BCのV21CU03がリリースされました。これにより、Power AutomateやPower AppsからBCのマスタや伝票の添付ファイル・添付画像が操作できるようになりました。2022 Release Wave 2の新機能として発表されていた待望の新機能です。今回はこちらの機能を触ってみたいと思います。
情報元
英語: Add media/image support for Business Central connectors | Microsoft Learn
日本語:Business Central コネクタのメディア/イメージ サポートを追加する | Microsoft Learn
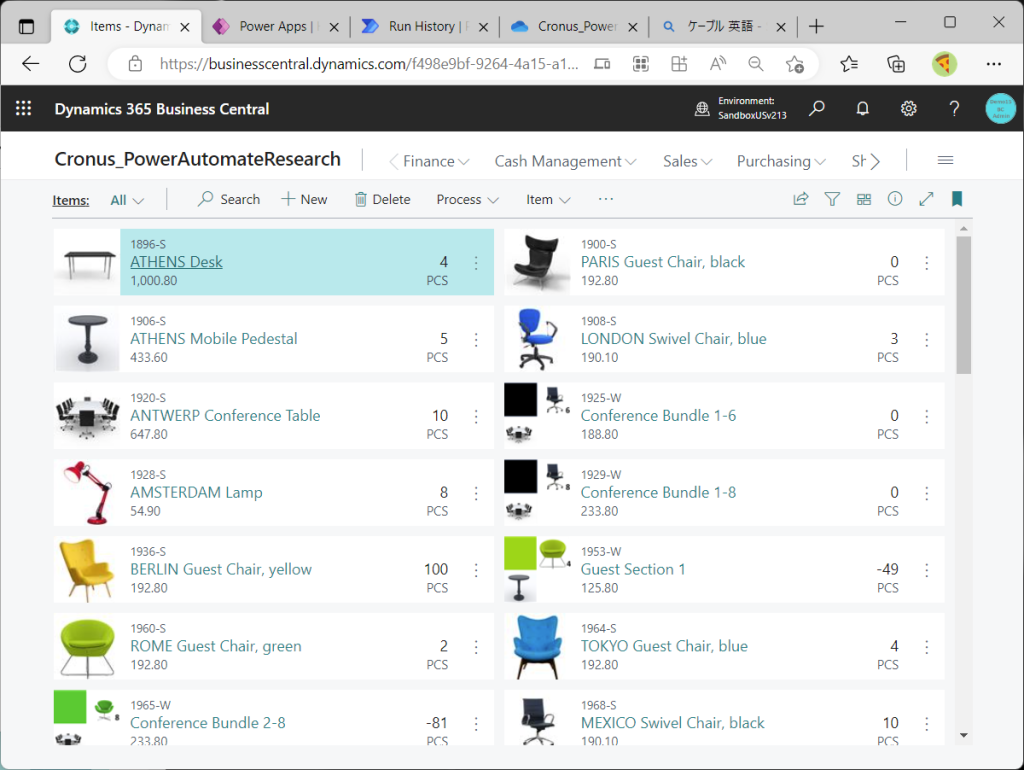
各種マスタや各種伝票の画像や添付ファイルを更新できますが、今回は品目マスタの画像を例にします。BCのサンプルカンパニー(CRONUS)の品目マスタ画面を開くと以下のように各品目に画像が設定されています。まずはこれらの画像を取得してみます。

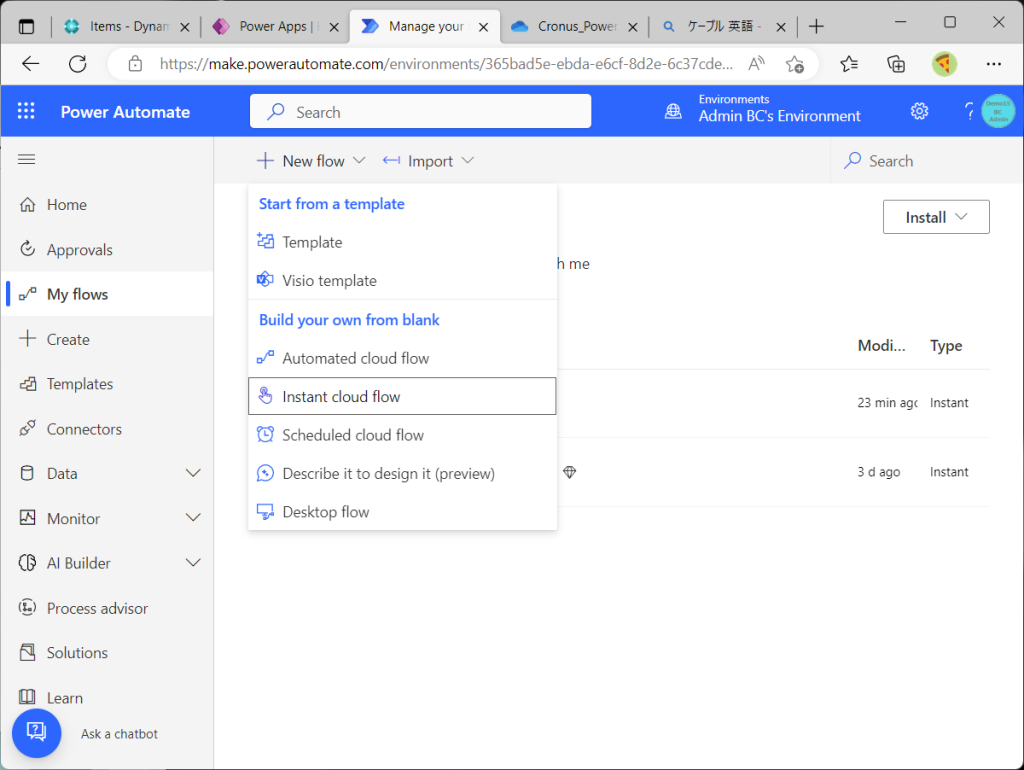
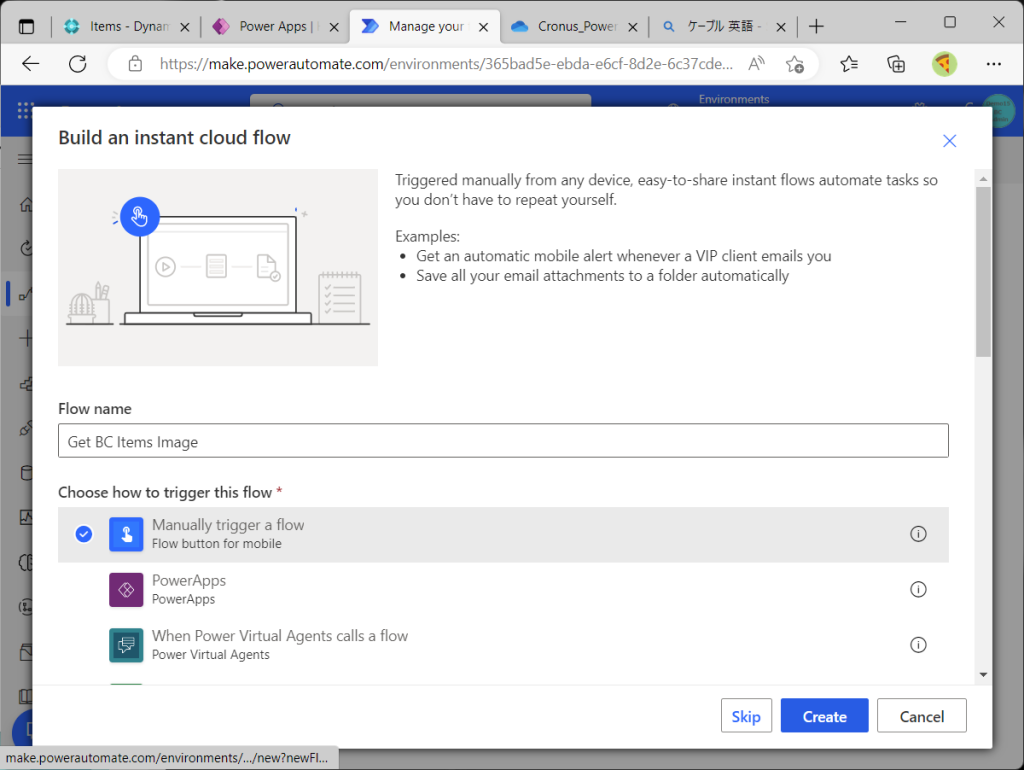
Power AutomateのMy FlowsからInstant Cloud Flowを新規作成します。

