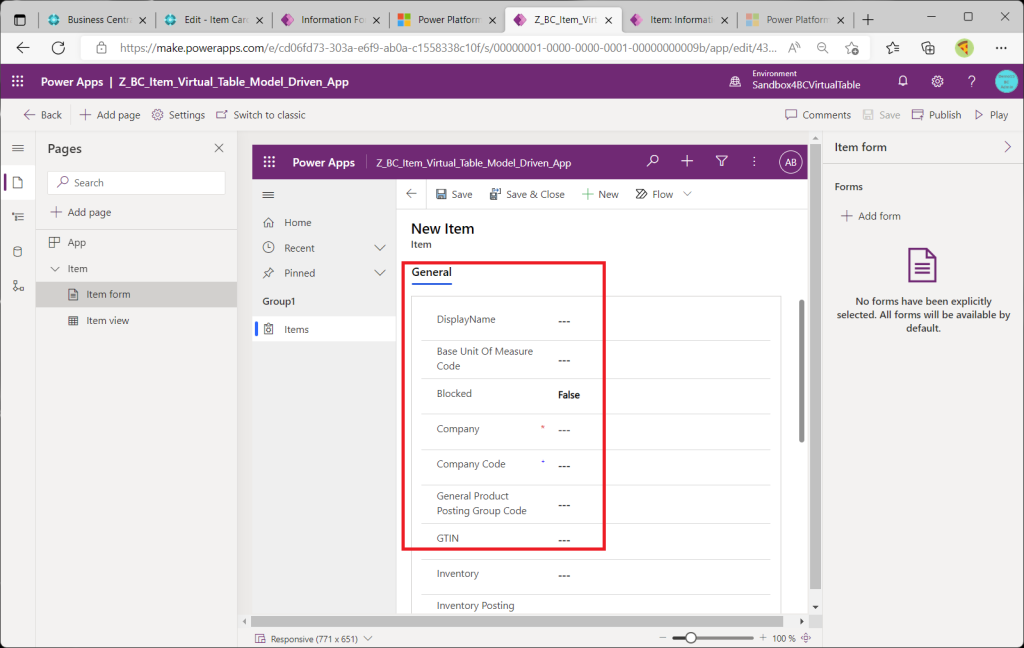
するとフォームに項目が追加されました。

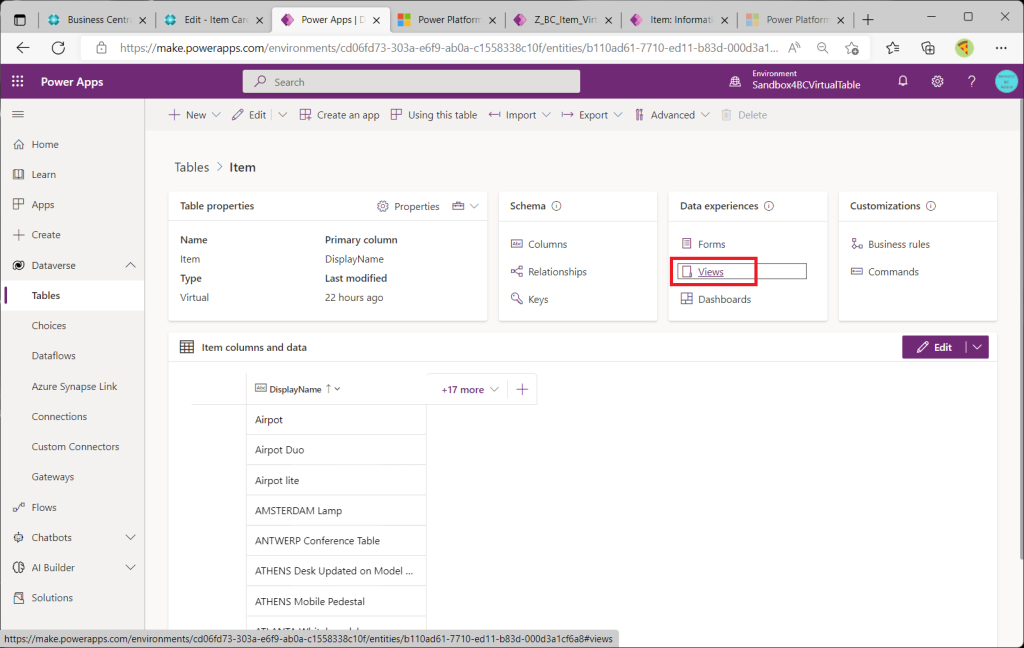
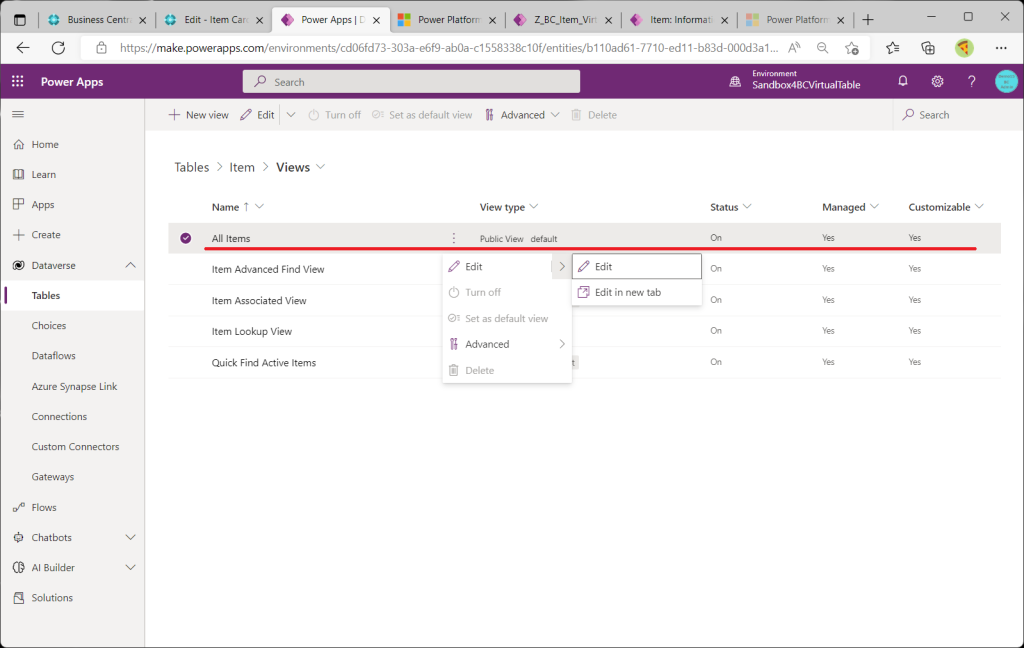
一覧画面にも列項目を追加します。テーブル”Item”の定義画面から”Views”をクリック。

