D365BCの2023 Release Wave1で、画像をもとに品目を作成し、Copilotで説明文を初期提案してくれる機能が追加されたので紹介します。
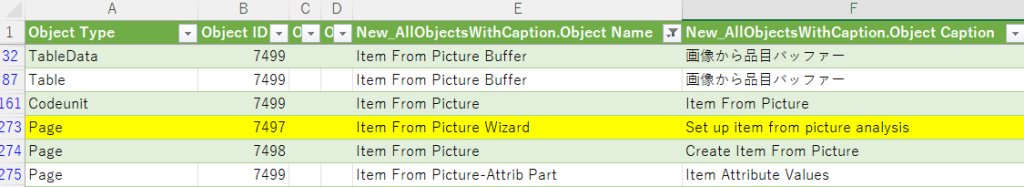
メジャーアップデート、マイナーアップデートされるといつも追加されたオブジェクトを眺めるのですが、”Page 7497: Item from Picture Wizard”が追加されているのが気になったのが発端です。ほかにもいくつかのPage, Table, Codeunitが追加されており、”Item From Picture”という機能群が追加されていることがわかります。

目次
1. 画像から品目を作成する(Item From Picture)
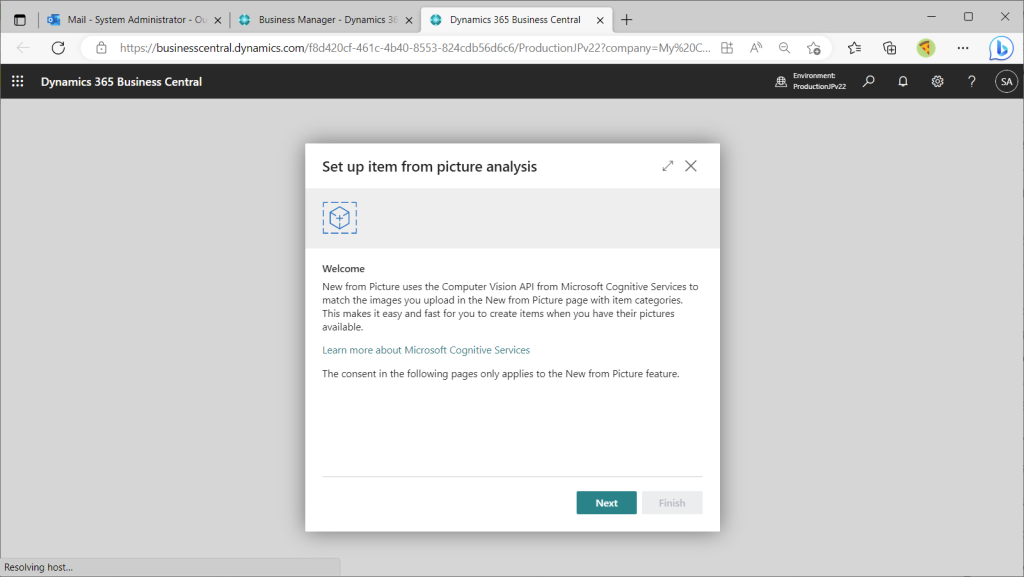
検索窓では該当のメニューが見当たらなかったのでロールセンターのURLに直接 “?page=7497” を追加してみます。すると以下の画面が立ち上がります。

Nextボタンを押す前に”Learn more about..”のリンクをクリックしましたが、以下の画面が表示されます。リンク切れなのであきらめて”Next”ボタンをクリックします。

利用条件やプライバシーポリシーなどが記載されているのでチェックを入れて”Next”をクリック。

“Finish”をクリック。

これで初期設定が完了したようです。
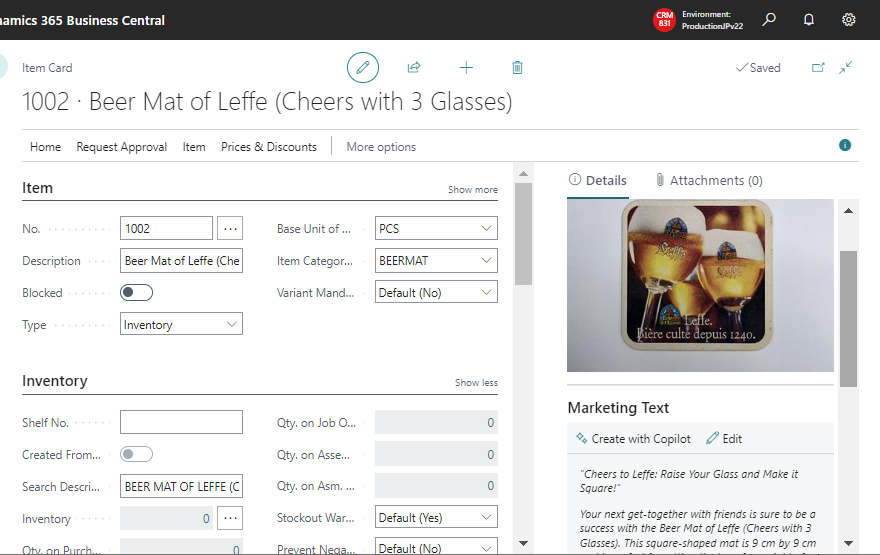
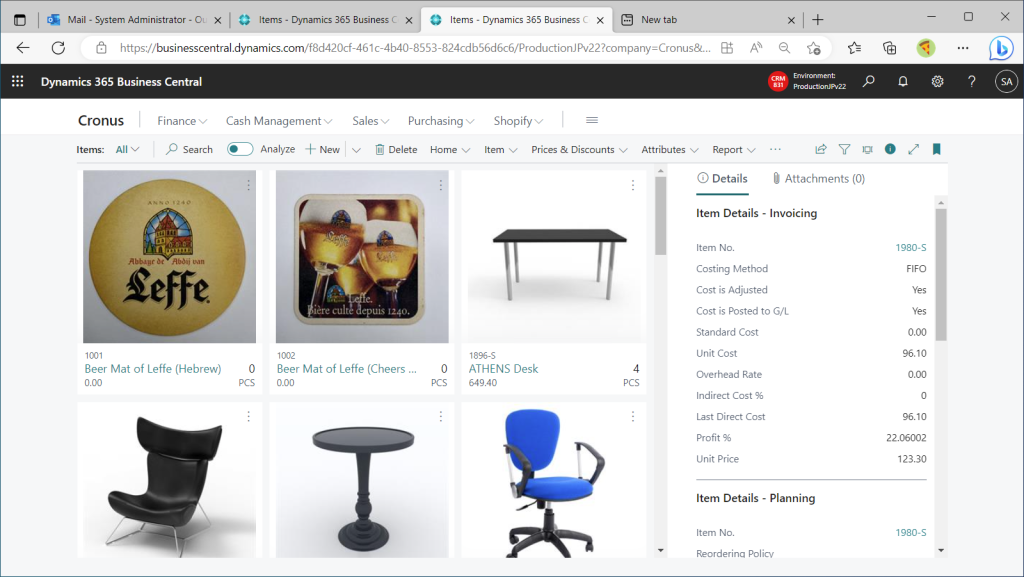
画像から品目を登録する機能なので品目マスタの画面に行きます。試しに2つほど手で登録してました。ビールのコースターです。(まだ新機能は使っていないです。)