ボタンを押してマニュアルでトリガーをかけることにします。

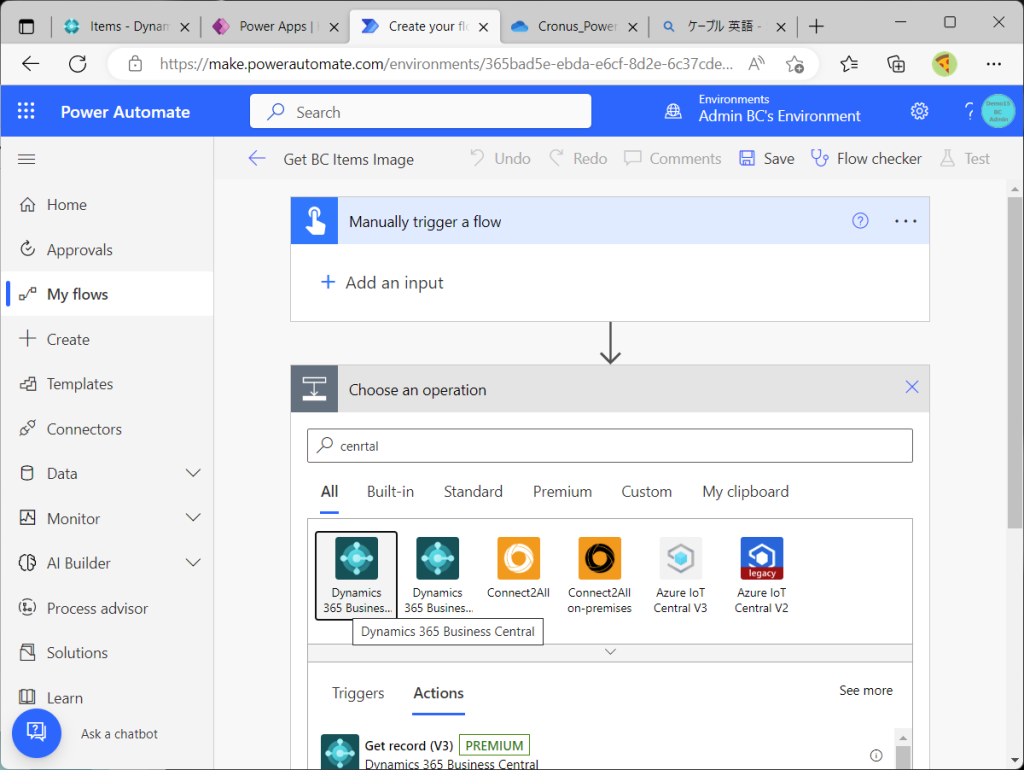
ボタントリガーのコネクタの次にBCのコネクタを指定します。間違ってオンプレのBCコネクタを選ばないように気を付けてください。

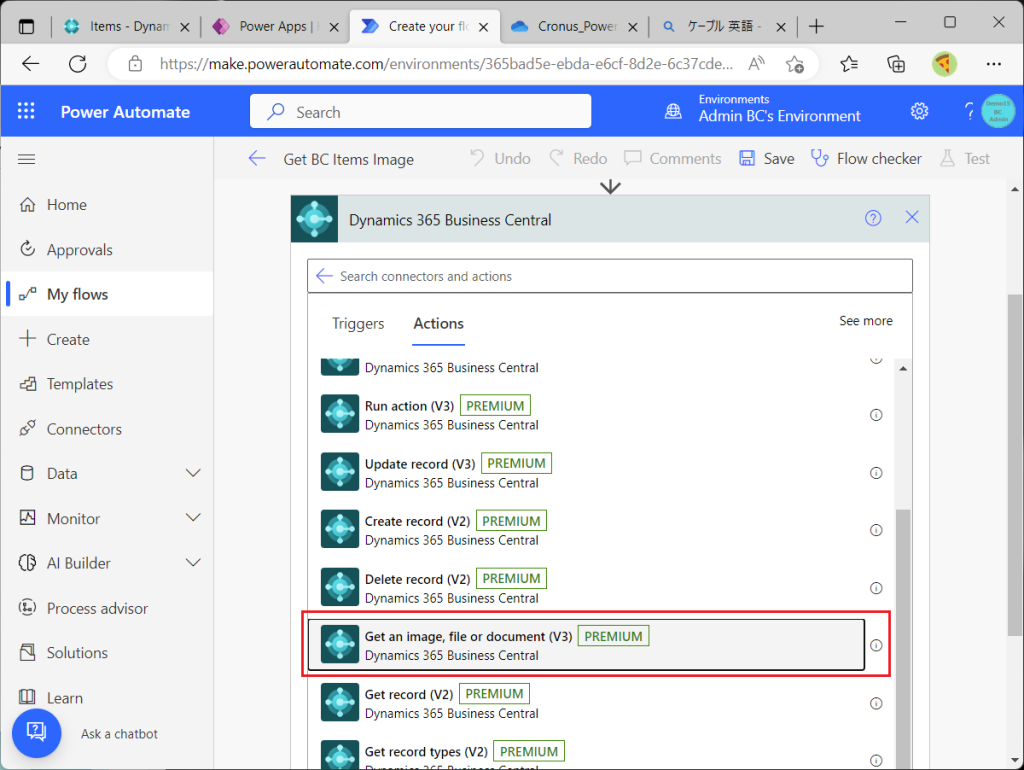
見慣れないアクションが登場しています。”Get an image, file or document(v3)”を選択します。