既定のViewsから”All Items”を選択し編集画面を開きます。

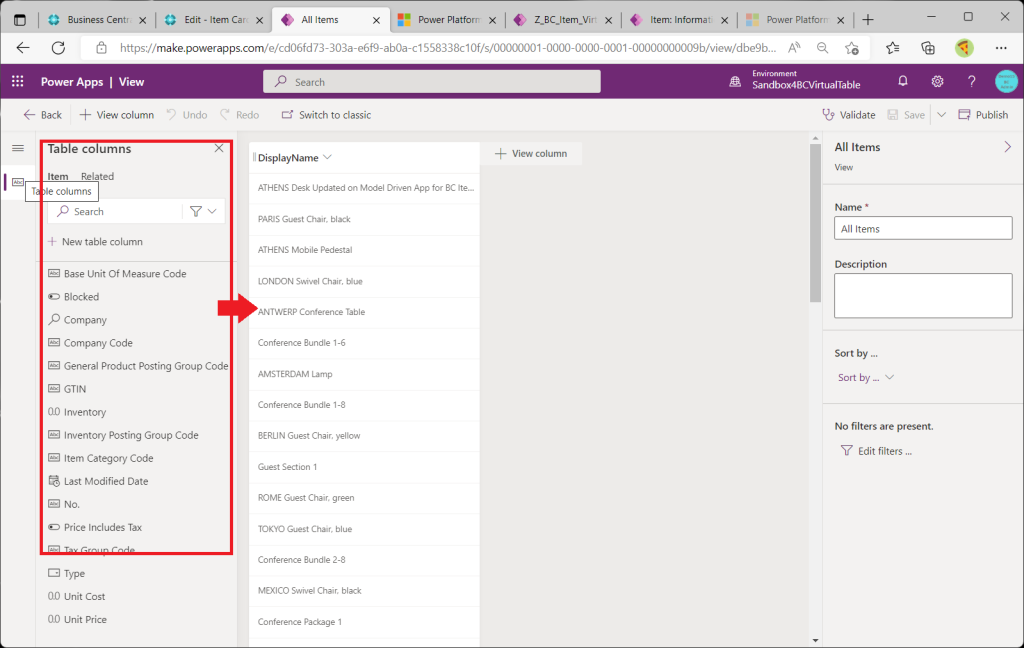
“Table Columns”をクリックするとBCの品目マスタの項目が展開され、一覧に追加可能になります。