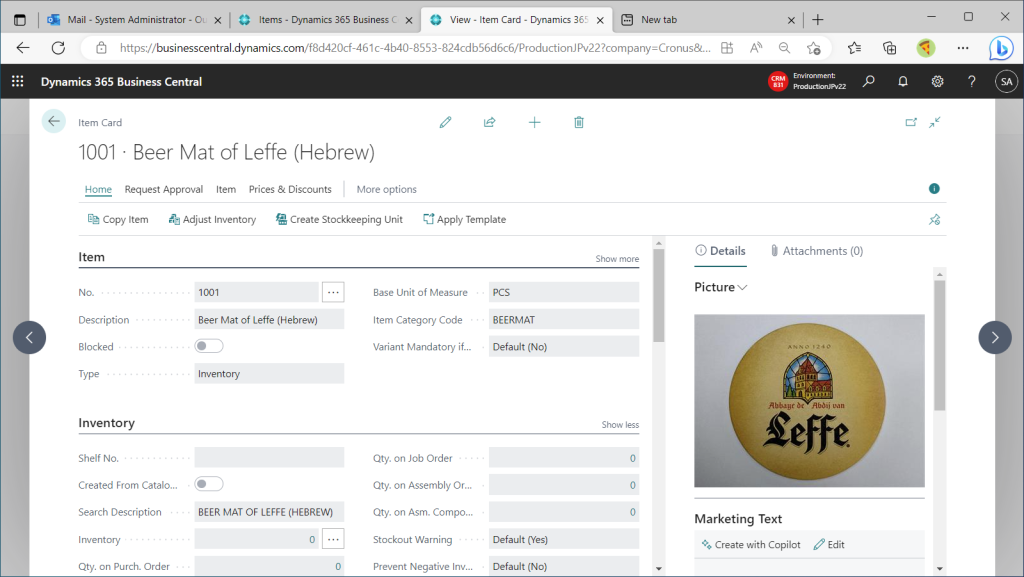
中身はこんな感じです。(繰り返しですが、これは手で登録しました。新機能は使っていません。)

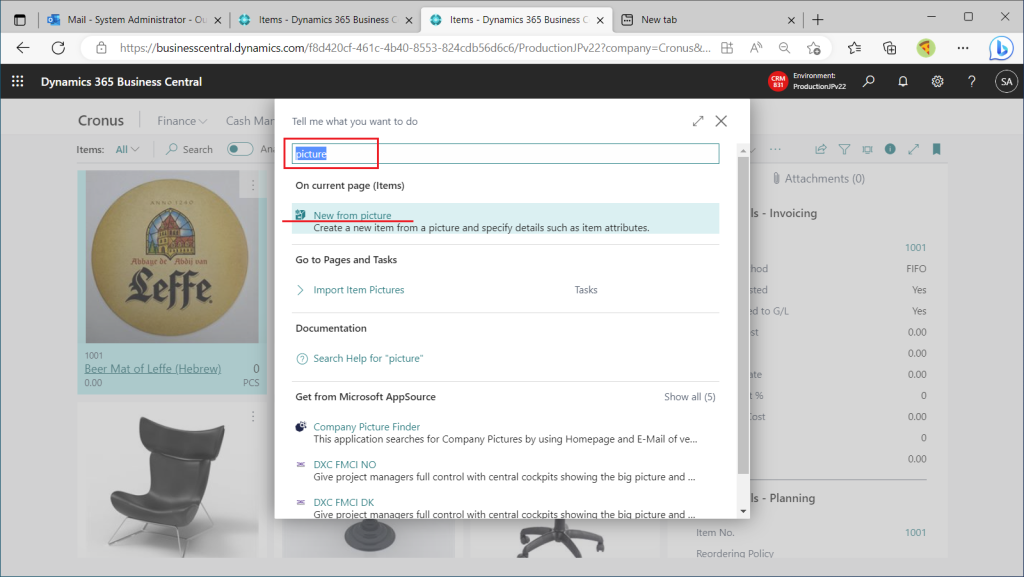
さて、今回の新機能を試します。品目一覧の画面で”Picture”を検索し、”New from picture”を選択します。

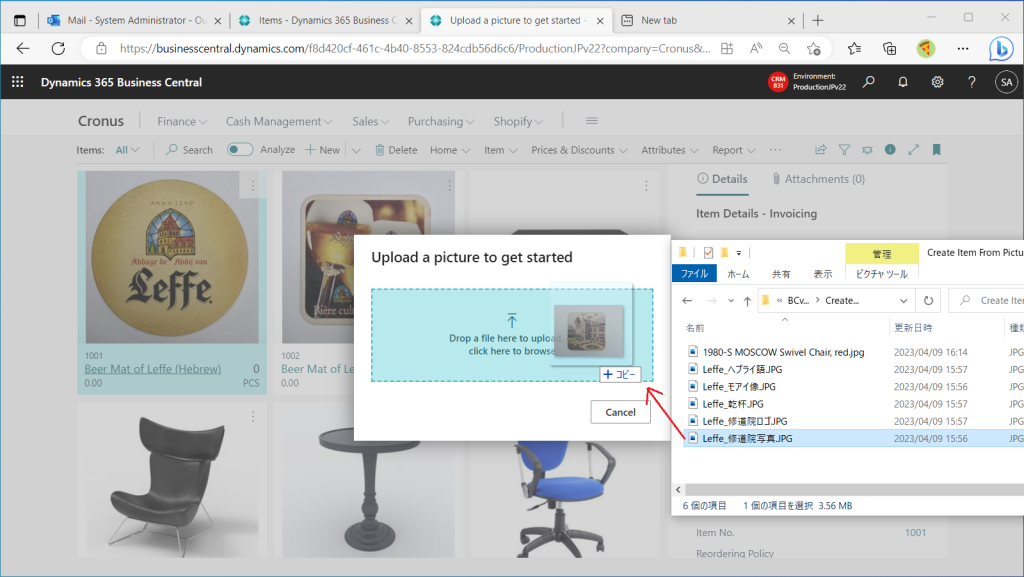
画像をアップロードする画面が起動するのでローカルに保存した品目画像をアップします。ちなみに、ファイルをドラッグ&ドロップできるのは今回の新機能です。