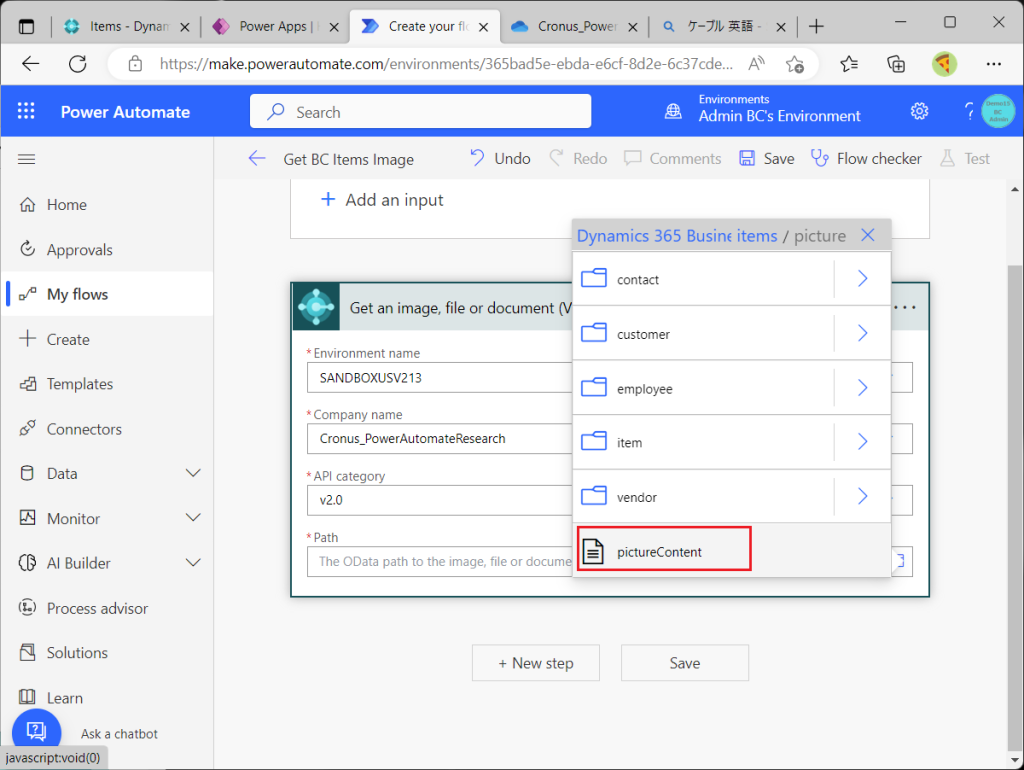
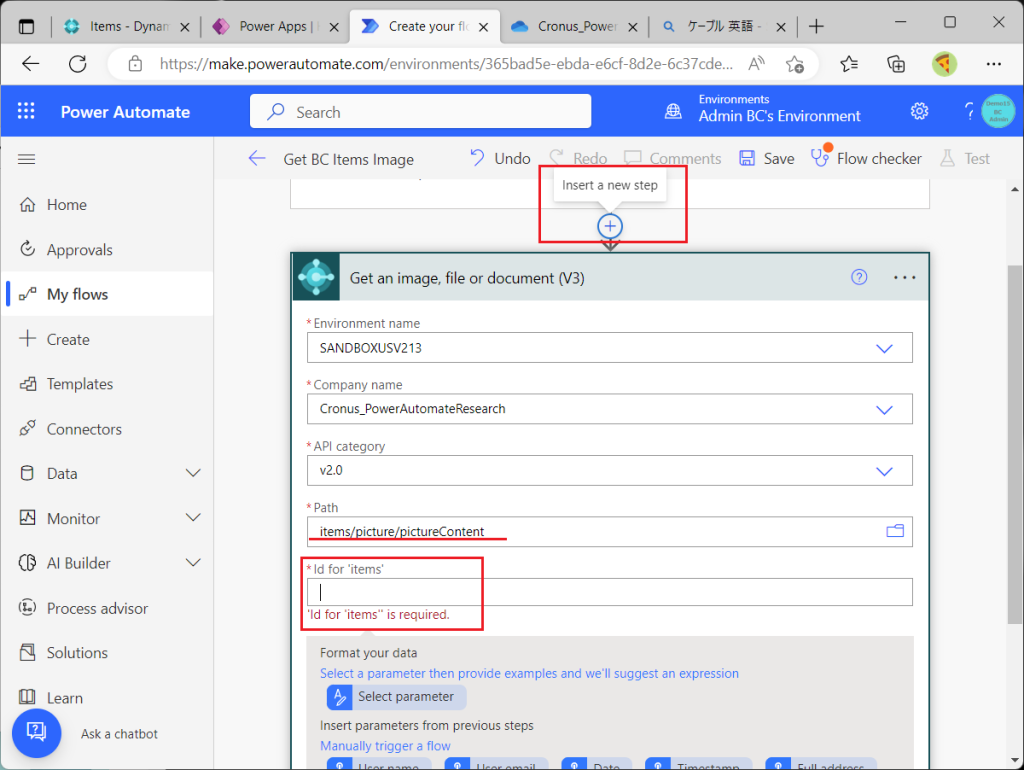
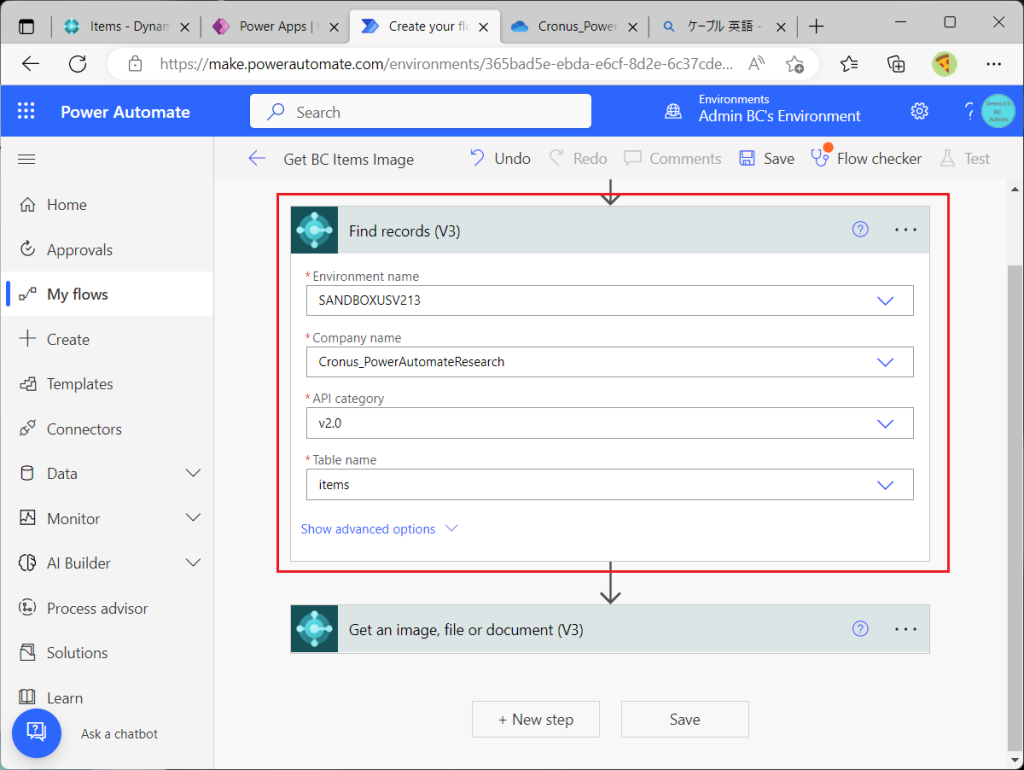
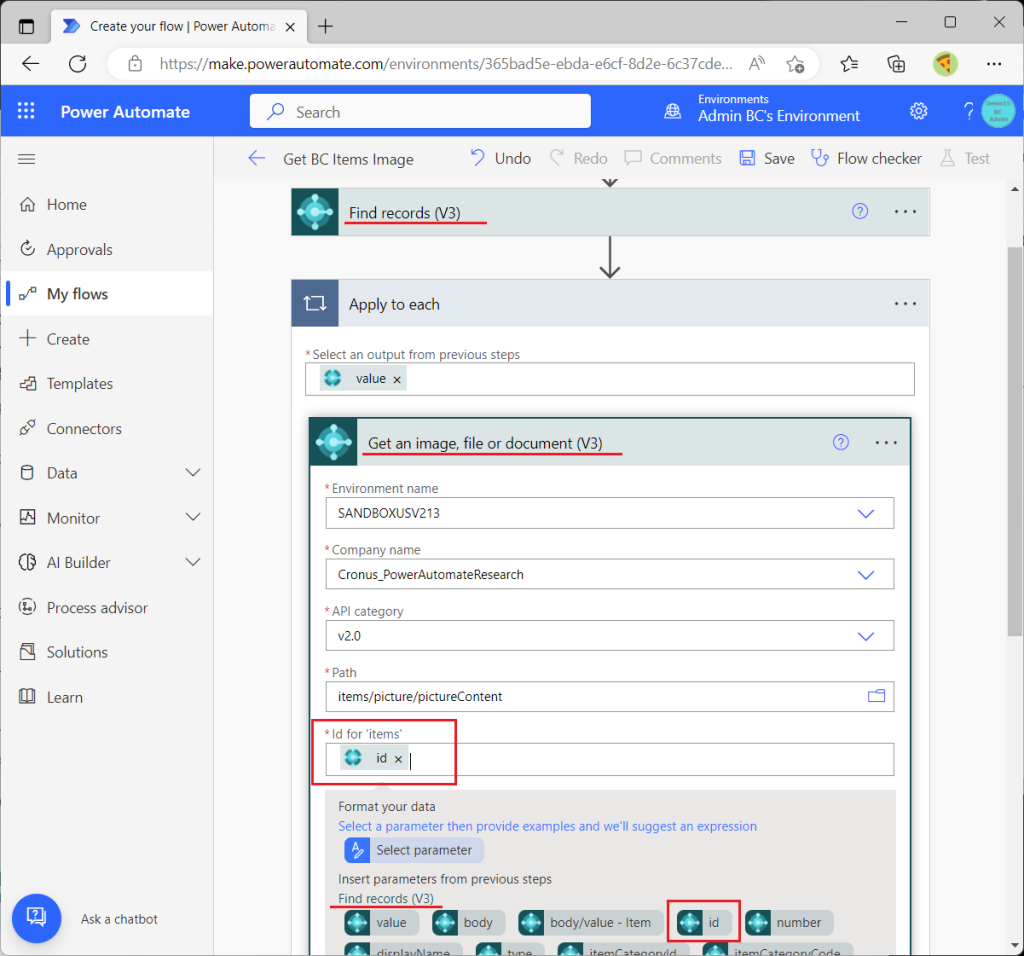
Environment名、Company名とAPI categoryを指定します。APIカテゴリーはv2.0です。Pathは画像ファイルの場所を指定します。場所を指定すると言っても、SaaSなのでファイルの格納場所は隠蔽されています。フォルダボタンを押すと階層をたどることは可能なので、DocsあらためLearnの該当リファレンスを参考にしながら階層をたどります