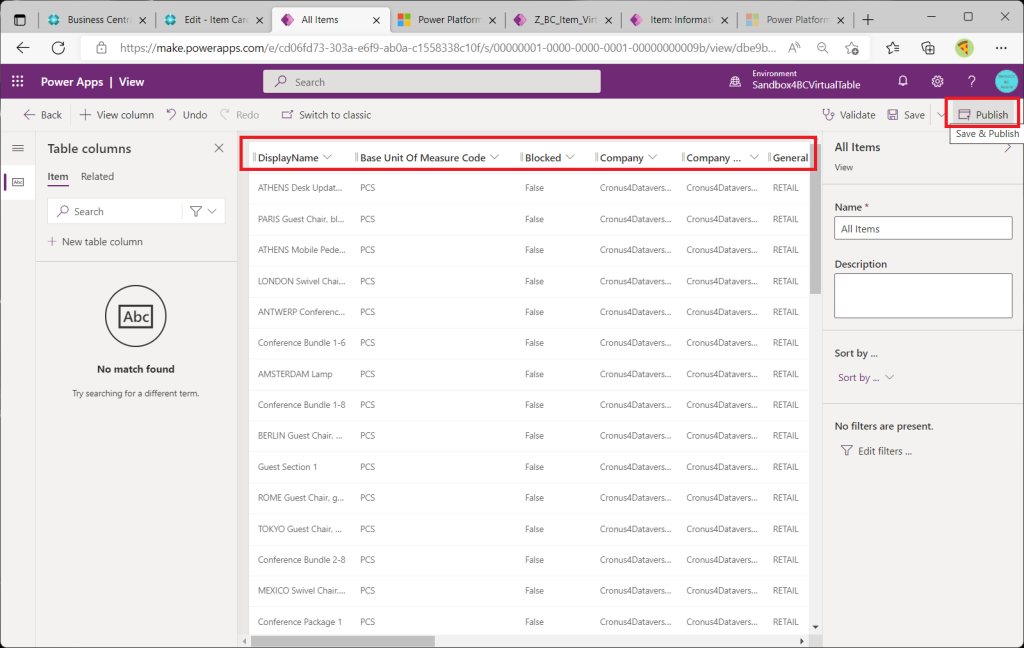
とりあえず全項目列追加します。そして”Publish”をクリック。

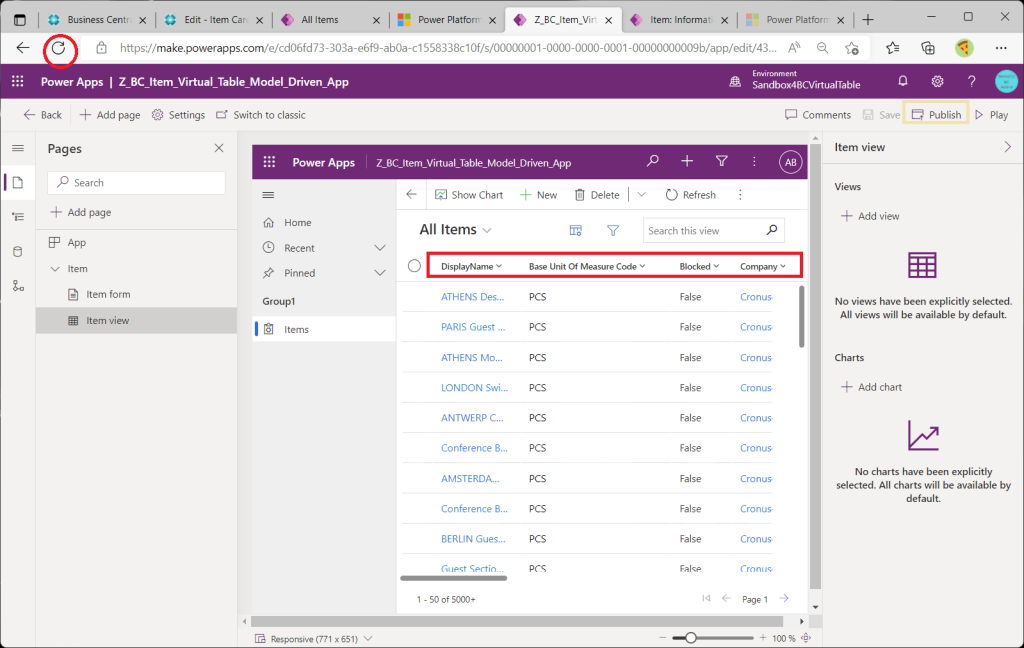
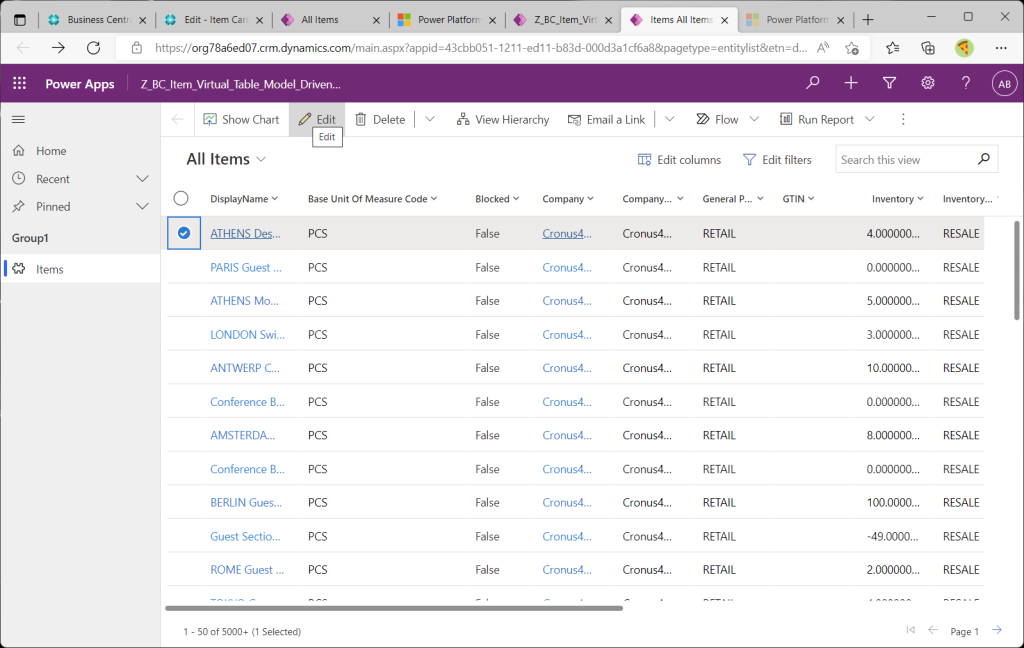
アプリ画面に戻ってブラウザをリフレッシュすると一覧に項目追加されたことがわかります。