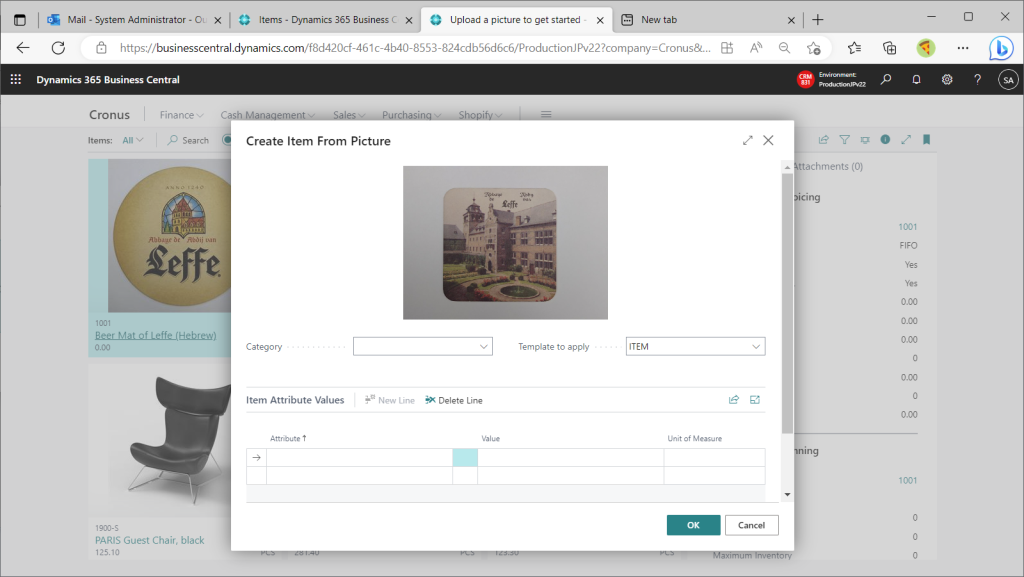
ファイルをアップロードすると画像が取り込まれ、品目マスタのテンプレートが提案されます。Item CategoryとAttributeはブランクです。

Item Categoryには適切な選択肢がありません。(Cronusは家具ビジネスなのでビールは取り扱っていませんw)

ビール事業用にItem Categoryを追加登録します。

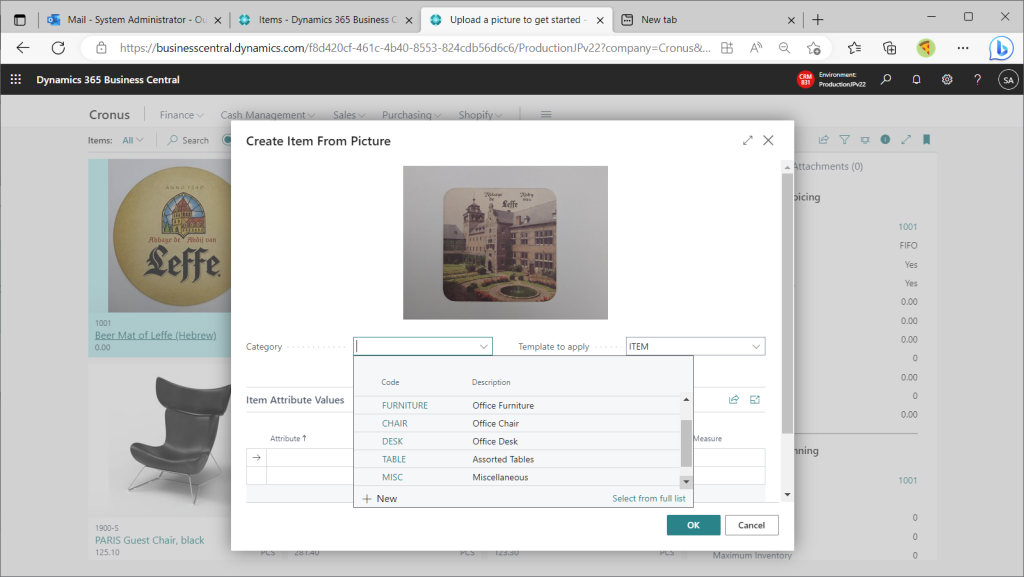
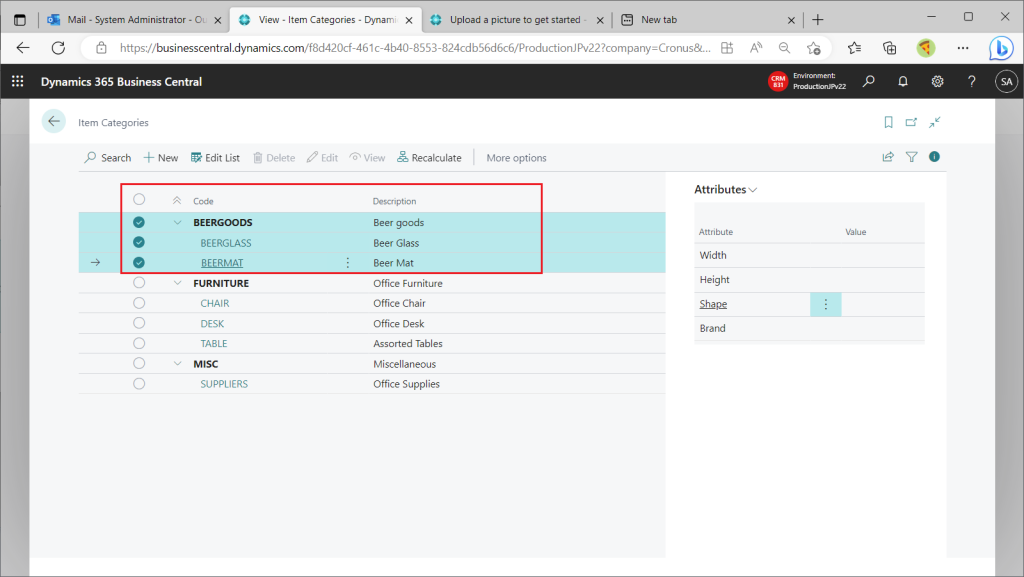
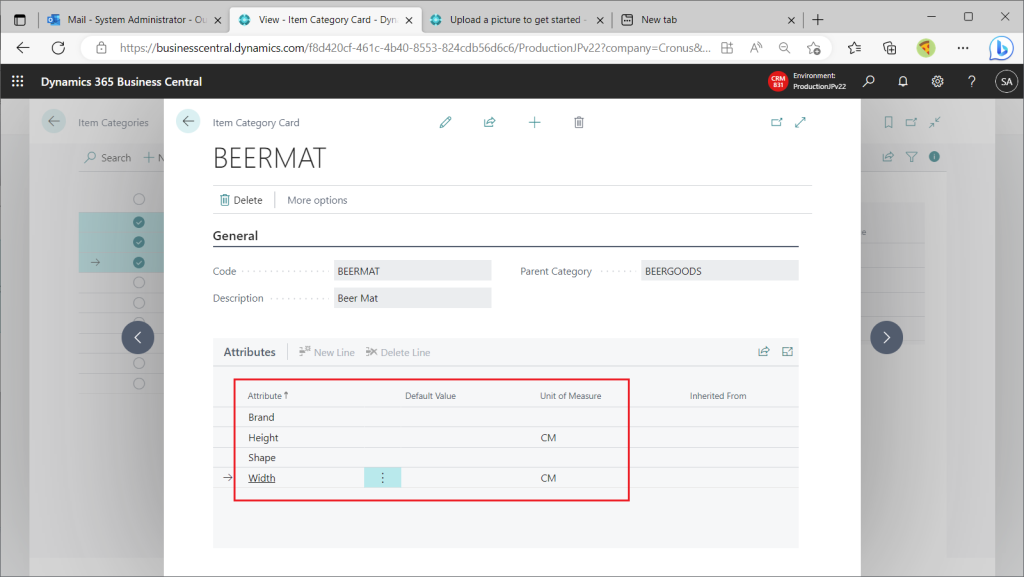
コースター用のItem Categoryを新規作成し、Attributeを関連付けます。