無事にPathを指定出来たら次はIDです。が、、各品目マスタのIDは不明ですね。なので、前処理としてIDを取得するアクションを”Get an image, file or document(v3)”の前に追加します。

“Find records(v3)”アクションを追加します。パラメータは以下のように指定します。

“Get an image, file or document”アクションに戻ると、ID欄に”Find records”で取得した”ID”を指定できるようになってます。

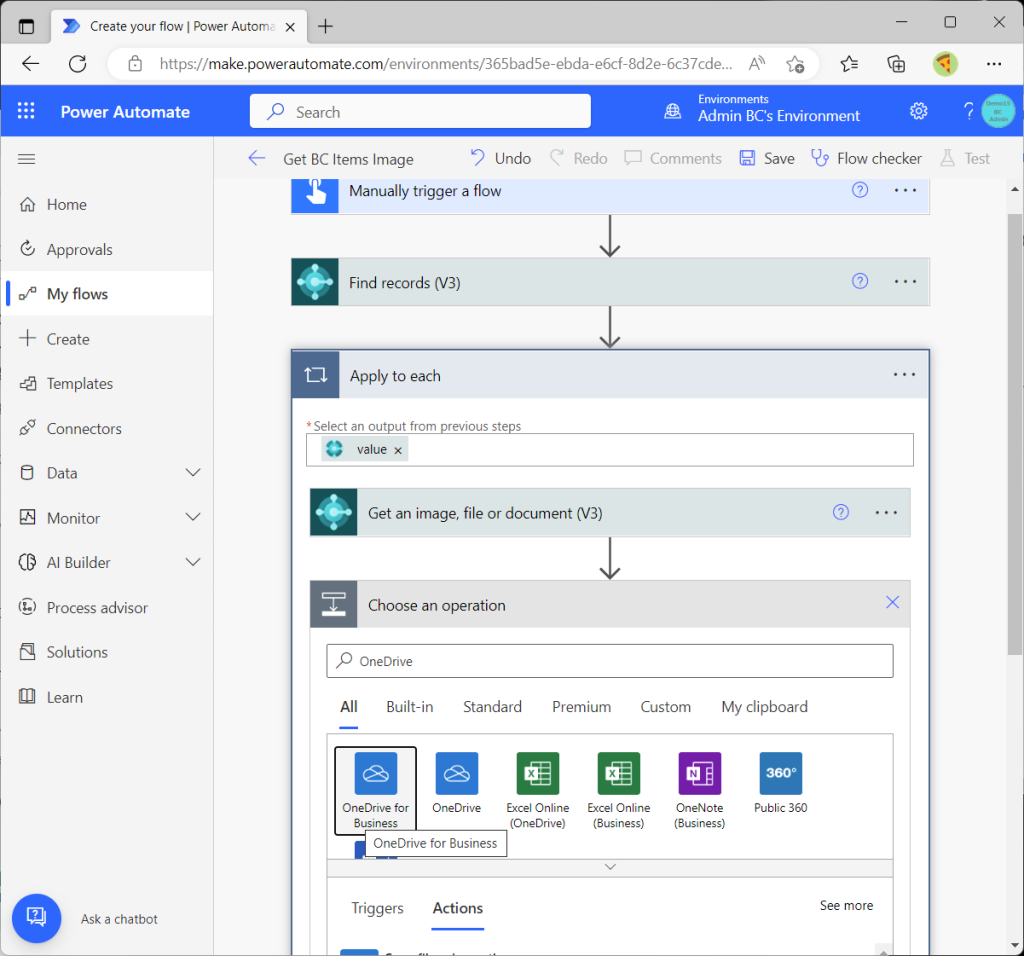
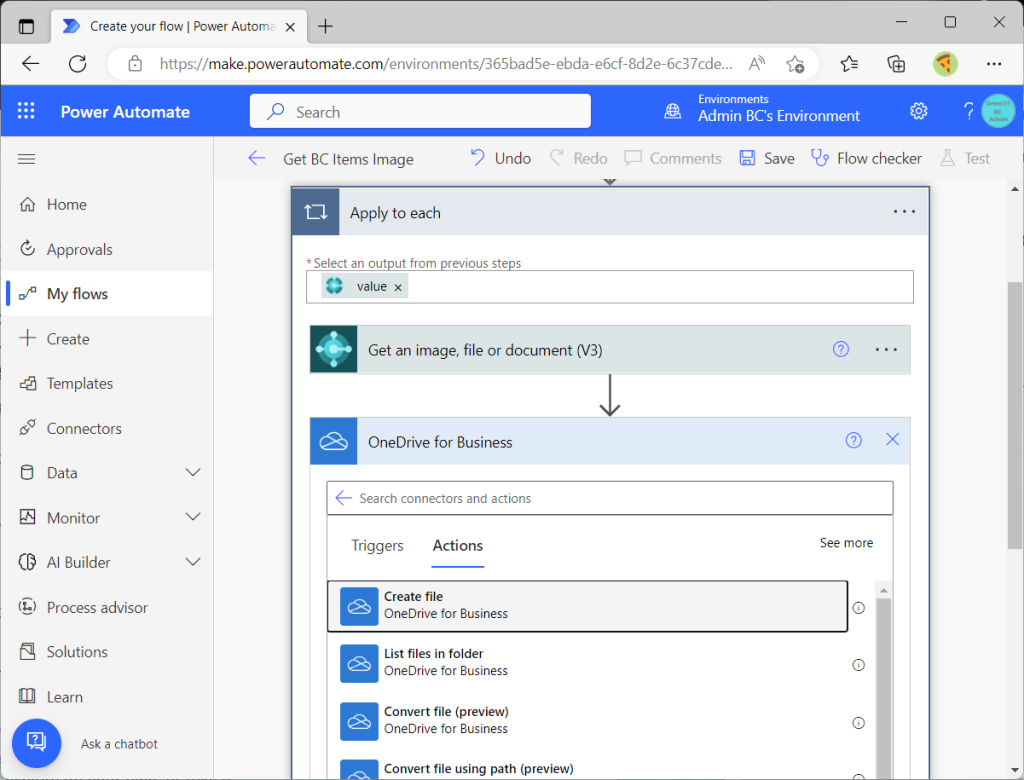
取得した画像ファイルを確認するため、どこかに格納しましょう。今回はOneDriveに格納してみます。