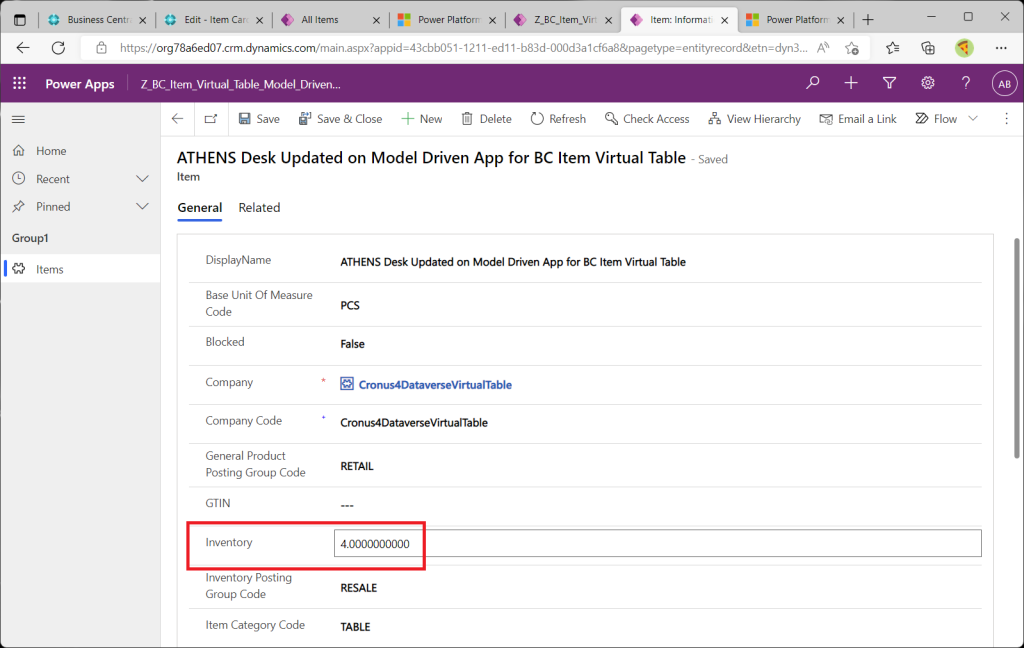
アプリ画面に切り替えてリフレッシュすると一覧に列項目が追加されており、1レコード選択してレコード編集画面を開くと、、

入力フォームにも項目追加されました。これで名称(DisplayName)以外の項目が編集可能となりました。おや、、在庫数量(Inventory)が編集可能になっていますね。。これはどうしたことでしょう。というのは次回説明します。

残念ながら、モデル駆動型アプリで表示可能な項目はBCの品目マスタで持っている一部の項目に限られます。これはおそらくBCコネクタの仕様だと思われます。試してないですが、カスタムコネクタを作れば全項目いける気がします。項目が限定されるとはいえ、BCのデータをPower Apps側から更新できるのは素晴らしいです。昔からできたと言えばできたのですが、簡単に実現できるようになったのでこれを機会に普及すれば良いなと思います。