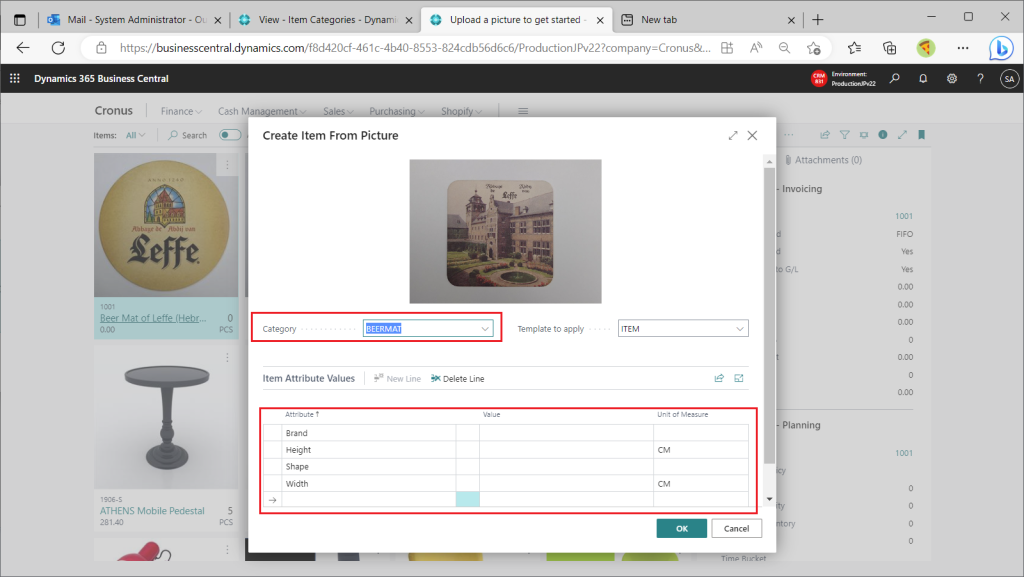
改めて品目画像アップロード後の画面に戻り、Item Categoryを選択します。するとAttributeが提案されました。