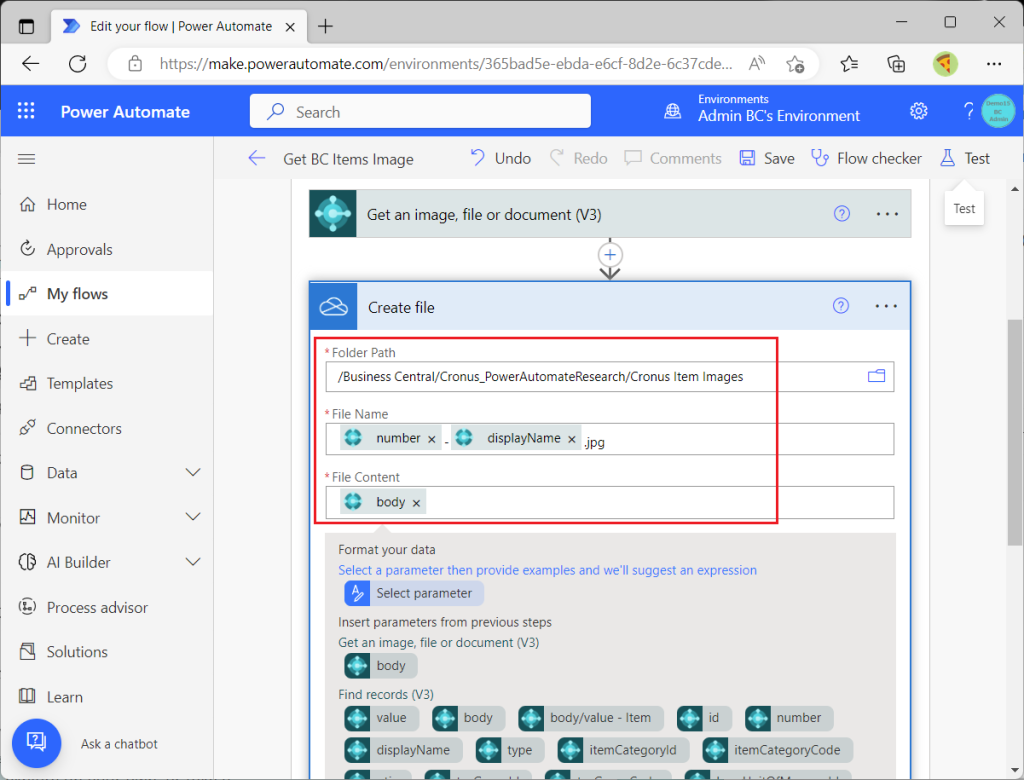
OneDrive for BusinessコネクタでCreate Fileアクションを指定します。

格納場所はOneDriveの適当な場所を作っておいて指定します。ファイル名は品目コード+名称にしておきましょう。File Contentには”Get an image, file or document”コネクタで取得した”body”を指定します。