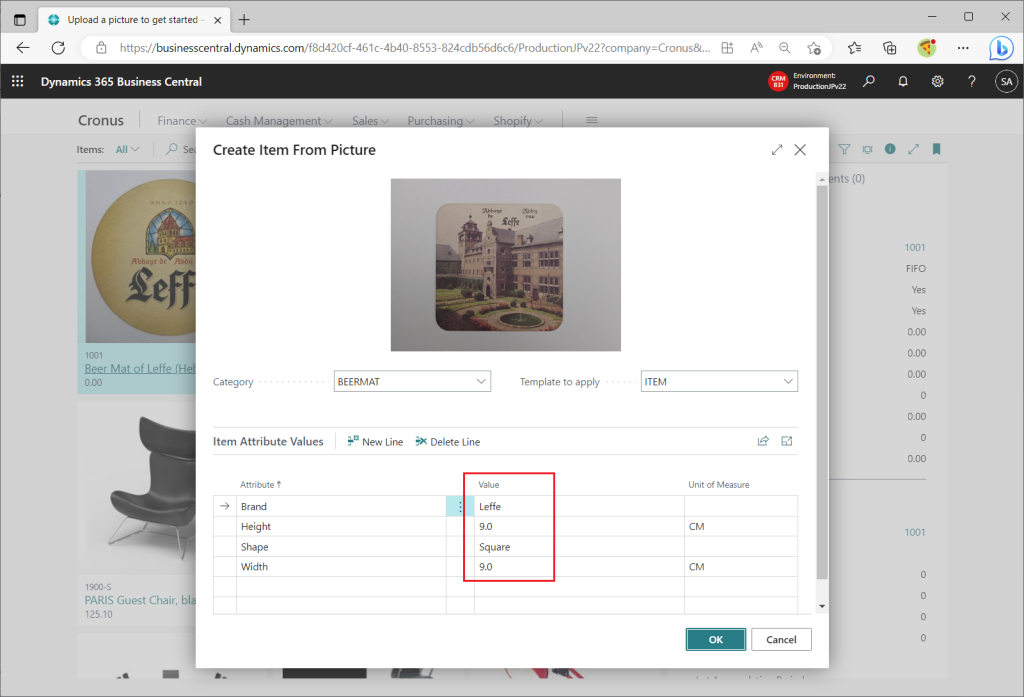
Attributeの値は自分で手登録します。最後にOKボタンを押します。

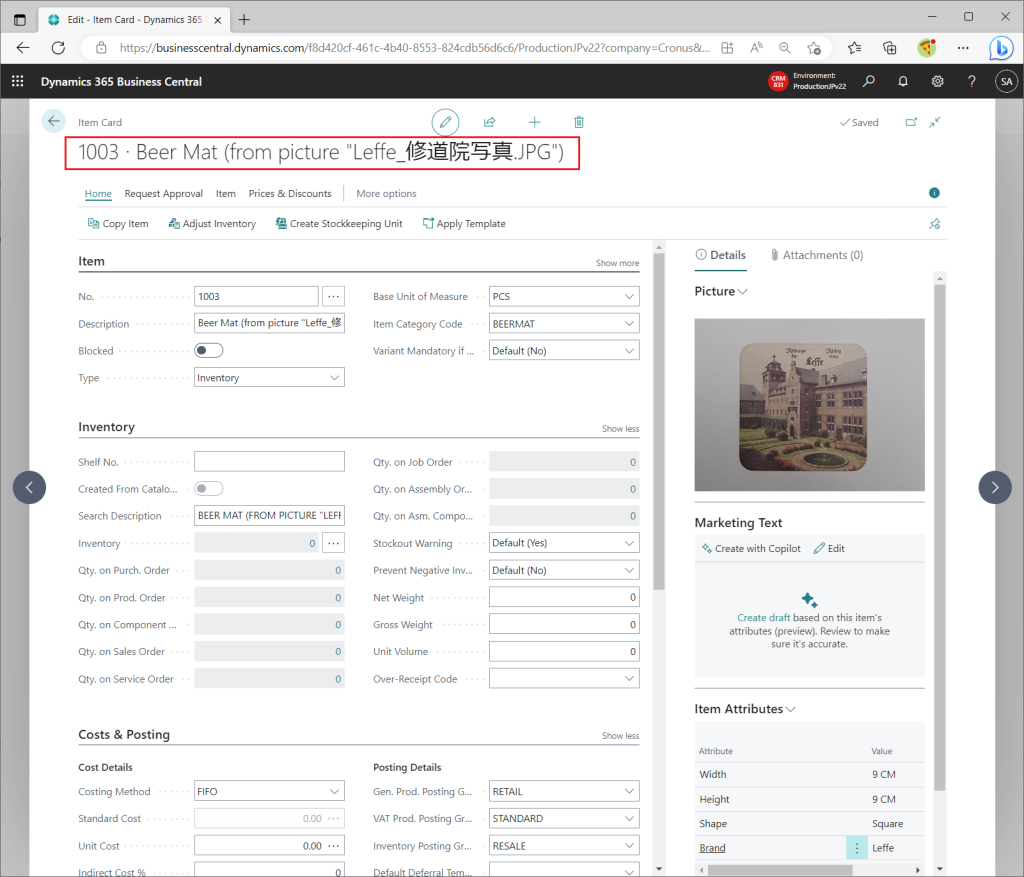
すると品目が登録されました。品目名称にファイル名がセットされているのも地味にありがたいです。品目名は適切に変更しておきます。

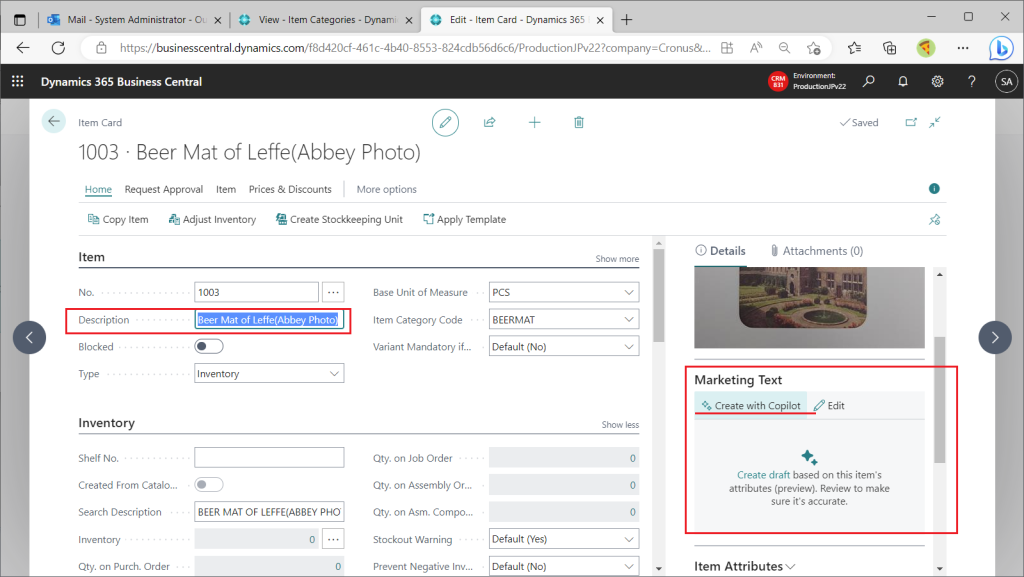
2. Copilotで品目の説明テキストを作成する(Create Marketing Text with Copilot)
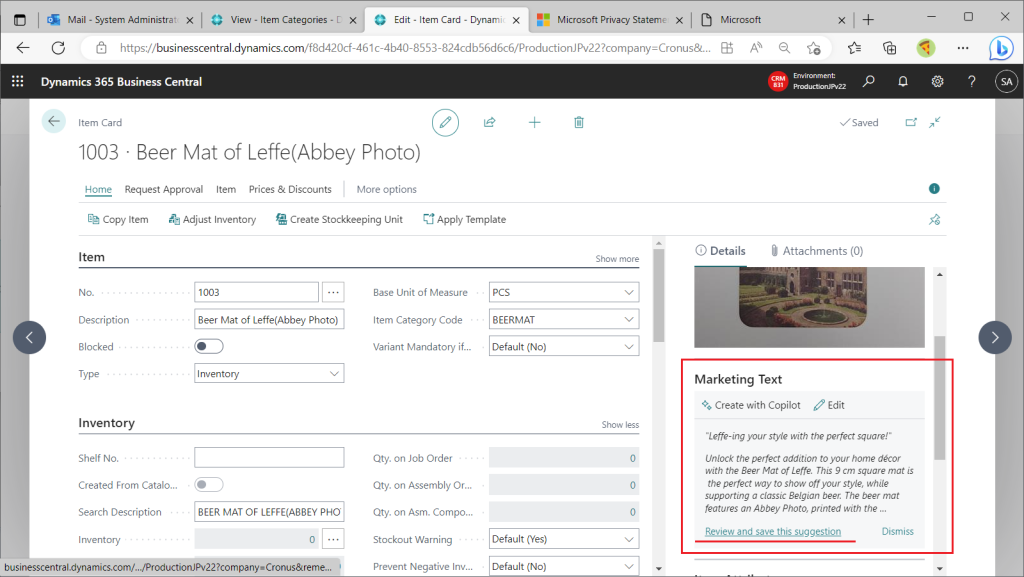
Factboxを見ると、Marketing Textというパーツに”Create with Copilot”というボタンを見つかります。商品宣伝用の文言をCopilotが作成してくれるようです。クリックしてみましょう。

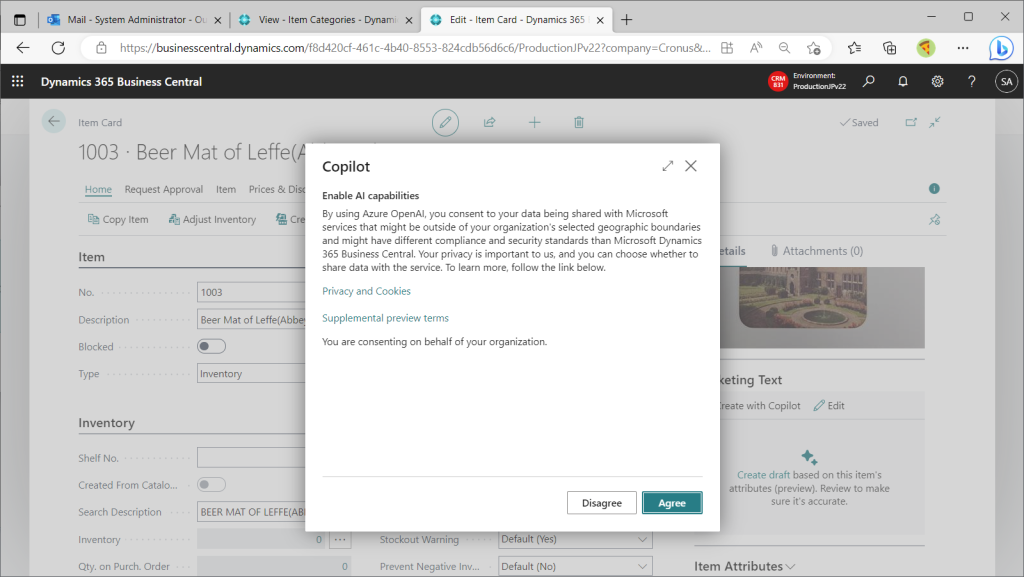
Copilotの利用規約が表示されるので”Agree”をクリックして同意します。

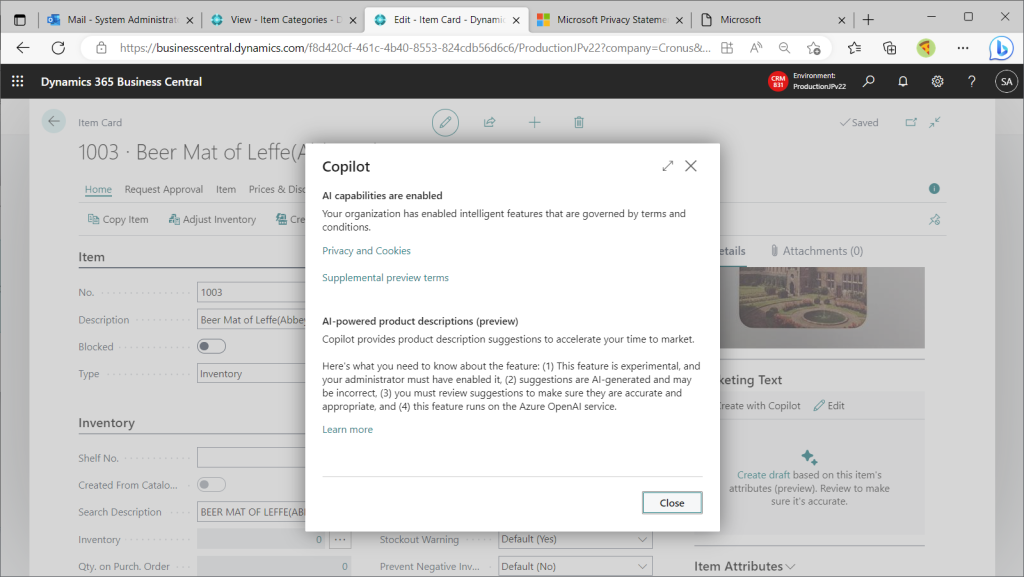
Copilotが使えるようになりました。

Marketing Textが挿入されました! これは初期提案の文章なので、”Review and save the suggestion”をクリックして修正しましょう。(嘘とか誇大広告かもしれないのでw)

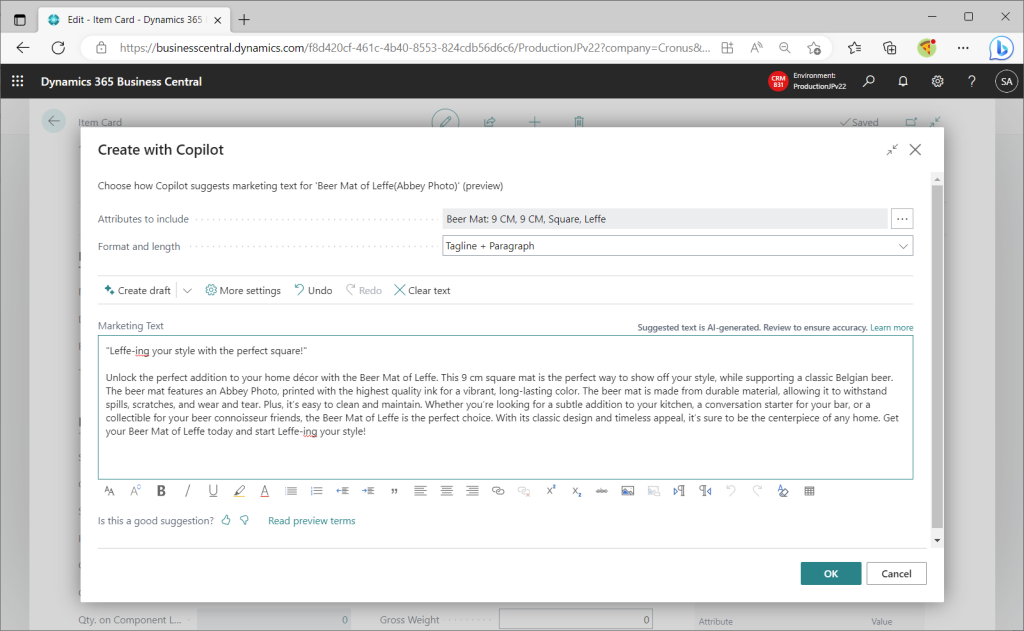
別画面でMarketing Textを編集できます。リッチテキストなので色々と装飾できるようです。