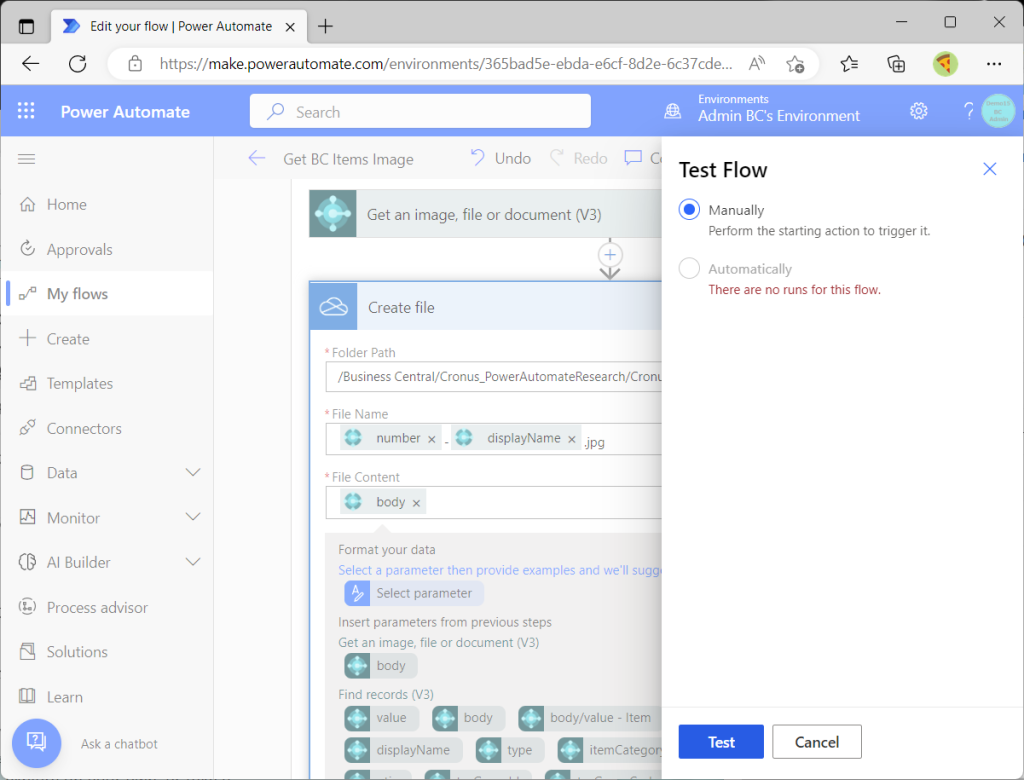
保存してテスト実行します。

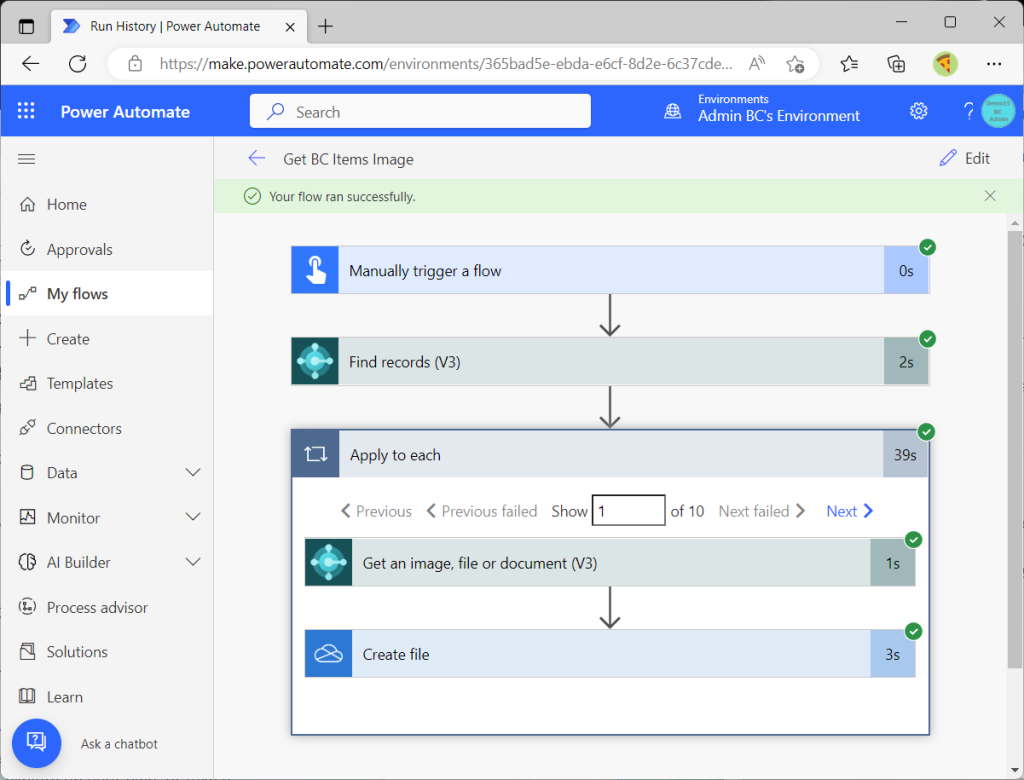
エラーなしで実行完了しました。

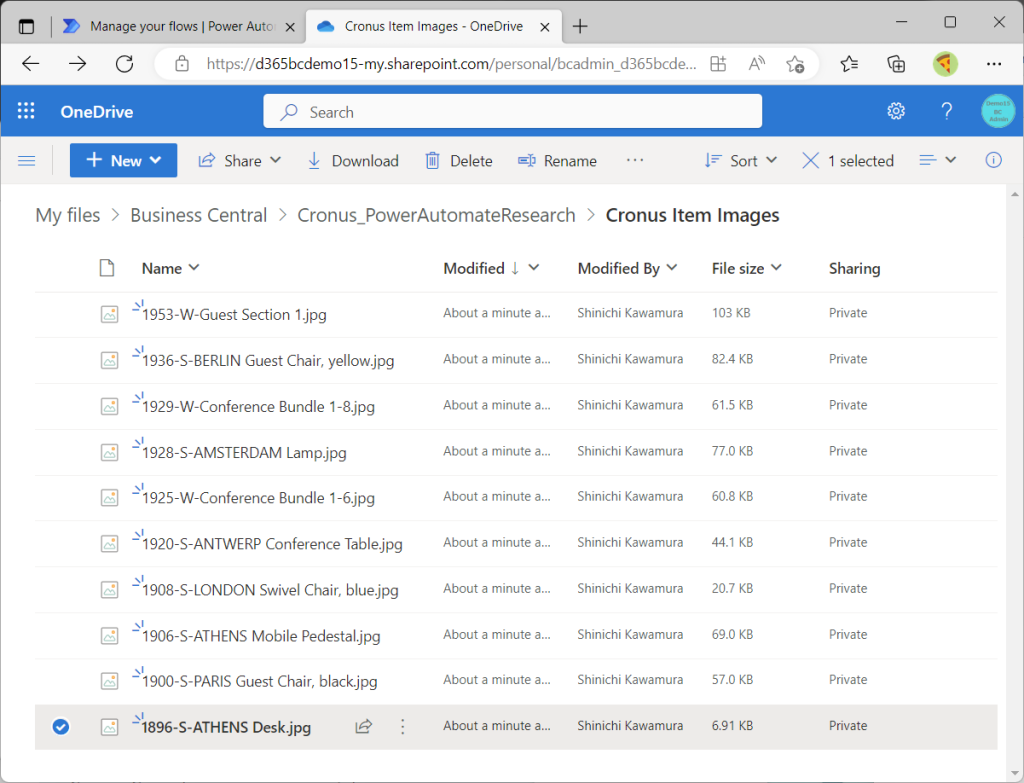
画像の格納先として指定したOneDriveを確認すると画像が格納されています。ファイルを一つ試しに開いてみましょう。1896-S Athens Deskを開きます。

画像が表示されました。BCでAthens Deskのカード画面を開くとわかりますが、正しく画像が取得できています。

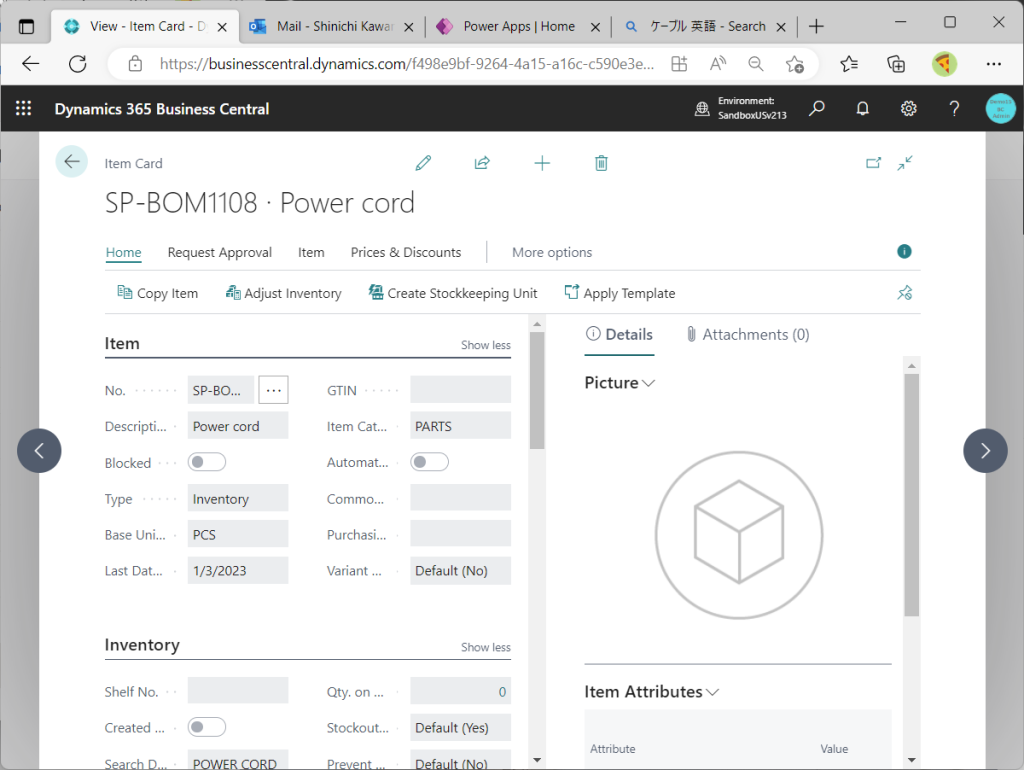
画像のアップロードにもトライしてみます。Cronusの品目で画像が添付されていないレコードを開きます。今回は””SP-BOM1108 Power Cord”を使います。