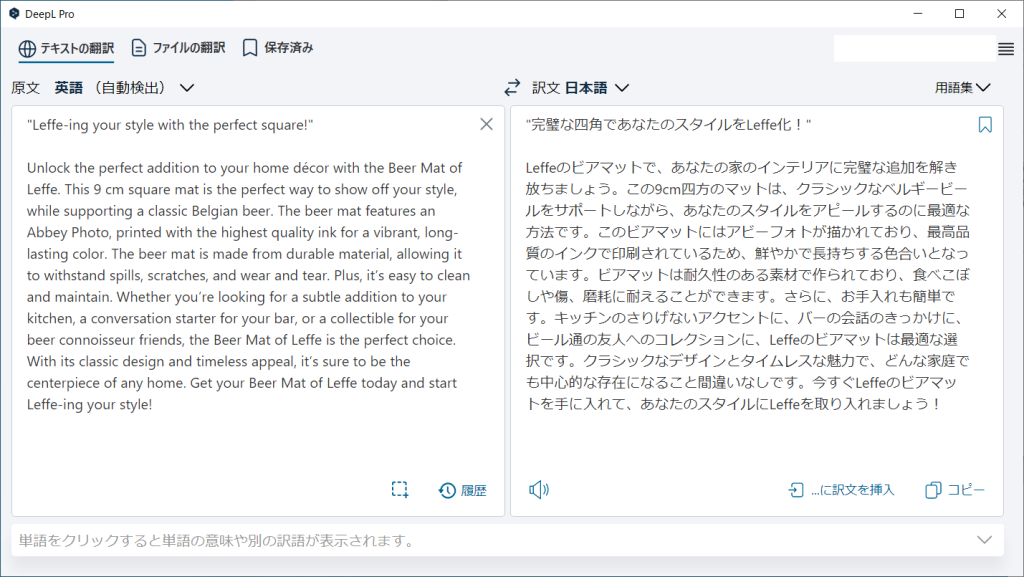
本文をDeepLで日本語訳したのはこちらです。少し誇大広告ですね。(ちなみに紙製なので耐久性は無いし、お手入れはできません。割とレア物なので普段使いしない観賞用のコレクションですw)

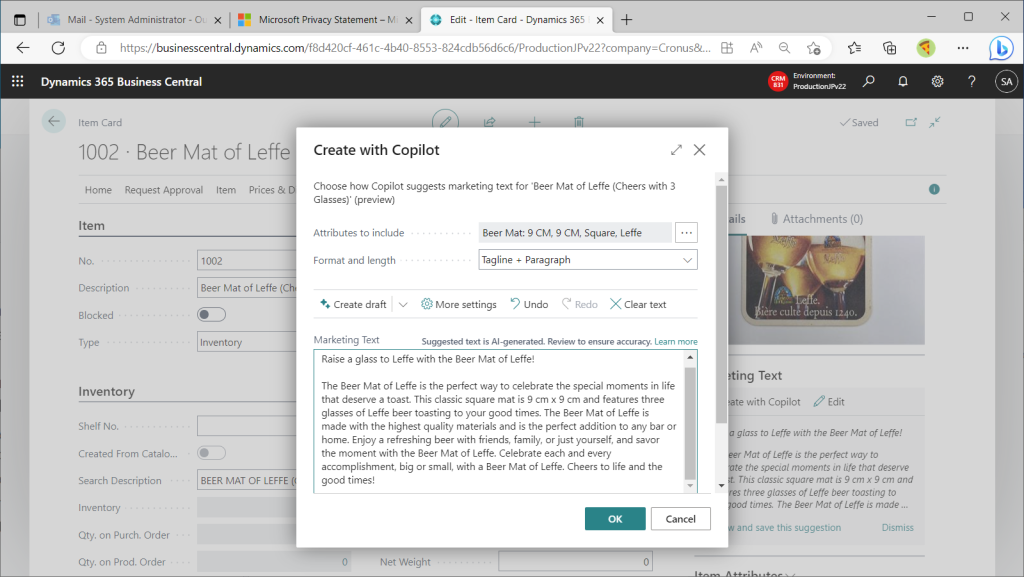
別のコースターでもCopilotでテキスト生成してしてみます。

こちらの方はいい感じの説明が作成されました。このコースターでビールを飲むと幸せになれそうです(笑)

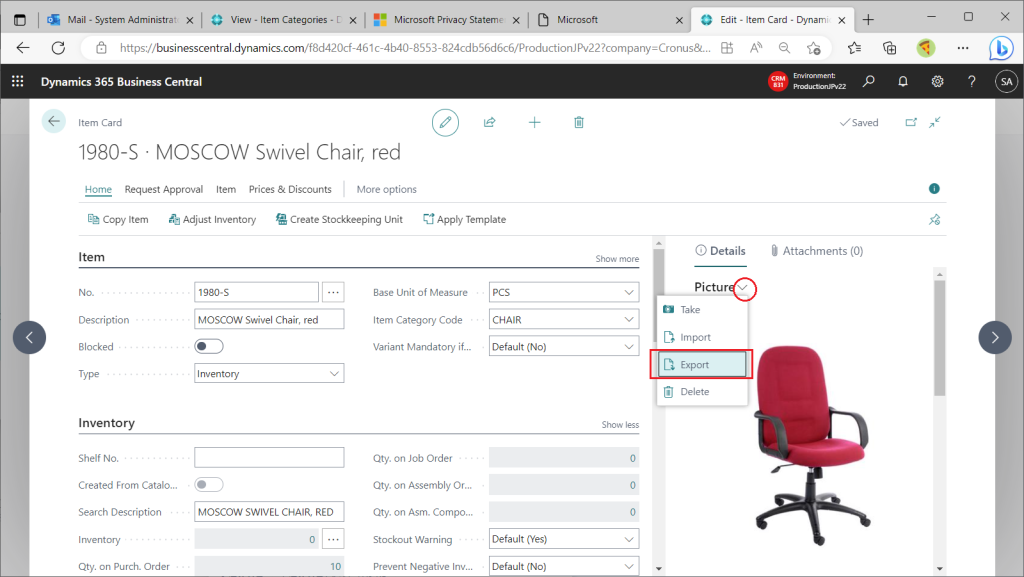
ところで、画像をアップロードした際にItem Categoryが初期提案されなかったのが少し気になったので、既存の品目の画像で試してみました。Cronusにもともと登録されている品目の画像をエクスポートします。

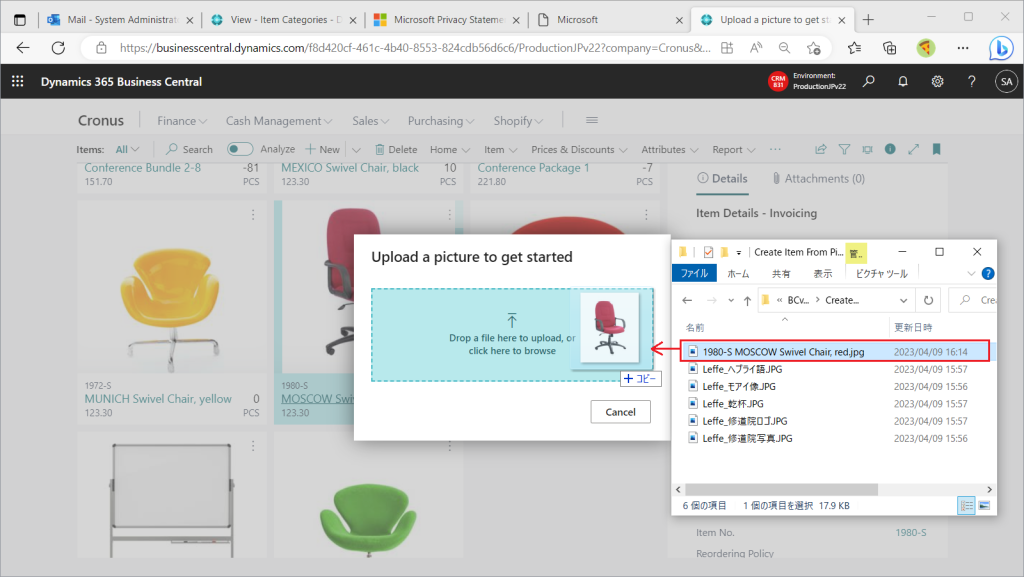
そのままアップロードします。

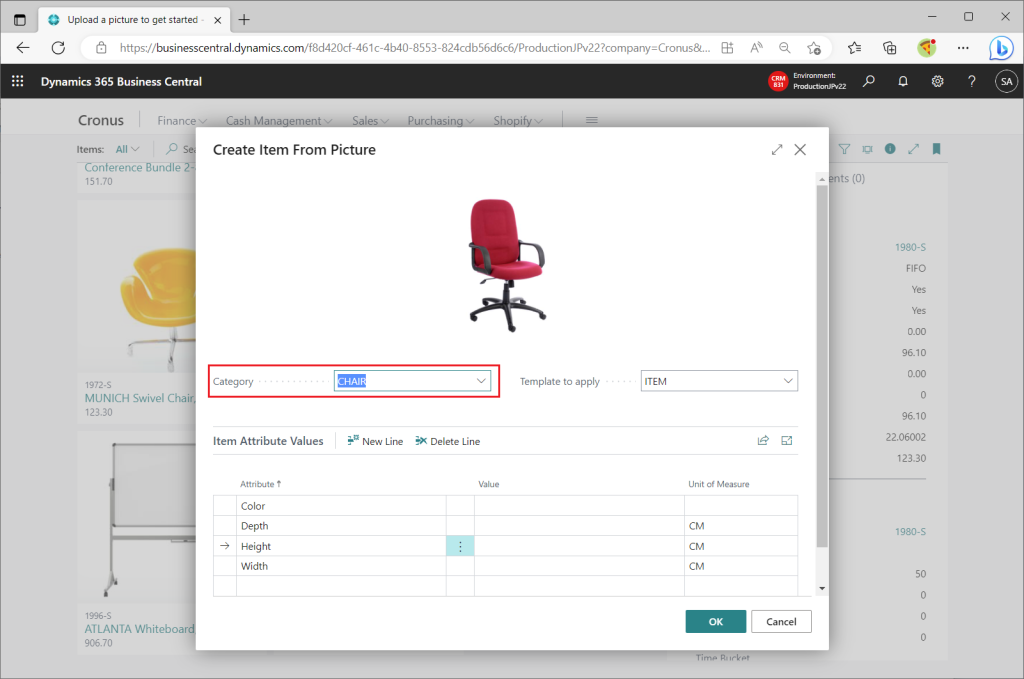
すると、Item Categoryが提案されました。アップロードした画像が”椅子”であることをAIが判定し、Item Categoryを初期提案してくれたようです。Beer Matが認識されないのは単に学習不足が理由でしょう。(あとでコレクションの画像を大量に上げて強化学習させてやろう)

3. まとめ
- 画像のアップロードから品目を作成する新機能が追加された。
- アップロード時に画像解析を行い、Item Categoryを提案してくれる。
- Categoryに紐づく属性(Attribute)が提案され、値を手入力する。
- 品目のMarketing TextをCopilot機能で初期提案してくれる。品目名称やAttributeをもとに作成している。
4. 所感
画像を出発点にして登録するという発想は面白い。ユーザーフレンドリーな感じで、簡単に追加できそうな印象。ただし、転記グループなどのパラメータが正しいかどうかをきちんと確認しないまま伝票転記まで実行されてしまうと、不適切な科目で会計仕訳が作成されてしまうのが難点。なので、初期登録後にいったんブロックしておいて、経理などがレビューした後にブロック解除して受注や発注を登録可能にするなどの工夫が必要。この辺はBC標準のWorkflowやPower Automateで実現可能。
欲を言えば、Attributeの値まで初期提案してほしい。Cronusの椅子の色とか、コースターの形(丸か正方形か)は画像認識AIが余裕で判定可能だと思われる。確か、4年くらい前にリリースされた機能でContact(取引先担当者)の顔画像から性別とか年齢とかを判定する機能があったはず。
CopilotでMarketingTextを作成する機能はすごいの一言。CopilotということはGPT4で動いているのかな。BCにこんなに早くGPT関連機能が搭載されるとは思わなかった。Copilotは品目の説明テキスト以外にもあるようなので、試してみたい。