画像は適当に用意して、ローカルかOneDriveあたりに格納しておきます。

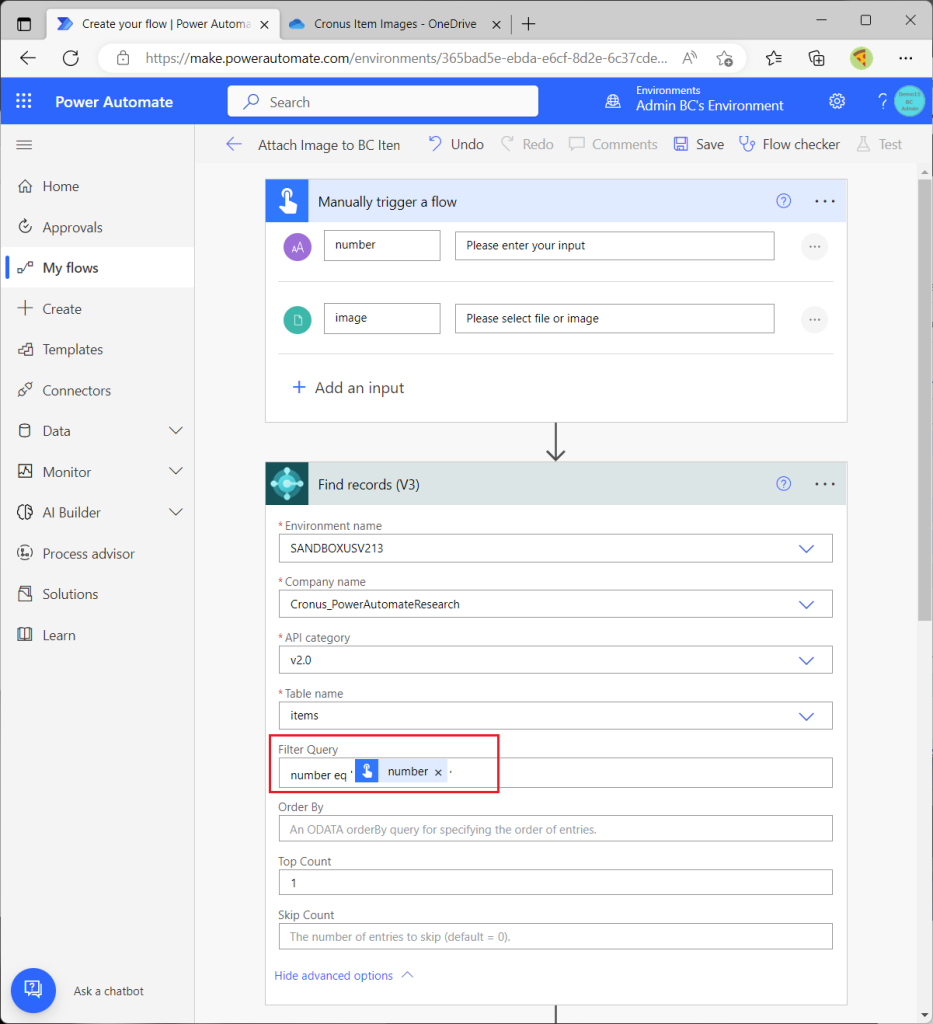
新しくクラウドフローを作ります。ボタントリガーで品目番号と画像ファイルを指定できるようにします。指定された品目番号を使って”Find record”アクションで品目マスタレコードを取得します。

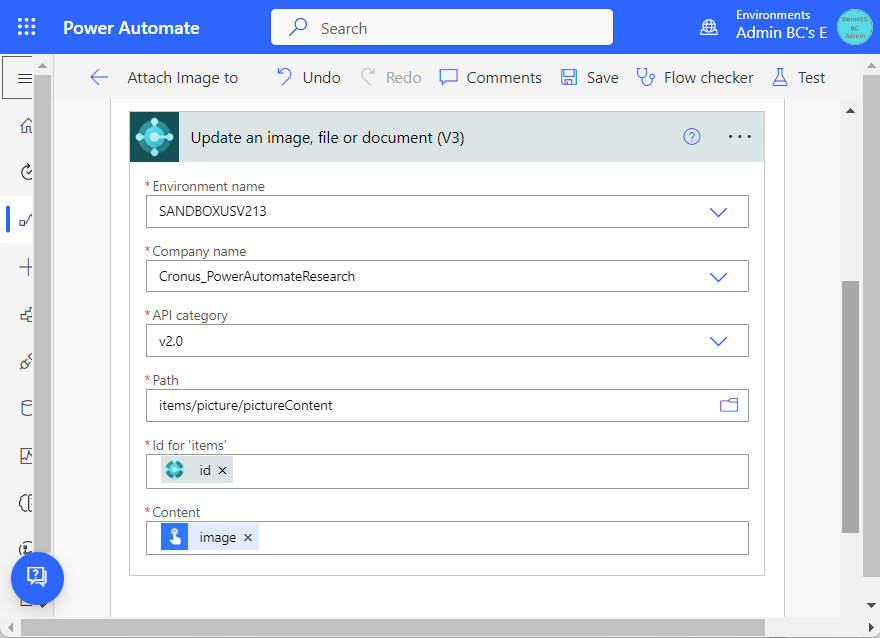
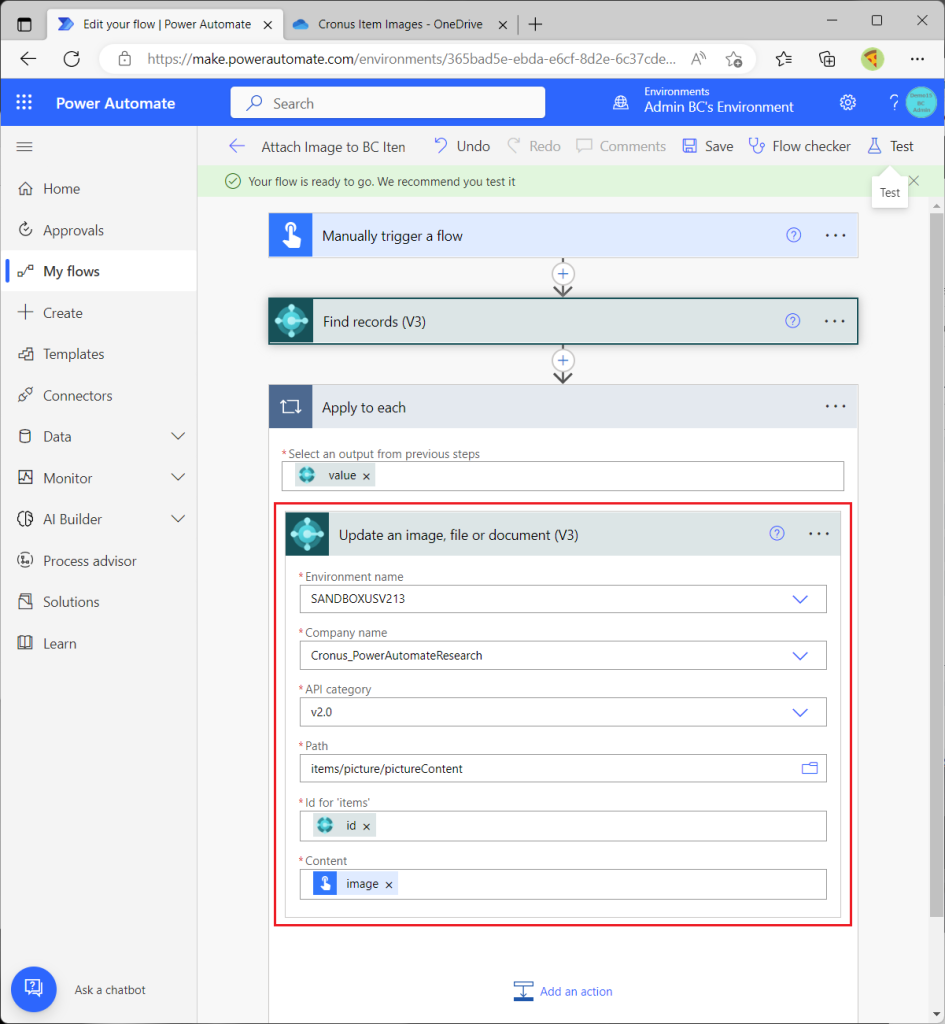
取得した品目のIDを使ってBCコネクタの”Upldate an Image, file or doument(v3)”アクションで画像ファイルを添付します。Pathパラメータは “Get an image, file or document” と同様です。(アップロードしたいファイルパスではないことに注意。)

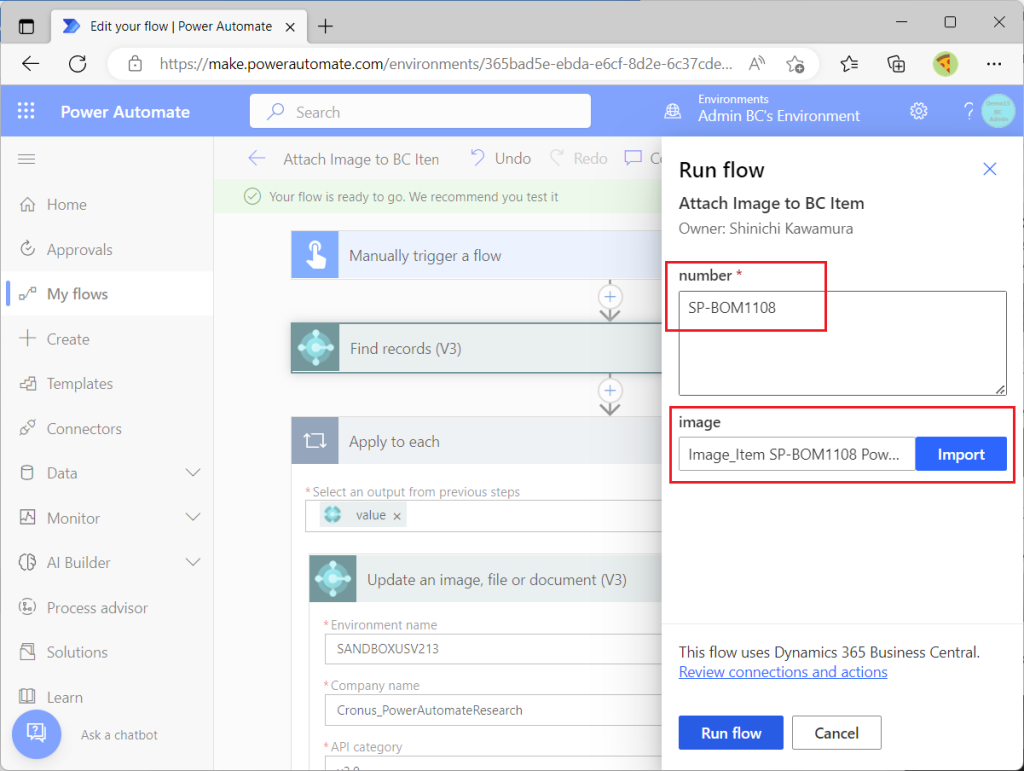
テスト実行します。品目番号と画像ファイルを指定します。

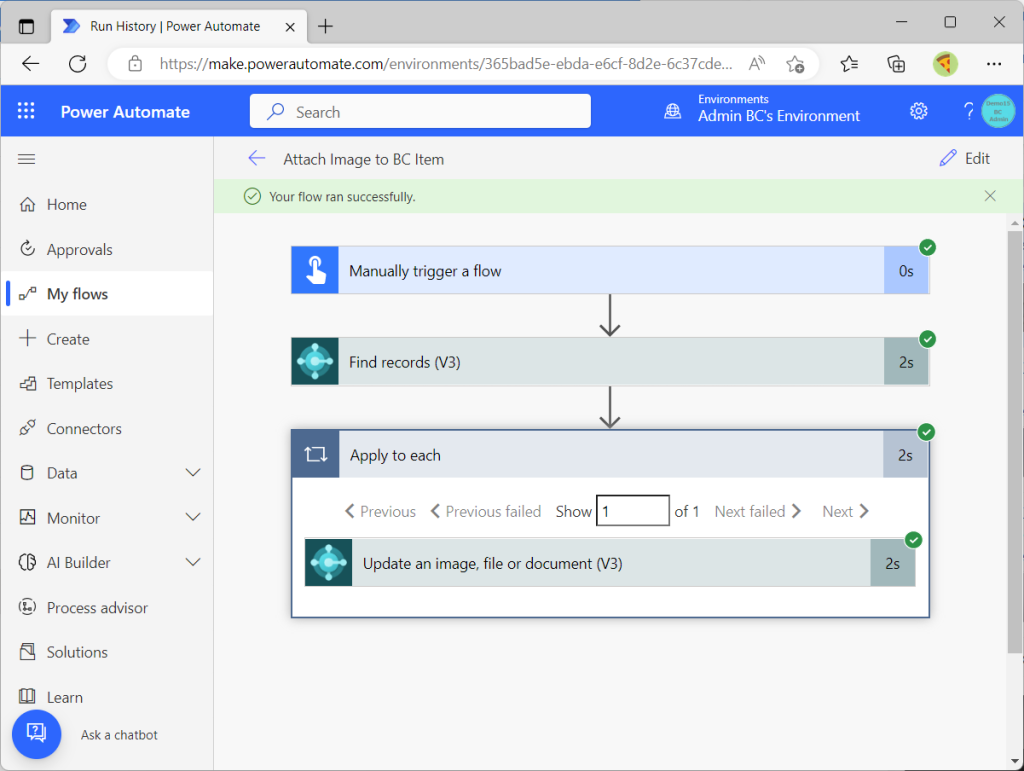
実行完了しました。エラーは出ていません。いい感じです。

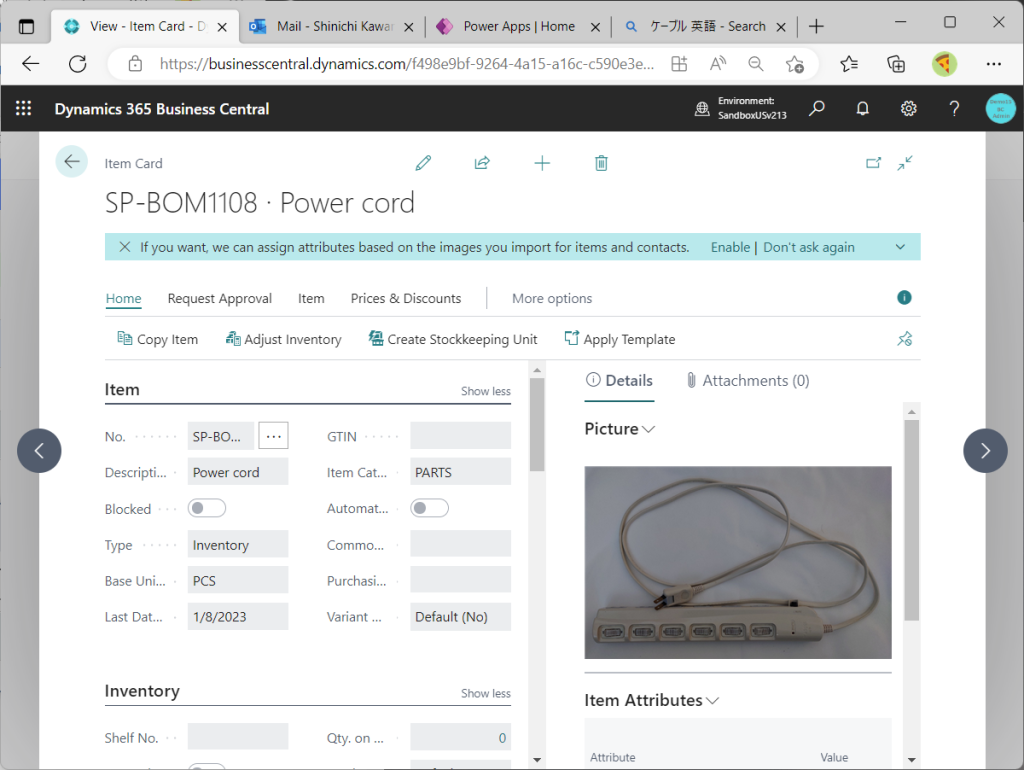
BCの該当品目カードを開くと画像がアップロードされていることがわかります。成功です!

Power Automateでの基本的な使い方は以上です。品目への画像添付を例に説明しましたが、たぶん画像ではなくて文書でも同じでしょう。品目マスタ以外のマスタや見積伝票などの伝票に添付する場合も同じではないかと思います。(試してないですがw)
使い道はいろいろあるかと思います。マスタへの画像添付よりは伝票への文書添付の方が使うシーンが多いような気がします。見積伝票への見積書添付とか、支払依頼への領収書添付とか。あと、Power AutomateよりはPower Appsの方が活躍場面は多いかも。(Power Automateで品目に画像を添付する例を選んでおいてこう書くのもなんですがw)
これまで、ファイル添付できないことでPower AutomateのBCコネクタを使っていなかった方には朗報なので、いろいろと試してみてください。